■ 4월 10일 - 1일차
■ 피그마 설치
○ 피그마 로그인(구글과 연계)
○ 피그마 다운로드
■ 피그마 실행 / 주요 툴
○ 새 파일 만들기
- 단축키 Ctrl + N
- 위 메뉴에서 Design file 누르기
○ 이름변경
- 위의 이름을 클릭하면 이름을 변경할 수 있다.
○ 확대 축소
- Ctrl + 마우스 휠
- +, - 키
- Ctrl + 0 : 100% 크기
- 크기 수치조정
○ 이동과 크기
- Move : 단축키 V : 이동을할 수 있는 툴
- Scale : 단축키 K : 오브젝트의 크기를 변경하는 툴
○ Frame, Section, Slice
- Section : 아트보드를 전체 관리하는 부분 단축키 Shift + S
- Frame : 아트보드 영역, 하나의 화면을 의미 단축키 A
- Slice : 원하는 영역을 내보낼 수 있는 영역 단축키 S
○ Shape
- 기본 도형툴 사각형 R, 원형 O, 선 L
○ Pen, Pencil
- Pen : 단축키 P 곡선과 직선을 벡터로 그릴 수 있다.
- Pencil : 단축키 Shift + P
- 도형을 더블클릭하여 벡터 편집을 시작할수 있다.
○ Text 툴
- 단축키 : T
- 클릭 드래그 하면 텍스트 박스가 생김
- Ctrl + Enter, Esc 종료
○ Hand 툴
- 단축키 : space
- 화면을 이동
○ Comment
- 댓글기능 단축키 C
○ Layers, Disign, proto type panel 등
○ Preference 설정
- 숫자키를 투명도로 설정하기 위해서는 umber key for opacity를 체크 해야함
- 체크 해제시 0 : 화면 100%, 1: 화면구성 100%, 2: 선택 100%
- 체크 불투명도 넣어줌 숫자를 두개를 눌러주면 5와8 58%로 변경됨
숫자 1개는 3 == 30%
○ Ctrl, Alt
- Ctrl : 오브젝트 선택
- Alt : 간격 확인
○ 오브젝트 내에서
- Ctrl : radius 1개씩 변경, 다중변경 변화
- Alt : 중앙점 고정 크기 변경
- Shift : 배율 고정
○ pen에서
- Ctrl : 선택, 선위에서는 곡선으로 변경, 포인터 위에서는 각도 변경
- Alt : 한쪽 각 변경, 포인트 빼기
○ Shift + space
- prototype 화면으로 보기
■ 피그마기초
○ 특징
- 클라우드 기반으로 컴퓨터에 저장할 필요 없음
- 윈도우 맥 OS 제약을 받지 않는다.
- 팀원과 실시간 협업이 가능
- 커뮤니티에서 다양한 에셋 과 플러그인을 제공
- 기획 프로토타이핑 개발까지 최적의 툴임
○ 인터페이스
- 툴바
- 레이어 패널
- 캔버스
- 계정, 공유, 프로토 타입
- 속성 패널
○ 주요 단축키
- Ctrl + G : 그룹
- Ctrl + Alt + G : 프레임으로 그룹
- Ctrl + Shift + G : 그룹해제
- Alt 드래그 : 복제
- Ctrl + [, ] : 순서
- Ctrl + Shift + [, ] : 한번에 순서 이동
- Ctrl + D : 반복작업
○ 많이 사용하는 plugin
- Unsplash : 이미지 사용 사이트
- Pixabay : 이미지 사용
○ 레이어, 프레임, 섹션
- Section : 화면을 담는 단위로 프레임과 화면 요소들을 담을수 있다.
- Frame : 화면요소와 화면을 담는 컨테이너 그룹 (속성변경시 콘텐츠에 영향없음)
- Group : 화면을 묶는 단위로 컨테이너 역할을 하지 않는다.
○ 도형크기 조절
○ 모양(불투명도, 코너)
○ 색
■ Text
○ 글자 작성
- 클릭시 글자의 너비와 높이를 받아서 만들어짐
- 드래그시 글자박스를 기준으로 만들어져 정렬됨
○ 글자 Layout 크기
- Auto Width : 너비 자동맞춤 Enter가 없으면 1줄 높이
- Auto Height : 높이 자동맞춤 Layout의 너비가 크면 1줄 나오고 Enter있으면 그에 맞는줄
너비가 작으면 글자가 넘어가며 높이를 맞춰준다.
- Fixed Size : 크기에 맞춰 글자가 나오고 너비가 줄어들면
밑으로 내려온다. 높이가 작으면 넘어감
○ 글자 Layer Align
○ 말줄임표 Truncate text
■ Image
○ 이미지 속성
- Fill : 체우기 크기변경에 따라 중앙을 기준으로 채운다
- Fit : 높이 너비중 작은쪽에 맞춰서 나온다.
- Crop : 자르기 하고 크기변경시 깨진다.
이미지 크기조절시 Ctrl 누르면 자르기로 자동변환
- Tile : 빈공간에 반복적으로 나온다.
■ 4월 14일 - 2일차
■ Position
○ X : Y 축
부모의 frame에 위치를 지정한다. 고정은 기본 Constraints에서 설정하고
고정시켜주면 frame의 크기 변화에 따라 맞춰서 크기 조절됨
■ Auto Layout
○ Auto Layout
오토 레이아웃을 사용하면 반응형 작업 시 레이아웃을 편하게 조정할 수 있으며,
반복되는 콘텐츠 작업 시에도 손쉽게 수정할 수 있다.
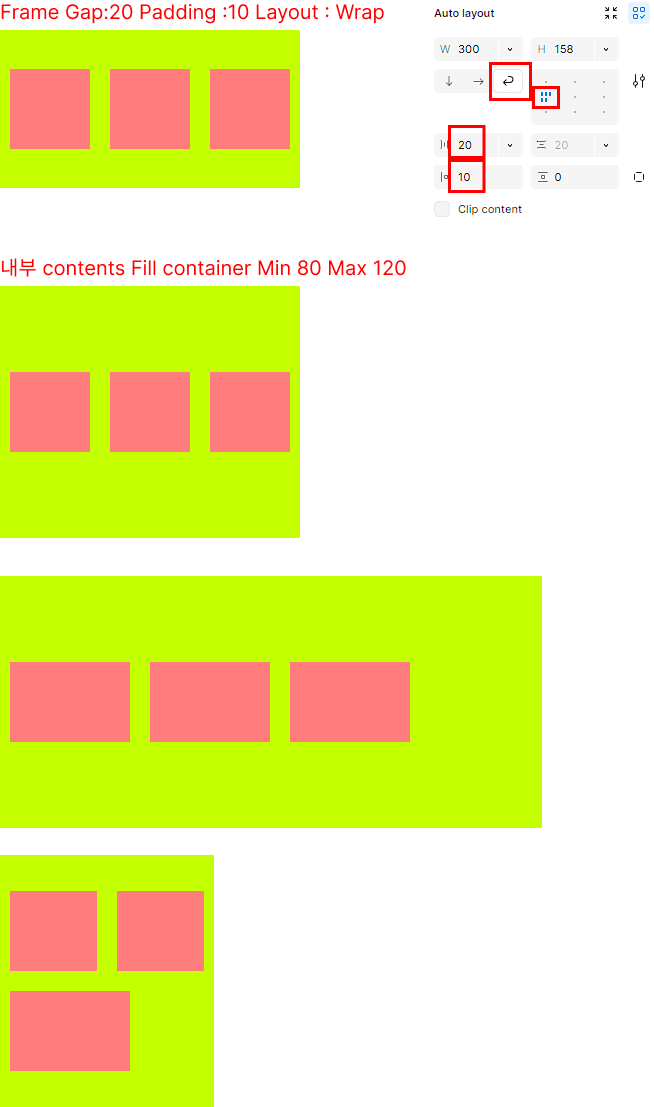
○ Gap
내부의 간격으로 Auto 입력시
외부 박스의 크기변경에 따라서 Gap 값이 변화된다.
○ Width, height
너비 높이를 수치값으로 줄수 있다.
Fixed는 크기를 직접 줄수 있고
Hug는 내부 컨텐츠의 크기에 맞춰서 크기 조절을 해준다.
Padding값을 수치로 줄수 있고
Clip content는 부모요소를 빠져나오면 투명하게 해준다.
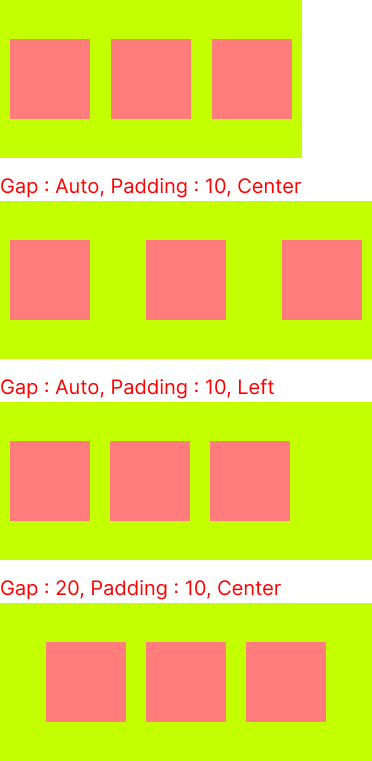
○ Align
○ Layout 배치
○ Gap, Padding, Align, Hug
○ Gap과 크기조절
Gap이 Auto 일때는 크기 조절시 Gap이 변경
아닐때는 왼쪽 기준일때는 왼쪽 기준으로 변경
○ 내부 Contents 에서의 Fixed, Fill
내부 컨텐츠에서 Fixed는 부모 크기 조절시 내부 크기가 고정되어 있음
Fill로 넣으면 부모크기에 맞춰서 크기 조절
Fill로 넣어도 Min - Max를 지정시 Fixed 효과도 같이 같고 있음
○ Fill에서의 Min Max
Min 속성과 Max 속성을 모두 줄수 있다.
'Web 수업자료 > Web 정규' 카테고리의 다른 글
| Web 3 24-04 (0) | 2025.04.10 |
|---|---|
| Web 2 25-04 (0) | 2025.04.09 |
| UIUX 디자인 24-03 (1) | 2025.03.22 |
| Web 2 25-03 (0) | 2025.03.13 |
| 웹 디자인 2 25-03 (0) | 2025.03.13 |