■ 3월 13일 - 1일차
■ 웹디자인 시각적 요소
● 웹디자인 이란?
◎ 웹디자인
웹디자인은 웹사이트의 구조와 시각적 언어를 만들어 사용자 경험을 최적화하는 창의적인 작업
이 과정에서 디자이너는 시각적 요소뿐만 아니라 정보의 구조와 인터랙션 디자인까지
고려하여 사용자가 웹사이트를 효율적으로 탐색하고 원하는 정보를 쉽게 찾을 수 있도록 설계하는 과정
◎ 웹디자인 핵심요소
- 레이아웃(Layout): 페이지의 구조를 결정하며,
사용자의 눈길을 가장 중요한 정보에 끌어들이도록 도와줌.
적절한 레이아웃은 정보의 흐름을 자연스럽게 만들고,
사용자가 원하는 내용을 빠르게 찾을 수 있게 한다.
- 컬러(Color): 색상은 브랜드 이미지를 전달하고, 감정을 자극하는 중요한 수단
색상의 선택은 웹사이트의 톤과 분위기를 설정하며,
정보의 중요도를 구분 짓는 데에도 사용됩니다.
- 타이포그래피(Typography): 글꼴의 선택과 배치는
읽기 쉽고 이해하기 쉬운 텍스트를 만드는 데 중요
좋은 타이포그래피는 텍스트의 가독성을 높이고,
전체적인 페이지의 조화를 이루는 데 기여합니다.
- 이미지 및 아이콘(Image & Icons): 시각적 표현을 통해 커뮤니케이션을 강화하고,
복잡한 정보를 간단하게 전달할 수 있습니다.
이미지와 아이콘은 웹사이트에 생동감을 불어넣고, 사용자의 관심을 끌어들입니다
- 인터랙티비티(Interactivity): 사용자가 웹사이트와 상호작용하는 방식을 설계
버튼, 링크, 폼 필드 등이 사용자의 행동을 유도하고,
웹사이트와의 상호작용을 원활하게 만듭니다.
◎ 웹디자인의 목적
- 접근성(Accessibility): 모든 사용자가 정보를 쉽게 접근하고
이해할 수 있도록 만드는 것이 중요합니다.
이는 장애가 있는 사용자를 포함한 모든 사람이
웹사이트를 효과적으로 사용할 수 있도록 보장합니다.
- 일관성(Consistency): 디자인의 일관성은
사용자가 새로운 페이지나 섹션으로 이동할 때마다 느끼는 혼란을 줄이고,
브랜드의 신뢰성을 구축하는 데 도움을 줍니다.
- 반응성(Responsiveness): 웹사이트는 다양한 디바이스와 화면 크기에서 효과적으로 작동해야함.
이를 위해 반응형 디자인을 적용하여 모든 사용자가 어떤 환경에서도
동일한 사용 경험을 할 수 있도록 해야 합니다.
● UI UX 차이
◎ UI (User Interface) 디자인
UI, 즉 사용자 인터페이스 디자인은 사용자와 직접적으로 상호작용하는 요소들의
시각적 디자인에 중점을 둡니다.
이는 버튼, 아이콘, 스페이싱, 타이포그래피, 색상 구성 등
웹사이트나 애플리케이션의 '외관'을 구성하는 모든 요소를 포함합니다.
UI 디자인의 주요 목표는 사용자가 제품을 쉽게 조작하고, 이해할 수 있도록 만드는 것입니다.
- 원칙 예
명확한 정보 전달 → 텍스트, 버튼, 아이콘을 직관적으로 배치
시각적 일관성 유지 → 컬러 팔레트, 폰트 스타일, 아이콘 디자인 통일
가독성 높은 폰트 & 대비 높은 색상 조합
사용자가 원하는 행동을 쉽게 수행할 수 있도록 UI 구성
◎ UX(User Experience) 디자인
UX, 즉 사용자 경험 디자인은 사용자가 제품이나 서비스를 사용하는 과정 전체에 걸쳐
경험하는 체험의 질에 초점을 맞춥니다.
이는 사용자의 요구를 파악하고, 그에 맞는 해결책을 제공하는 과정을 포함하며,
사용자의 만족도를 최대화하는 것을 목표로 합니다.
UX 디자인은 사용자 조사, 프로토타이핑, 사용성 테스트, 사용자 행동 분석 등을 포함하여
사용자의 요구와 문제를 이해하고 이에 대응합니다.
- 원칙 예
사용자의 행동 패턴을 고려한 내비게이션 설계
페이지 로딩 속도를 최적화하여 빠른 반응 제공
모든 기기에서 반응형 디자인(Responsive Design) 적용
CTA(Call To Action) 버튼을 눈에 잘 띄는 위치에 배치
◎ UI와 UX의 상호관계
UI와 UX는 밀접하게 연관되어 있으며, 서로 보완적인 관계에 있습니다.
훌륭한 UI는 사용자가 보다 직관적으로 제품을 사용할 수 있도록 돕지만,
우수한 UX는 사용자가 제품을 사용하면서 겪는 전반적인 경험을 향상시킵니다.
사용자 인터페이스가 아무리 매력적이라도, 사용자 경험이 좋지 않다면 사용자의 만족도는 낮을 것입니다.
반대로, 사용자 경험이 우수하다면, 사소한 UI의 결함도 덜 눈에 띄게 됩니다.
결국, UI는 '제품의 얼굴'로서 사용자와의 첫 인상을 결정하고,
UX는 '제품과의 관계'를 형성하여 사용자가 장기간에 걸쳐 제품을 계속 사용하게 만드는 결정적인 요소입니다.
● 좋은 디자인과 나쁜 디자인
웹디자인이 단순한 미적 요소가 아니라 사용자 경험(UX)에 영향을 미치는 요소라는 점을 이해해야 함.
좋은 웹디자인은 사용자가 웹사이트를 쉽게 탐색하고 정보를 빠르게 찾을 수 있도록 도와줌.
반면, 나쁜 웹디자인은 사용자를 혼란스럽게 하거나 웹사이트에서 이탈하게 만듦.
◎ 좋은 웹디자인의 특징
직관적인 내비게이션(Navigation) → 메뉴가 논리적이며 쉽게 접근 가능
빠른 로딩 속도(Speed) → 3초 이내에 로딩되는 웹사이트
가독성 높은 텍스트(Typography) → 폰트 크기와 줄 간격이 적절
색상과 대비(Color & Contrast) 조화 → 눈이 편안하며 강조할 부분이 명확
반응형 디자인(Responsive Design) → 모바일, 태블릿에서도 최적화
CTA(Call To Action) 버튼의 명확성 → 사용자가 원하는 행동을 쉽게 수행
◎ 나쁜 웹디자인의 특징
복잡한 메뉴 & 혼란스러운 구조 → 사용자가 원하는 정보를 찾기 어려움
느린 페이지 로딩 속도 → 사용자가 기다리다가 이탈
가독성이 낮은 폰트 스타일 → 너무 작은 글씨, 배경과 비슷한 색상
색상이 너무 많거나 대비가 부족 → 눈이 피로하고 혼란스러움
반응형 디자인 미적용 → 모바일에서 깨지는 레이아웃
CTA (Call To Action) 버튼이 불분명 → 클릭해야 하는 요소가 눈에 띄지 않음
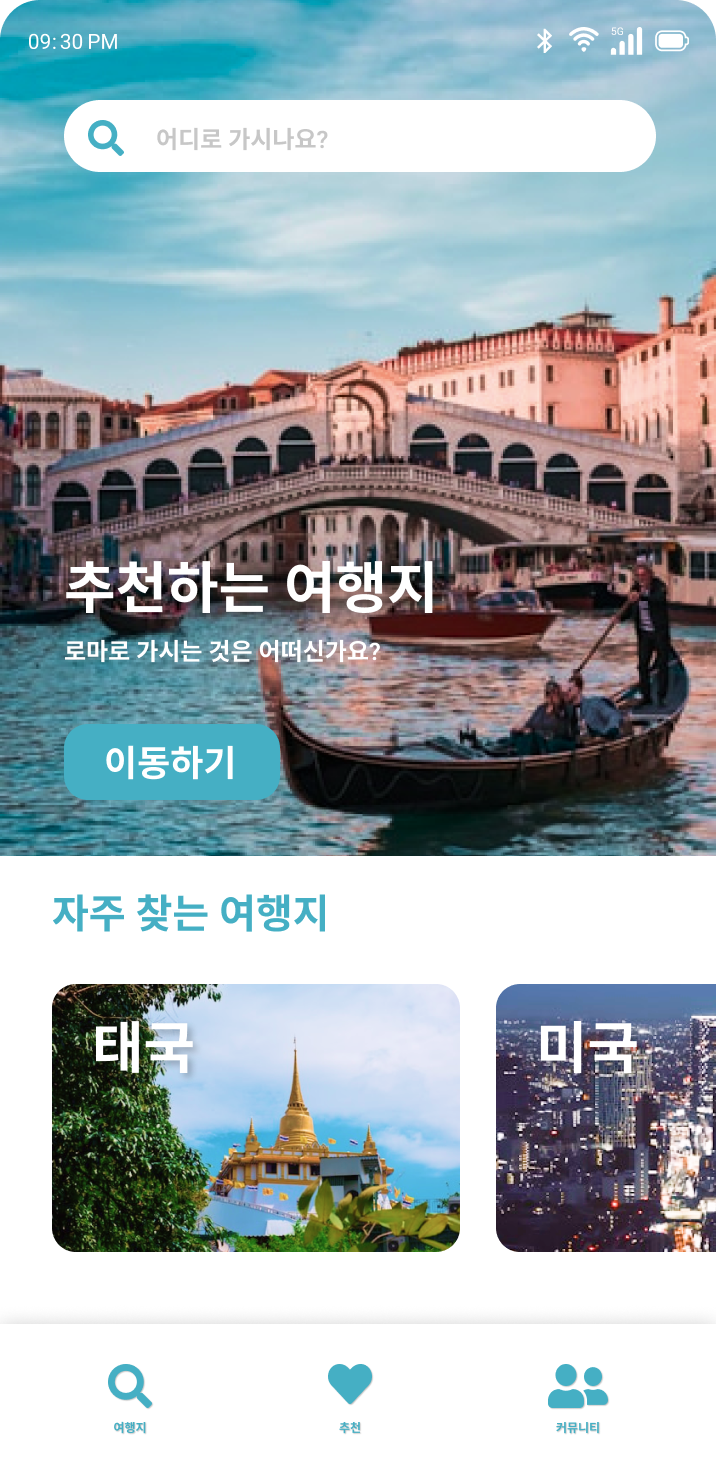
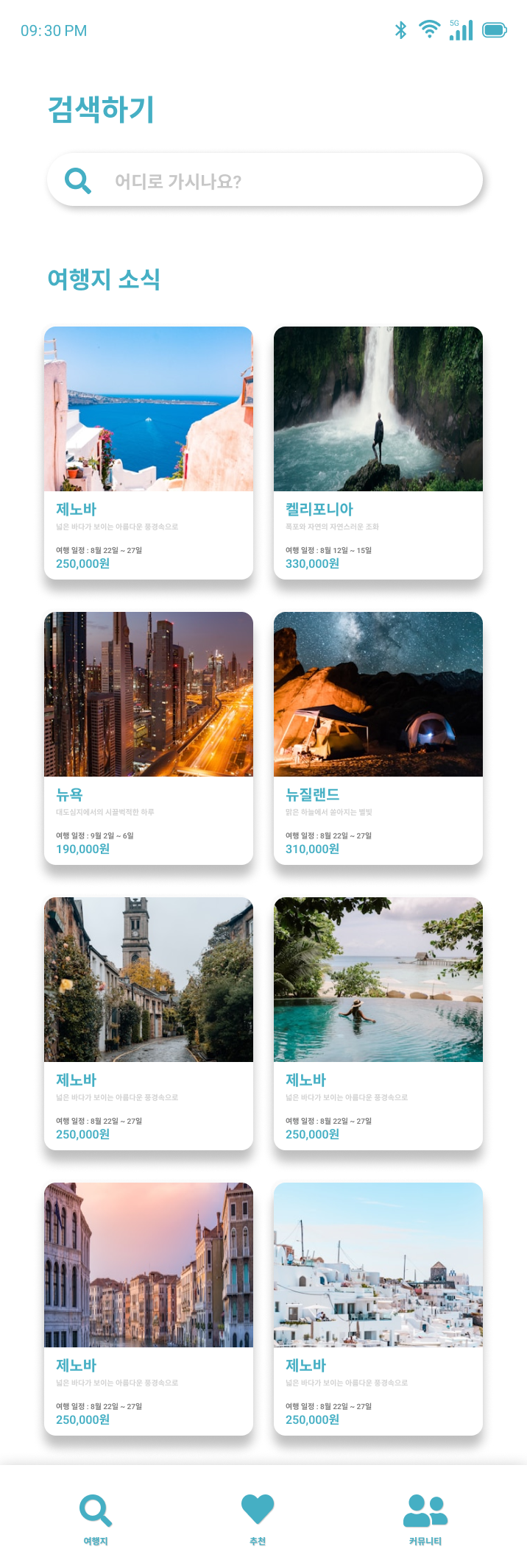
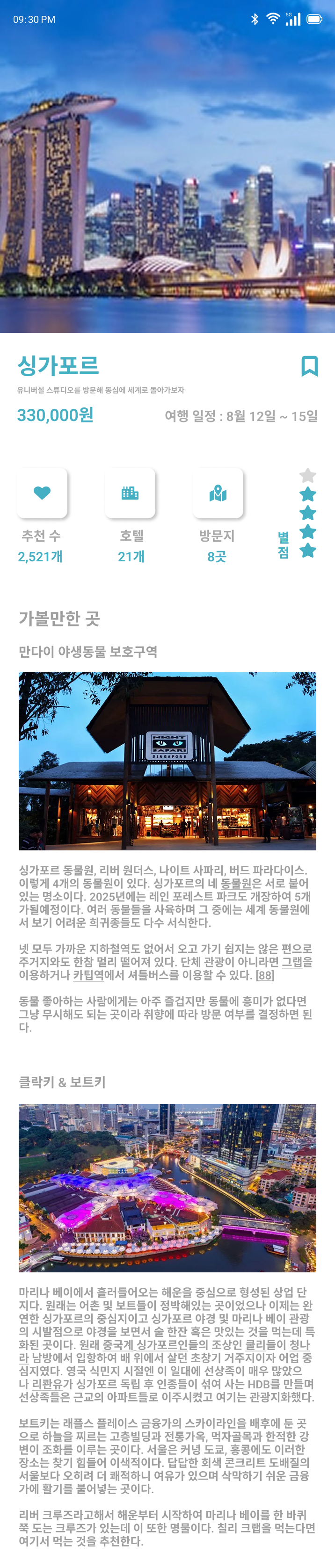
◎ 좋은 웹디자인의 예
심플한 인터페이스 → 검색창이 중앙에 위치하여 사용자가 즉시 검색 가능
빠른 로딩 속도 → 검색 결과가 1초 이내에 표시됨
큰 이미지와 간결한 텍스트 → 사용자가 원하는 숙소를 쉽게 찾을 수 있음
검색 필터가 직관적 → 필요한 정보를 빠르게 검색 가능
버튼이 명확 → "예약하기" 버튼이 눈에 띄며 클릭 유도
깔끔한 미니멀 디자인 → 제품이 강조되고 여백이 충분함
고해상도 이미지와 간결한 설명 → 제품 정보를 한눈에 파악 가능
◎ 나쁜 웹디자인의 예
메뉴가 많고 정리가 되어 있지 않음 → 사용자가 원하는 정보를 찾기 어려움
광고 배너가 많아 가독성을 해침 → 사용자 경험이 나빠지고 이탈율 증가
모바일 최적화 부족 → 작은 화면에서 버튼이 작거나 겹쳐져 클릭이 어려움
너무 많은 제품 정보 → 사용자가 원하는 제품을 찾기 어려움
작은 이미지와 긴 텍스트 → 시각적으로 부담스러움
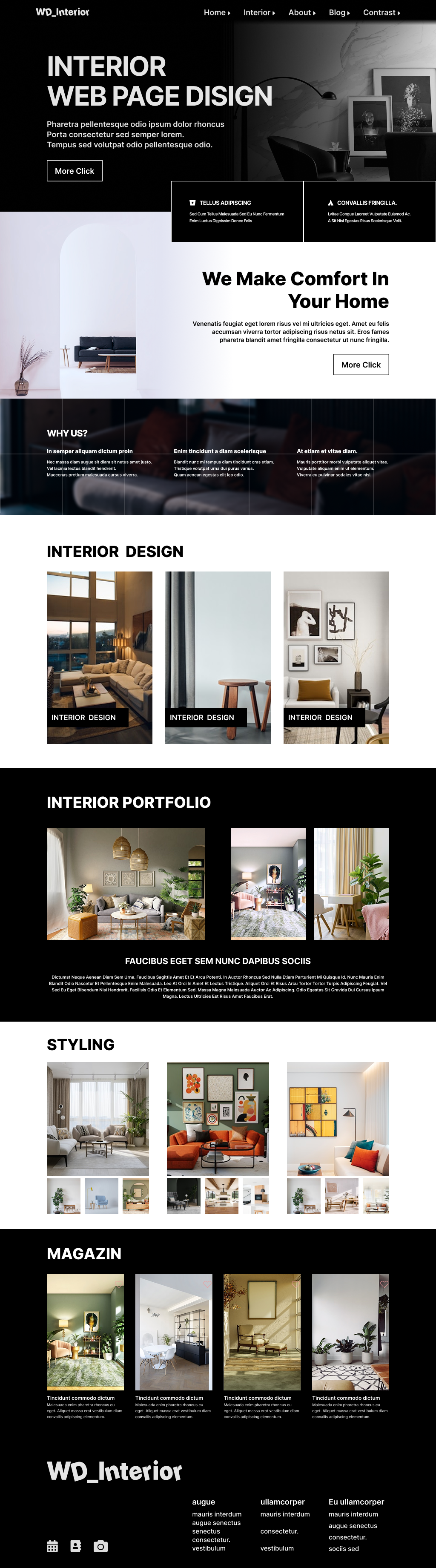
◎ 좋은 사이트와 나쁜 사이트 분석
● 웹디자인의 핵심 원칙 (가독성, 명료성, 균형감)
◎ 가독성
사용자가 텍스트를 쉽고 빠르게 읽고 이해할 수 있는 정도로
사용자가 웹사이트의 정보를 효과적으로 수집하고 원활하게 소통할 수 있도록 하는 핵심 요소
○ 글꼴 선택
- 글꼴 종류: 산세리프 글꼴은 디지털 화면에서 읽기 쉽고 현대적인 느낌을 줌.
예를 들어, Arial, Helvetica, 또는 Roboto와 같은 글꼴이 널리 사용됩니다.
- 글꼴 스타일: 굵은 글꼴이나 기울임꼴은 강조를 위해 사용할 수 있지만,
전체 텍스트에 과도하게 사용되면 가독성을 저하시킬 수 있습니다.
○ 텍스트 크기 및 줄 간격
- 적절한 텍스트 크기: 사용자가 텍스트를 쉽게 읽을 수 있도록
충분히 큰 크기를 사용해야 합니다. 일반적으로 본문 텍스트는 최소 16px를 권장합니다.
- 줄 간격 조절: 줄 간격은 텍스트의 가독성을 크게 향상시킬 수 있습니다.
일반적으로 글꼴 크기의 1.5배 정도가 이상적인 줄 간격으로 여겨집니다.
○ 색상 대비
- 텍스트와 배경의 대비: 높은 대비는 텍스트를 눈에 띄게 하여
읽기를 용이하게 합니다. 예를 들어, 짙은 글자에 밝은 배경 또는 그 반대 경우가 이상적입니다.
- 색상 블라인드 고려: 색상을 구별하기 어려운 사용자를 위해
색상만이 아닌 텍스트 스타일 또는 아이콘을 사용하여 정보를 전달하는 것이 중요합니다.
○ 행 길이와 블록 정렬
- 적절한 행 길이: 너무 긴 행은 읽기 피로를 유발할 수 있습니다.
일반적으로 한 행에 50~75자가 이상적입니다.
- 정렬: 좌우 정렬된 텍스트가 가독성이 높으며, 특히 정렬된 텍스트는
눈이 다음 줄로 쉽게 이동할 수 있도록 도와줍니다.
○ 마진과 패딩
- 여백 활용: 적절한 마진과 패딩은 텍스트 주변에 공간을 만들어
눈의 피로를 줄이고, 텍스트 블록을 더욱 명확하게 구분지어 줍니다.
◎ 명료성
웹사이트나 애플리케이션에서 제공하는 정보가 명확하고 이해하기 쉬워야 한다는 디자인 원칙을 의미
사용자가 웹사이트를 방문했을 때, 필요한 정보를 쉽게 찾고 이해할 수 있도록 하는 것이 중요
○ 명확한 헤더와 타이틀
- 헤더의 구분: 각 페이지와 섹션의 목적이 명확하게 표시되어야 합니다.
사용자가 어느 위치에 있으며, 무엇을 할 수 있는지 쉽게 알 수 있어야 합니다.
- 타이틀의 명확성: 각 페이지의 타이틀은 그 페이지의 내용을 정확하게 반영
이는 사용자가 원하는 정보를 빠르게 파악하는 데 도움을 줍니다.
○ 직관적인 네비게이션
- 네비게이션의 단순화: 메뉴와 하위 메뉴는 직관적이고 이해하기 쉬워야 합니다.
사용자가 몇 번의 클릭으로 원하는 정보에 도달할 수 있도록 구성해야 합니다.
- 일관된 네비게이션 스타일: 전체 웹사이트에 걸쳐 네비게이션 스타일이 일관되어야
사용자가 혼란을 느끼지 않고 원활하게 정보를 탐색할 수 있습니다.
○ 간결한 콘텐츠
- 중요 정보의 강조: 중요한 정보는 강조 표시를 통해 쉽게 인식할 수 있도록 해야 합니다.
이는 볼드체, 색상 변경, 아이콘 사용 등 다양한 방법으로 구현할 수 있습니다.
- 불필요한 정보 제거: 페이지에서 불필요한 요소는 제거하여 사용자의 주의를 분산시키는 것을 최소화
정보는 필요한 최소한만 제공하여 사용자의 이해를 돕습니다.
○ 명확한 시각적 계층
- 시각적 계층 구조: 정보는 중요도에 따라 시각적으로 구분되어야 합니다.
이는 크기, 색상, 위치 조정을 통해 이루어질 수 있습니다.
중요한 정보는 더 크고 눈에 띄는 위치에 배치합니다.
- 공간 활용: 적절한 공간 분할은 정보를 체계적으로 배열하여 사용자의 이해를 도움.
각 요소는 충분한 공간을 가지고 서로 구분되어야 합니다.
○ 피드백과 지시사항 제공
- 사용자 피드백: 사용자의 행동에 따른 즉각적인 피드백(예: 폼 제출 후의 확인 메시지)을 제공하여
사용자가 자신의 행동이 성공적으로 이루어졌는지 알 수 있도록 합니다.
- 명확한 지시사항: 사용자가 다음에 무엇을 해야 할지 명확한 지시를 제공합니다.
예를 들어, '클릭하여 더 보기', '여기를 눌러 등록하기'와 같은 직접적인 액션 가이드가 포함되어야 합니다.
◎ 균형감
균형감은 웹디자인에서 시각적 조화와 안정감을 창출하는 원칙
균형은 디자인의 요소들이 공간에 어떻게 분배되고,
서로 어떻게 상호작용하는지에 대한 인상을 결정합니다.
디자인의 균형감은 사용자가 웹사이트를 보다 즐겁게 탐색하도록 유도하며,
전체적인 디자인의 효과성을 높이는 데 기여
○ 시각적 균형 (Visual Balance)
시각적 균형은 디자인 요소들이 화면상에서 균등하게 분포되어 있을 때 창출됩니다.
- 대칭 균형 (Symmetrical Balance): 요소들이 중심축을 기준으로 거울 이미지처럼
동일하게 배치되는 것입니다. 이는 전통적이고 공식적인 느낌을 줍니다.
- 비대칭 균형 (Asymmetrical Balance): 서로 다른 크기나 색상의 요소들이 다른 방식으로 배치되지만,
시각적인 무게가 전체적으로 균등하게 느껴지는 것입니다. 이는 보다 동적이고 현대적인 인상을 줍니다.
○ 색상과 대비
-색상의 균형: 색상은 강한 시각적 영향을 줍니다.
밝고 어두운 색상의 적절한 조합은 디자인에 균형을 제공하며,
특정 부분에 시선을 유도할 수 있습니다.
-대비 사용: 대비는 주목도를 높이고, 요소 간의 구분을 명확히 하며,
시각적 인터레스트를 생성합니다. 적절한 대비는 디자인을 더욱 명확하고 읽기 쉽게 만듭니다.
○ 레이아웃과 공간 활용
- 공간의 분배: 좋은 레이아웃은 요소들 사이에 적절한 공간을 두어 균형을 이룹니다.
여백(공백)은 요소들이 숨 쉴 공간을 제공하고, 중요한 정보를 강조하는 데 사용됩니다.
- 그리드 시스템: 그리드 시스템을 사용하여 요소들을 정렬하면
깔끔하고 일관된 레이아웃을 생성할 수 있으며,
시각적 균형을 유지하는 데 도움이 됩니다.
○ 요소의 크기와 배치
- 요소의 크기 조정: 큰 요소는 더 많은 시각적 무게를 가지며,
작은 요소보다 눈에 띄게 됩니다. 크기와 배치를 조절하여 디자인 내에서 균형을 맞출 수 있습니다.
- 시각적 중심점: 디자인의 중심점을 설정하여 사용자의 시선을 유도할 수 있습니다.
이 중심점은 디자인의 핵심 메시지나 가장 중요한 요소를 강조하는 데 사용됩니다.
○ 시각적 리듬과 흐름
- 시각적 리듬: 반복되는 패턴이나 요소를 통해 시각적 리듬을 생성하면
사용자의 눈이 자연스럽게 디자인을 따라 이동하도록 유도할 수 있습니다.
- 연결된 요소: 관련 요소들을 시각적으로 연결하여 균형을 이루고,
정보의 흐름을 자연스럽게 만듭니다.
● 디자인 시스템(Design System)
◎ 디자인 시스템이란?
조직 내에서 디자인과 관련된 일관성과 효율성을 증대시키기 위해
구축된 포괄적인 가이드라인과 표준의 집합
이 시스템은 디자인 요소와 패턴, 그리고 이를 적용하는 방법에 대한 상세한 지침을 포함하며,
제품 개발의 모든 단계에서 일관된 브랜드 메시지와 사용자 경험을 제공하는 데 중점
◎ 디자인 시스템의 중요성
일관성 유지: 디자인 시스템은 제품과 서비스 전반에 걸쳐 일관된 브랜드 경험을 제공합니다.
이로 인해 사용자는 브랜드를 쉽게 인식하고 신뢰할 수 있습니다.
효율성 증대: 디자인 시스템은 디자이너와 개발자가 반복적인 작업을 줄이고,
더 빠르고 일관된 방법으로 제품을 개발할 수 있게 돕습니다.
협업 강화: 공유된 디자인 언어와 리소스를 사용함으로써
다양한 팀과 직무의 사람들이 더욱 효과적으로 협업할 수 있습니다.
확장성: 디자인 시스템은 조직이 성장하고 제품 라인이 확장됨에 따라 쉽게 확장하고
관리할 수 있도록 설계되었습니다.
◎ 디자인 시스템의 주요 구성 요소
디자인 원칙: 조직의 미션과 비전에 부합하는 핵심 디자인 가치와 원칙을 명시합니다.
UI 컴포넌트: 버튼, 입력 필드, 드롭다운 메뉴 등과 같은 재사용 가능한 디자인 요소입니다.
이들은 일관된 스타일과 동작을 가지고 있어, 다양한 제품에서 동일하게 사용됩니다.
디자인 패턴: 사용자 인터페이스 내에서 반복적으로 사용되는 특정 디자인 문제를 해결하는
검증된 솔루션의 모음입니다.
스타일 가이드: 타이포그래피, 색상 팔레트, 아이콘 등과 같은
시각적 스타일을 정의하는 상세 지침입니다.
용어집 및 라이브러리: 디자인 요소와 패턴을 쉽게 찾고 사용할 수 있도록
조직화된 리소스입니다.
◎ 디자인 시스템 구성 요소별 예시
- 스타일 가이드(Style Guide)
색상(Color Palette): 브랜드 컬러, 배경색, 버튼 색상 등
타이포그래피(Typography): 폰트 유형, 크기, 줄 간격 설정
간격 및 정렬(Spacing & Grid): UI 요소 간 거리와 정렬 방식 정의
- UI 컴포넌트 라이브러리(UI Components Library)
버튼(Button) → 크기, 색상, 호버 효과, 비활성화 상태 정의
입력 필드(Forms & Inputs) → 로그인, 회원가입, 검색창 스타일 표준화
카드(Card Component) → 제품 목록, 뉴스 기사 등 정렬 방식
- 아이콘 & 이미지 가이드(Iconography & Imagery)
아이콘 스타일: 단색/컬러 아이콘 가이드
이미지 활용법: 해상도, 파일 형식(JPG, PNG, SVG, WEBP) 정의
- 내비게이션 & 인터랙션 가이드(Navigation & Interaction Guide)
메뉴 스타일: 상단 바, 사이드바, 드롭다운 메뉴 디자인
스크롤 애니메이션: 패럴랙스 효과, 버튼 클릭 시 반응 정의
● 정보 구조(IA, Information Architecture)

◎ 정보구조(Information Architecture, IA)
정보를 조직화하고 구조화하여 사용자가 쉽게 이해하고 접근할 수 있도록 만드는 디자인의 분야
사용자가 필요한 정보를 찾아서 이용할 수 있도록 돕는 중추적인 역할
정보의 효율적인 검색과 이용을 가능하게 하며, 콘텐츠의 명확성과 접근성을 높이는 데 중점
◎ 정보구조의 중요성
사용성 향상: 잘 구성된 정보구조는 사용자가 원하는 정보를 쉽게 찾을 수 있도록 하여
사용성을 향상시킵니다.
접근성 증대: 정보를 체계적으로 조직함으로써 모든 사용자,
특히 장애를 가진 사용자가 정보에 접근하기 쉽게 만듭니다.
사용자 만족도 증가: 사용자가 웹사이트나 애플리케이션을 통해 쉽게 정보를 찾고,
이해하며, 필요한 작업을 수행할 수 있도록 함으로써 사용자 만족도를 높입니다.
◎ 정보구조 설계 단계
○ 사용자 조사 및 분석
- 대상 사용자 파악: 제품이나 서비스의 주요 사용자 그룹을 식별합니다.
- 사용자의 요구와 행동 이해: 설문조사, 인터뷰, 사용자 관찰 등을 통해
사용자의 요구와 정보 이용 방식을 조사합니다.
- 페르소나 생성: 대표적인 사용자 유형을 기반으로 페르소나를 만들어,
설계 과정에서 사용자의 요구를 명확하게 반영할 수 있도록 합니다.
○ 콘텐츠 인벤토리 및 감사
- 콘텐츠 인벤토리: 웹사이트나 애플리케이션에 포함될 모든 콘텐츠를 조사하고 목록화합니다.
- 콘텐츠 감사: 기존 콘텐츠의 품질, 정확성, 관련성을 평가하고 개선이 필요한 부분을 식별합니다.
○ 카테고리화와 라벨링
- 카테고리화: 콘텐츠를 논리적인 그룹으로 분류합니다.
이 과정은 콘텐츠의 유형, 사용자의 탐색 패턴, 업계 표준 등을 고려하여 이루어집니다.
- 라벨링: 각 카테고리와 콘텐츠에 명확하고 일관된 라벨을 지정하여
사용자가 쉽게 이해할 수 있도록 합니다.
○ 네비게이션 설계
- 네비게이션 시스템 개발: 사용자가 정보를 쉽게 탐색할 수 있도록
메뉴, 링크, 검색 기능 등의 네비게이션 시스템을 설계합니다.
- 글로벌 네비게이션: 사이트 전체에서 일관적으로 사용될 네비게이션 요소를 구축합니다.
- 로컬 네비게이션: 특정 섹션 내에서만 사용되는 네비게이션 시스템을 설계합니다.
○ 와이어프레임과 프로토타이핑
- 와이어프레임 생성: 페이지 레이아웃과 콘텐츠의 배치를 개략적으로 스케치합니다.
이는 디자인과 개발 초기 단계에서 정보구조를 시각적으로 표현합니다.
- 프로토타이핑: 초기 디자인을 바탕으로 인터랙티브한 프로토타입을 만들어 실제
사용자 환경에서의 탐색과 인터랙션을 시뮬레이션합니다.
○ 사용성 테스트
실제 사용자를 대상으로 설계된 정보구조의 효과성을 테스트합니다.
사용자의 반응을 관찰하고, 문제점을 식별하여 개선합니다.
○ 반복 및 개선
사용성 테스트 결과를 바탕으로 정보구조를 지속적으로 개선합니다.
이 과정은 사용자의 요구가 변화하거나 새로운 콘텐츠가 추가될 때마다 반복될 수 있습니다.
■ 3월 17일 - 2일차
● UI 구성요소
◎ UI 구성요소 특징
UI 구성요소는 사용자에게 효율적이고 즐거운 경헙을 제공하여
제품이나 서비스의 사용성을 높이는데 기여함
- 명확성 (Clarity) 이해하기 쉬움
UI 요소는 직관적이어야 하며, 사용자가 별도의 설명 없이도 쉽게 이해할 수 있어야 한다.
버튼, 아이콘, 라벨 등이 명확하게 표현되어야 하며, 사용자가 혼란을 느끼지 않도록 해야 한다.
- 일관성 (Consistency) 디자인의 일관성
모든 UI 요소는 일관된 디자인 언어와 스타일 가이드를 따라야 한다.
이는 사용자가 새로운 화면이나 기능을 접했을 때 빠르게 적응하고 이해할 수 있도록 도와줌.
- 피드백 (Feedback) 즉각적인 응답
사용자가 인터페이스와 상호작용할 때 즉시적이고 이해하기 쉬운 피드백을 제공해야 한다.
예를 들어, 버튼을 클릭하면 변화가 눈에 보이게 해 사용자가 자신의 행동이 시스템에 의해
인식되었다는 것을 알 수 있도록 한다.
- 효율성 (Efficiency) 작업 단순
UI 요소는 사용자가 목표를 더 빨리, 쉽게 달성할 수 있도록 설계되어야 한다.
자주 사용하는 기능은 접근하기 쉬운 위치에 배치하고, 사용자의 작업 흐름을 최적화해야 한다.
- 접근성 (Accessibility) 모든 사용자를 위한 디자인
좋은 UI는 다양한 능력을 가진 사용자 모두가 사용할 수 있도록 설계되어야 한다.
시각적, 청각적, 운동적 제약을 가진 사용자도 고려하여, 접근성이 뛰어나야 한다.
- 미적 매력 (Aesthetics) 시각적 매력
사용자는 보기 좋은 디자인을 선호합니다.
UI는 시각적으로 매력적이어야 하며, 사용자의 감성을 자극하고
긍정적인 경험을 유도할 수 있어야한다.
- 간결성 (Simplicity) 간단하고 깔끔한 디자인
UI 요소는 필요한 최소한만을 제공해야 하며, 사용자에게 복잡함을 느끼게 하지 않아야 한다.
사용자가 필요로 하는 기능과 정보만을 간결하게 제공하여,
사용자의 태스크를 간소화하는 데 집중해야 한다.
- 예측 가능성 (Predictability) 사용자의 예측을 반영
사용자가 특정 UI 요소를 보았을 때 어떻게 동작할지 예측할 수 있도록 해야 한다.
이는 학습 곡선을 낮추고 사용자의 신뢰를 쌓는 데 도움이 된다.
◎ UI 구성요소
- 버튼(Button)
사용자가 클릭하여 특정 작업을 수행할 수 있도록 하는 요소로 행동을 촉진.

- 텍스트 필드(Text Fields)
사용자가 데이터를 입력할 수 있는 공간으로, 로그인 정보 입력, 검색 바 등에 사용.

- 드롭다운 메뉴(Dropdown Menus)
사용자가 여러 옵션 중 하나를 선택할 수 있게 하는 요소
공간을 효율적으로 사용하고자 할 때 적합.

- 체크박스(Checkboxes)와 라디오 버튼(Radio Buttons)
사용자가 여러 옵션 중 하나 또는 여러 개를 선택할 수 있도록 함
체크박스는 다중 선택을, 라디오 버튼은 단일 선택을 허용.
- 토글 스위치(Toggle Switches)
설정을 켜고 끄는 간단한 컨트롤에 사용됨.

-슬라이더(Sliders)
값의 범위를 조정할 때 사용 예를 들어 볼륨 조절이나 밝기 조절에 사용.

- 탭(Tabs)
다양한 콘텐츠를 카테고리화하여 공간을 효율적으로 사용하고 싶을 때 사용.

- 툴팁(Tooltips)
요소에 마우스를 올렸을 때 추가 정보를 제공하는 작은 메시지 상자.

- 아이콘(Icons)
공간을 절약하면서도 기능을 직관적으로 전달.


◎ UI 구성요소의 일관성 유지
일관성 있는 디자인은 사용자가 시스템을 더 빠르게 학습하고, 효율적으로 사용할 수 있도록 돕는다.
이는 또한 사용자가 예측 가능한 상호작용을 경험하게 하여 신뢰감을 증대시키고,
전반적인 사용자 경험(UX)을 향상시킴.
○ 일관성의 중요성
- 학습 용이성
일관된 디자인 요소는 사용자가 새로운 페이지나 기능을 접할 때
이전에 학습한 패턴을 적용할 수 있게 해, 사용자가 시스템을 더 빨리 이해하고
효율적으로 사용할 수 있게 한다.
- 사용자 신뢰 형성
일관성 있는 디자인은 사용자에게 안정감을 제공함.
사용자는 시스템이 일관된 행동을 보일 것으로 기대하며, 이는 신뢰성을 높이는 데 기여한다.
- 오류 감소
사용자가 일관된 인터페이스에서 작업할 때 발생할 수 있는 실수나 오류의 가능성이 줄어든다.
사용자는 특정 요소가 항상 같은 방식으로 반응할 것임을 알고 있기 때문이다.
○ 일관성 유지 방법
- 스타일 가이드와 디자인 시스템 사용
스타일 가이드는 글꼴, 색상 팔레트, 레이아웃 스타일 등 디자인 요소의 일관된 사용을 정의함.
디자인 시스템은 이러한 가이드를 포함하여 재사용 가능한 디자인 컴포넌트와 패턴을 제공.
이 시스템을 따르면 팀 전체가 일관된 방식으로 디자인을 구현할 수 있다.
- UI 요소의 재사용
가능한 한 많이 UI 요소를 재사용함으로써 일관성을 유지하는 것이 필요
를 들어, 모든 '제출' 버튼은 동일한 색상, 크기, 그리고 스타일을 가지고 있어야 한다.
이는 사용자가 동일한 종류의 작업을 수행할 때 기대하는 결과를 명확하게 이해할 수 있게 도와줌.
- 사용자 피드백을 기반으로 한 반복적 개선
사용자로부터의 피드백은 일관성 있는 디자인이 실제로 효과적인지 평가하는 데 중요함.
사용자의 경험을 분석하고, 일관성이 떨어지는 부분을 개선하기 위해 반복적으로 디자인을 수정.
-테스트와 평가
다양한 방법을 사용하여 디자인의 일관성이 사용자 경험에 미치는 영향을 지속적으로 평가한다.
이는 어떤 요소가 잘 작동하는지, 개선이 필요한 지점은 어디인지를 파악하는 데 도움을 준다.
■ 3월 18일 - 3일차

■ 3월 19일 - 4일차


● 사용자 시선 흐름
◎ 사용자 시선흐름
○ 사용자 시선흐름이 중요한 이유
- 사용자는 웹사이트를 방문한 후 3~5초 내에 머무를지 결정함.
- 사용자의 시선이 자연스럽게 흐르는 패턴을 이해하면 콘텐츠 배치를 최적화할 수 있음.
- 특히, 텍스트(기사, 블로그), 쇼핑몰, 랜딩 페이지 등에서 시선 흐름을 고려하는 것이 중요함.
책을 읽을 때 좌에서 우로 읽어들이 듯이
보이는 것은 좌에서 우로 움직이고 마우스는 오른손에서 좌측으로 움직인다.
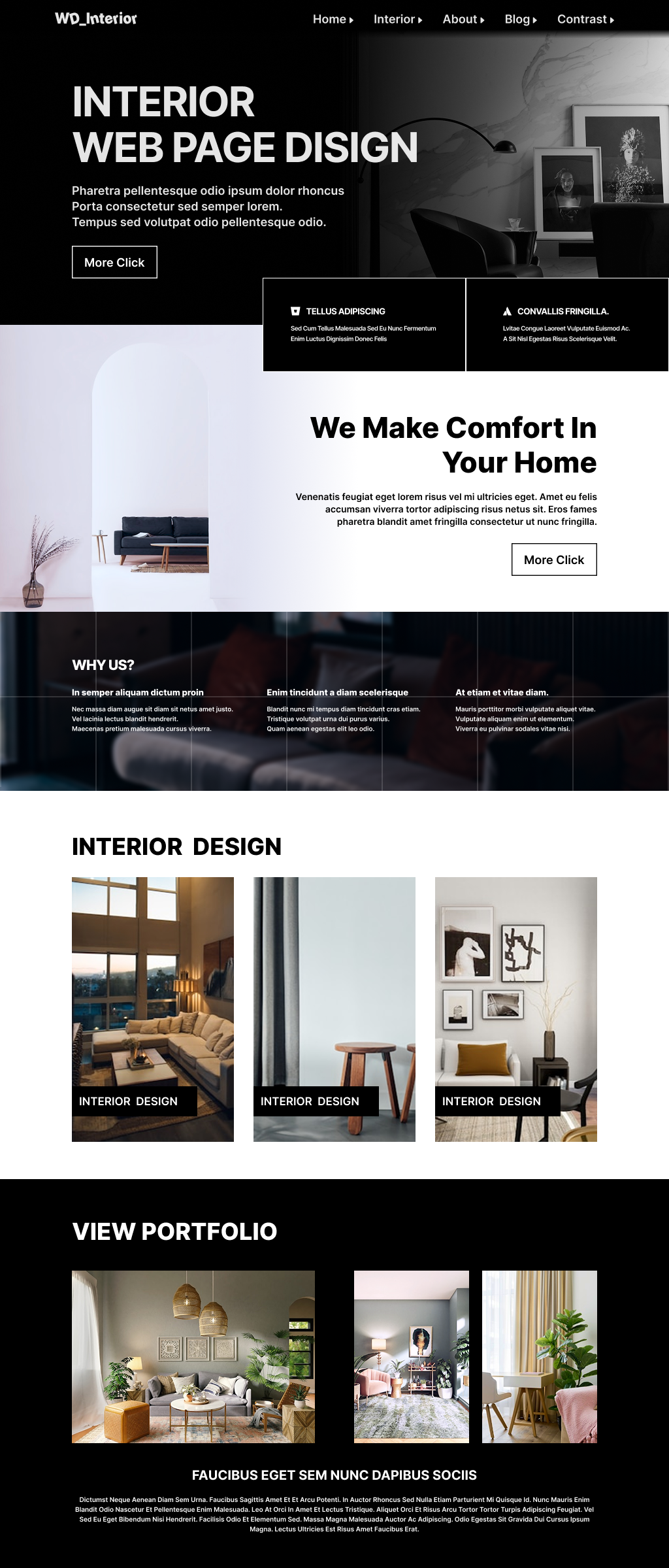
◎ Z-패턴
Z-패턴은 주로 시각적으로 가벼운 페이지나 단순한 레이아웃에서
나타나는 시선 추적 패턴이다.
이 패턴은 페이지의 좌상단에서 시작하여 우상단으로 가로지르는 ‘Z’ 형태를 따른다.
이러한 패턴은 사용자의 시선이 자연스럽게 움직이는 경로를 반영한다.
이 패턴은 주로 시각적 요소가 상대적으로 적고,
사용자의 주의를 빠르게 끌어야 할 때 효과적으로 사용된다.

○ 적용방법
- 중요 요소 배치
사용자의 시선이 자연스럽게 머무르는 곳,
즉 페이지의 좌우 상단 및 하단에 주요 정보나
호출 버튼(Call to Action, CTA)을 배치한다.
- 시각적 균형
페이지의 각 코너에 시각적 요소를 배치하여 균형 잡힌 디자인을 유도한다.
- 간결성 유지
Z-패턴은 정보가 많지 않고, 시각적으로 단순한 페이지에 적합하다.
○ Z패턴의 구조
- 좌상단 (Start Point)
사용자가 페이지를 처음 볼 때 먼저 시선이 가는 곳으로
이 지점에는 로고나 주요 브랜드 이미지가 위치하는 것이 일반적임
- 우상단 (Top Horizontal)
사용자의 시선이 좌상단에서 시작하여 우상단으로 자연스럽게 이동함.
이 공간에는 주요 메뉴나 중요한 호출 버튼(Call to Action, CTA)을 배치하여
사용자의 행동을 유도한다.
- 좌하단 (Diagonal)
사용자의 시선이 대각선을 따라 좌하단으로 이동함.
이 때, 중간에 시선을 끌 수 있는 시각적 요소나 중요 정보를 배치.
- 우하단 (End Point): Z의 마지막 지점으로, 사용자의 시선이 마무리되는 곳임.
여기에는 추가적인 CTA를 배치하여 페이지의 목적을 달성.
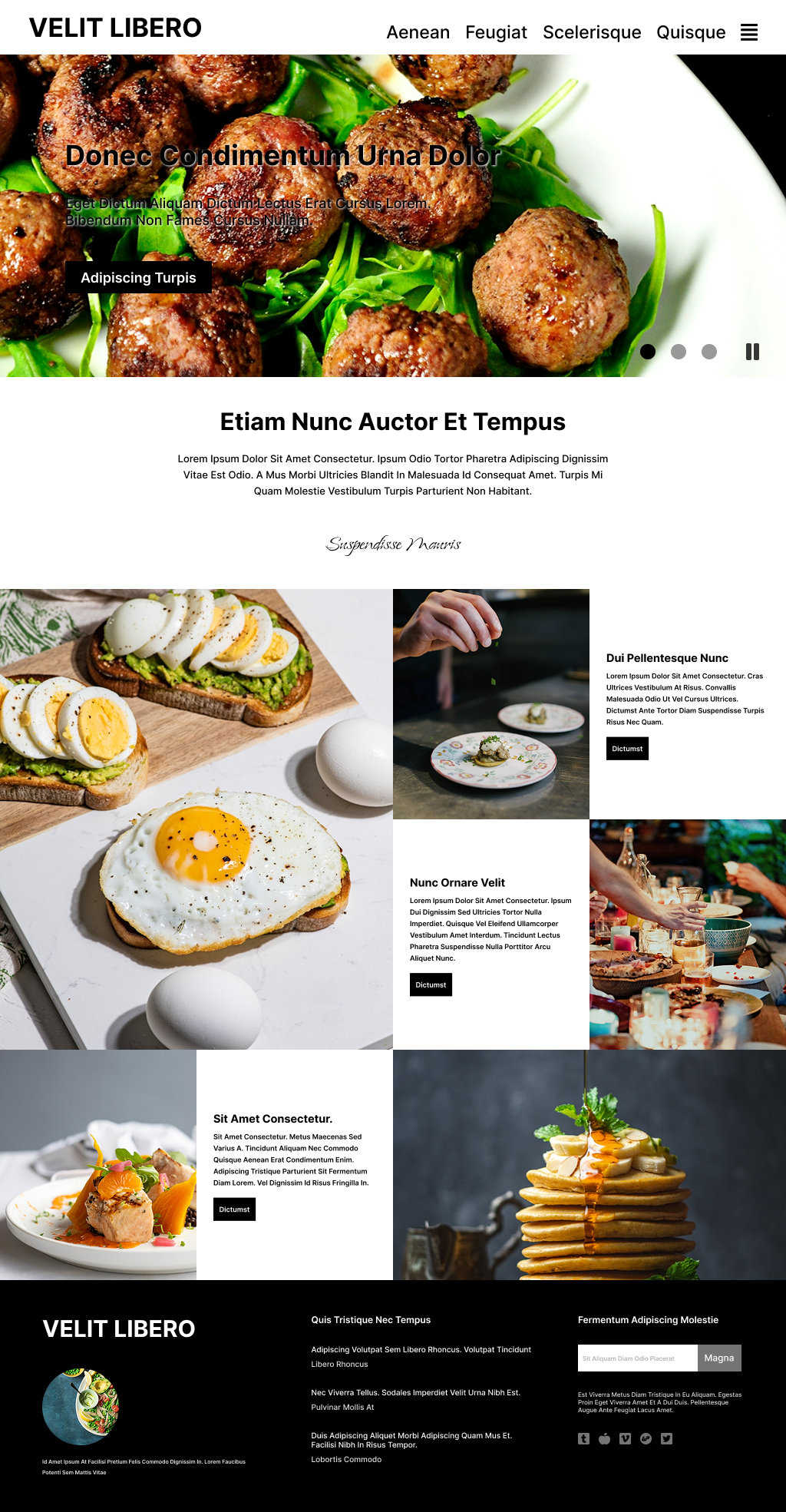
○ 예시1

○ Z-패턴 사용 시기
- 홈페이지 또는 랜딩 페이지
사용자가 사이트에 처음 도착했을 때 주요 정보를 빠르게 전달하고
사용자의 행동을 유도해야 할 때 Z-패턴을 활용함.
- 광고나 프로모션 페이지
제한된 공간 내에서 효과적으로 정보를 전달하고
사용자의 행동을 촉구해야 하는 광고나 캠페인 페이지에 적합.
- 간단한 정보 제공이 필요한 페이지
사용자에게 간단하고 명료한 메시지를 전달해야 할 때 사용됨.
예를 들어, 이벤트 안내, 제품 소개 등에 사용할 수 있음.
○ 마치며
Z-패턴은 특히 시각적 요소와 텍스트가 제한적인 페이지에서
사용자의 주의를 효과적으로 분산시키지 않고
중요한 요소에 초점을 맞추게 하는데 유용하다.
이를 통해 디자이너는 사용자의 탐색 경로를 설계하고,
페이지의 전환율을 최적화할 수 있다.
◎ F-패턴
F-패턴은 사용자가 주로 텍스트 중심의 웹페이지를 읽을 때
나타나는 일반적인 시선 추적 패턴.
이 패턴은 사용자가 페이지 상단에서 시작하여 가로로 읽다가
다음 행으로 넘어가면서 점차 읽는 범위를 좁혀가며
수직으로 스크롤하는 형태를 취함.

○ 적용방법
- 헤드라인과 서브헤드라인
헤드라인을 페이지의 상단에 크고 뚜렷하게 배치하고,
서브헤드라인은 그 아래에 배치하여 사용자가 정보를 계층적으로 이해할 수 있도록 함.
사용자의 주의력이 가장 높은 상단에 가장 중요한 정보나 키워드를 배치.
- 볼드나 하이라이트 텍스트
중요한 단어나 문구를 볼드 처리하거나
하이라이트하여 사용자의 주의를 끌고, 효율적으로 정보를 전달.
- 좌측 정렬 텍스트
대부분의 사용자가 좌측을 따라 내려가며 읽기 때문에
텍스트를 좌측 정렬하는 것이 자연스러움
- 서브헤더와 불릿 포인트 사용
긴 텍스트는 서브헤더, 불릿 포인트, 번호 목록 등을 사용
정보를 분할하고 조직화함으로써 가독성을 높임.
○ F-패턴의 구조
- 가로 스캔 (Top Horizontal)
사용자는 페이지의 상단에서 시작해 왼쪽에서 오른쪽으로 텍스트를 읽음.
이는 보통 페이지의 헤더나 주요 헤드라인이 위치하는 곳.
- 두 번째 가로 스캔 (Second Horizontal)
이 라인은 첫 번째 라인만큼 완전히 읽히지 않을 수 있으며,
일반적으로 사용자의 관심이 감소하기 시작하는 지점.
- 수직 스캔 (Vertical)
사용자는 페이지의 왼쪽 부분을 따라 수직으로 내려가면서 내용을 더 탐색.
이 부분에서 사용자는 보다 중요하지 않거나 관심이 적은 정보를
빠르게 스크롤하며 내용을 스캔
○ F-패턴 사용 시기
- 대량의 텍스트 콘텐츠가 있는 페이지
뉴스 기사, 블로그 포스트, 연구 보고서와 같이
많은 양의 텍스트 정보를 제공하는 페이지에서 F-패턴을 고려
- 검색 엔진 결과 페이지 (SERP)
사용자가 검색 결과를 훑어보는 경우, F-패턴이 자주 나타나며,
중요한 정보는 페이지 상단과 왼쪽에 위치.
- 리스트 또는 메뉴가 있는 페이지
제품 목록, 서비스 옵션 등을 나열할 때 F-패턴이 효과적.
■ 색상 심리학의 이해
● 색상의 중요성
◎ 색채 심리학
참고 자료 : "Color Psychology in Marketing and Brand Identity: Part 1"
○ 색체 심리학 개요
색채 심리학은 색상이 지각과 행동에 어떤 영향을 미치는지에 대한 연구로
브랜딩에서 색채 심리학은 색상이 소비자의 브랜드 인상에 어떤 영향을 미치는지,
그리고 색상이 소비자에게 특정 브랜드를 고려하거나 설득하는지 여부에 초점을 맞춘다.
색상은 개인적 경험에 너무 의전적이어서 보편적인 감정으로 해석할 수 는 없다.
개인적 선호도, 경험, 양육, 문화적 차이로 개별 색상이 미치는 영향을 흐리게 만든다. 즉 정확하지는 않는다.
○ 브랜드 색상
브랜드 색상을 선택하는데 명확한 가이드 라인은 없다.
그러나 특정 브랜드에 사용되는 색상의 인식은 있다고 밝혀졌다.
중요한 것은 브랜드가 만들어내는 느낌과 분위기 이미지는 소비자의 반응에 영향을 준다는 것이다.

출처 : the logo company
COLOR EMOTION GUIDE → 색상 감정 가이드
OPTIMISM → 낙관주의 CLARITY → 명확성 WARMTH → 따뜻함
FRIENDLY → 친근함 CHEERFUL → 쾌활함 CONFIDENCE → 자신감
EXCITEMENT → 흥분 YOUTHFUL → 젊음 BOLD → 대담함
CREATIVE → 창의성 IMAGINATIVE → 상상력이 풍부한 WISE → 지혜로운
TRUST → 신뢰 DEPENDABLE → 신뢰할 수 있는 STRENGTH → 강인함
PEACEFUL → 평온함 GROWTH → 성장 HEALTH → 건강
BALANCE → 균형 NEUTRAL → 중립적 CALM → 차분함
◎ 색상의 의미
출처 : "Color Theory for Designers"
○ 따뜻한 색상
빨간색, 주황색, 노란색과 이 세 가지 색상의 변형이 포함.
이는 불, 가을 잎, 일몰과 일출의 색상이며 일반적으로 활력이 넘치고 열정적이며 긍정적.
빨간색과 노란색은 모두 기본색이고, 주황색은 중간에 위치하여 보조색이 된다.
즉, 따뜻한 색상은 모두 진정으로 따뜻하며 따뜻한 색상과 차가운 색상을 결합하여 만들어지지 않는다.
디자인에 따뜻한 색상을 사용하여 열정, 행복, 열정, 에너지를 반영한다.

- 빨간색
불 과 폭력, 전쟁과 관련이 있으며 또한 사랑과 열정과도 관련되어 진다.
실제로 사람들의 신체적 영향을 미쳐 혈압과 호흡수를 증가시키며 신진 대사를 향상시킨다.
분노와도 연관될 수 있지만 중요성도 연관되어진다.
그리고 경고의 메시지도 줄수 있다.
밝은 빨간색은 에너지와 생동감을 불어넣어 준다.



중앙으로 시선을 끌어들이는 악센트 색상
- 주황색
변화와 움직임 창의성과 연관되어 지고 빨간색 만큼은 아니지만 주의를 끌 수 있다.




- 노란색
따뜻한 색상중 활력이 넘치는 것으로 여겨짐 행복감 쾌활함을 줄 수 있고 중립적인 색상으로도 사용됨,
영구성을 원하는 디자인에서 사용될 수 있음



○ 차가운 색상
녹색, 파란색, 보라색이 포함됨 차분하고 이완적이며 내성적인 분위기를 내준다.
차분함이나 전문성을 나타내준다.

- 녹색
새로운 시작과 성장 풍요로움을 보여줌 안정성 갱신 자연과 관련된 디자인에 어울림



- 파란색
평온함과 책임감을 나타내며 밝은색은 상쾌와 친절을 진한색은 신뢰를 나타낸다.



- 보라색
부와 사치, 연한색은 낭만적인 로맨스와 같은 느낌이 있음


■ 3월 20일 - 5일차

■ 3월 24일 - 6일차

■ 웹 디자인 레이아웃
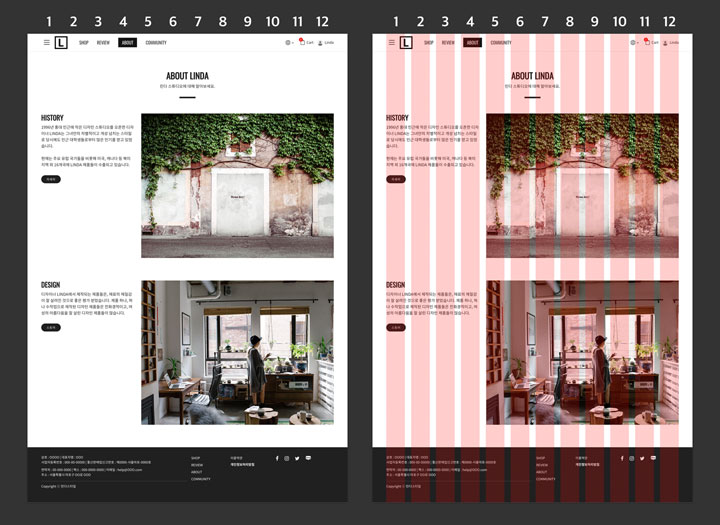
● 웹 그리드 시스템
◎ 그리드 시스템(Grid System) 개념
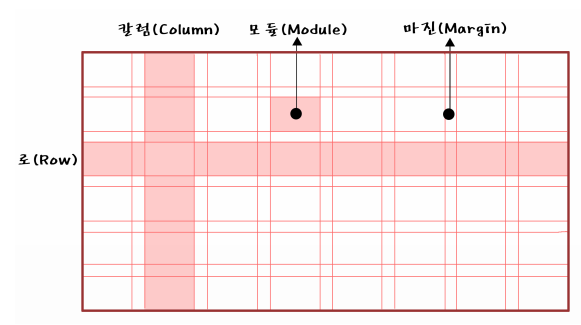
그리드(Grid)란 격자 바둑판 모양의 눈금을 말하며 수직과 수평으로 면이 분할 된 것을 의미함.
그리드 시스템이란 페이지 콘텐츠를 논리적이고 일관성 있는 질서와 구조로
디자인할수 있도록 돕는 그래픽 시스템을 말한다.
디자이너는 격자선에 맞춰 디자인에 규칙을 부여하여 페이지를 더 보기 좋고,
알기 쉽게 제작하는 데 도움을 준다.


○ 그리드의 종류
그리드를 단으로 나누는 것인데, 단(column)의 수에 따라 이미지가 달라진다.

그리드는 정확한 배치와 통합, 질서, 순서를 부여함으로써
웹사이트 공간을 체계적으로 활용할 수 있게 한다
시각적 조화와 심미성을 높여주며, 정보를 조직적이고 명료하게 표현하도록 한다
그리드 시스템을 활용하게 되면 시각적 구성 요소들을 배치하는데
기준이 되기 때문에 단순히 감에 의지하여 구성 요소를 배치하는 것보다
레이아웃 작업이 훨씬 쉬워지며, 여러 페이지에 걸쳐 작업해야 하는
웹사이트의 경우에는 웹페이지들의 일관성과 통일성을 유지할 수가 있다

○ 해상도 및 배치
웹사이트를 디자인할 때에는 모니터에 따라 작업 해상도가 달라진다.
가로와 세로 각각 1024×768, 1280×1024, 1920×1080 해상도 등이 있으며,
각 해상도 안에 콘텐츠가 안전하게 보일 수 있도록
디자인 작업 시 좌우 여백을 주는 것이 일반적임
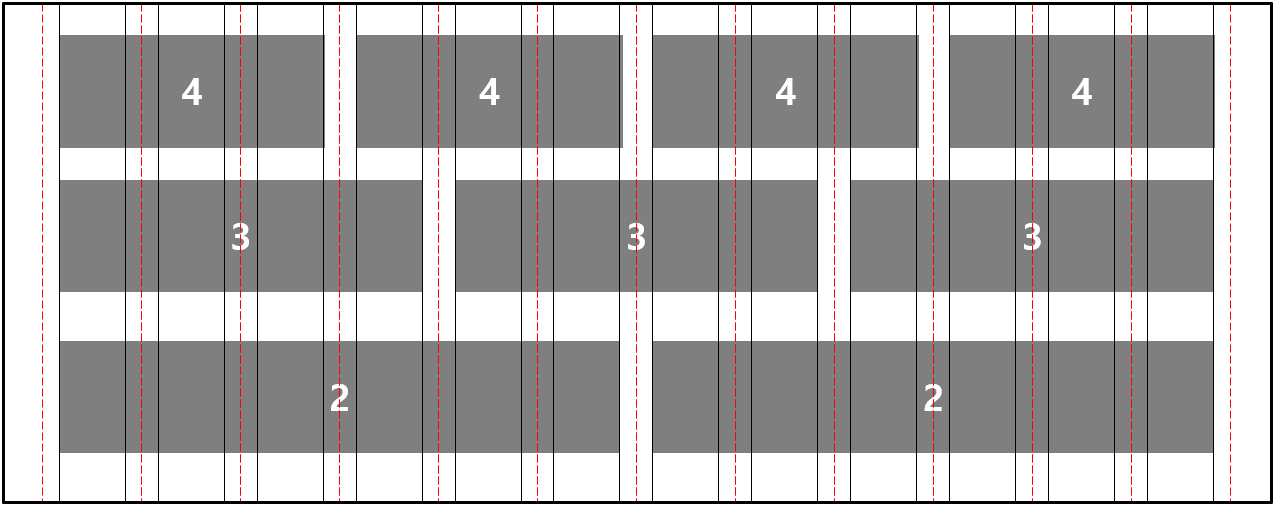
콘텐츠 영역의 폭을 12개의 칼럼으로 나누고
가로 사이즈를 960px로 설정하는 960 그리드 시스템을 적극 활용하는 것이 좋다.
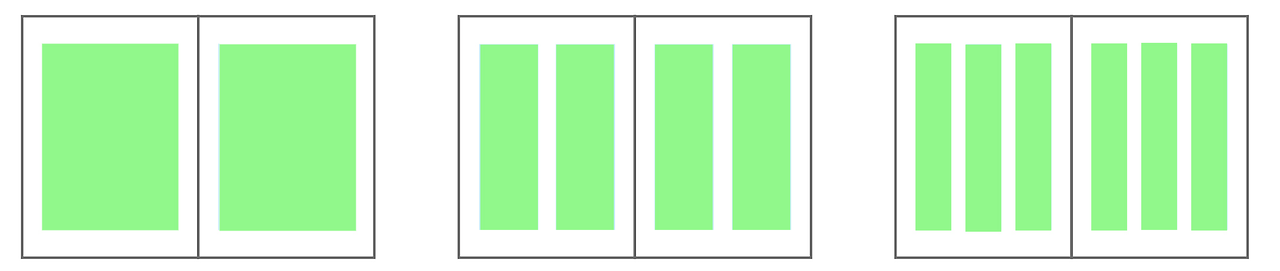
가로 폭을 12개의 칼럼으로 나누는 이유는 12가 1, 2, 3, 4, 6으로 나누어지기 때문인데,
웹사이트 디자인에서 콘텐츠 배치를 위한 가장 일반적 분할이
2단, 3단, 4단임을 고려했을 때 12개의 칼럼은 콘텐츠의 종류와 크기에 따라
다양한 분할과 통합에 매우 효율적이다


■ 4월 7일 - 14일차

'Web 수업자료 > Web 정규' 카테고리의 다른 글
| UIUX 디자인 24-03 (1) | 2025.03.22 |
|---|---|
| Web 2 25-03 (0) | 2025.03.13 |
| Web 1 25-02 (3) | 2025.02.27 |
| 웹 디자인 1 25-02 (1) | 2025.02.13 |
| Web 4 25-01 (0) | 2025.01.14 |