■ HTML이란?
○ HTML : HyperText Markup Language
- HyperText : 하이퍼 링크(참조)를 통해 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트
- Markup : 표시 (콘텐츠를)
- Language : 언어
> 하이퍼 텍스트와 콘텐츠를 표시해주는 언어
> 웹브라우저를 통해 표시되는 웹페이지의 콘텐츠를 정의하기 위해 사용하는 언어
○ HTML은 콘텐츠를 정의
- 개발자는 HTML 코드로 웹페이지에 어떤 내용이 표시될 지를 정의함
- 완성된 HTML코드를 웹브라우저에 로딩하면 웹페이지가 만들어진다.
- HTML코드가 웹브라우저를 통해 해석되고 표현되는 과정을 렌더링이라 한다.
○ HTML 문서 : 확장자가 HTML
- 텍스트 편집기 : Brackets, VScode
- 웹 브라우저 : 크롬, 엣지
■ 개발자 도구 / 코드 에디터
○ 웹사이트 개발용 도구로, 대부분의 최신 브라우저에는 개발자
도구가 탑재 되어 있다. HTML CSS 코드 확인, 모바일 모니터링,
네트워크 상태점검, 스크립트 명령어 확인 등 편의를 제공
○ 단축키 F12버튼 누르면 개발자도구 열림
○ 코드에디터 : 프로그래머가 소스코드를 편집하기 위해 사용하는 소프트웨어
- 텍스트를 더 빠르게, 더 편하게 작성하기 위해서 사용
- 자동완성 + 하이라이팅 기능이 추가
■ HTML 코드 기초 문법
○ 태그 : HTML 코드에서 정보(콘텐츠)를 정의하는 형식
○ 태그
- <> 홀 화살괄호 와 </> 슬러시로 시작과 끝을 표시한다.
- 태그명은 콘텐츠의 성격과 의미를 나타냄
- 단일태그는 콘텐츠를 감쌀필요가 없어서 시작과 끝을 구분하지 않음
<태그> or <태그/>
- 태그 사용 형태
<태그명> 내용 </태그명>
○ 속성
- 태그의 부가적인 기능을 정의, 선택사항
- 시작태그의 내부에 정의 개수에는 제한 없음
<태그명 속성명 ="속성값"> 내용 </태그명>
○ 주석
- 사람들간 공유하기 위한 메모로 사용
<!-- 주석내용 --><p>안녕하세요</p>
<br><br> <!--줄을 띄어주는 태그-->
<strong style="color: #00ffff;">안녕하세요</strong>
<!-- style 속성을 사용하고 스타일에 맞게 넣어주는 태그 -->
■ HTML 문서의 구조
<!DOCTYPE html> <!--최신 표준문법으로 작성된 문서의미-->
<html> <!--내용-->
<head> <!--설정-->
<meta charset="UTF-8"> <!--단일 태크-->
<title>홈페이지</title> <!--문서 제목-->
</head>
<body>
내용을 작성
</body>
</html>
○ <!DOCTYPE html>
- 문서의 첫부분에서 문서 유형을 지정하는 단일태그
- 현재 표준으로 사용되고 있는 HTML 버전을 사용하기 위해 적어주는 타입
○ <html></html>
- 문서유형을 지정한 후 실제 문서가 시작되고 끝나는 것을 나타냄
- 내부에 다양한 태그들이 포함되어 문서의 내용을 구성
○ <head></head>
- 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아야 할 정보
○ <meta charset ="utf-8">
- 문자 인코딩 및 문서 키워드 등에 대한 요약 정보를 기입하는 단일 태그
- 한글을 표시하기 위해 문자 세트를 지정하는 작업 영문과 한글을 모두 사용 하기 위해 UTF-8 방식을 사용
○ meta 태그
- HTML문서의 메타 데이터를 정의
- 메타데이터 : 데이터에 관한 구조화된 데이터 (데이터를 설명하는 데이터)
- 항상 head 태그 안에서 사용한다.
- 문자세트, 페이지 설명, 키워드등
- 웹페이지에 대한 정보를 제공 하므로 검색엔진이 검색시 참고
○ 주로 사용되는 속성
- charset : 문자 세트
- name : 문서 정보
- content : 메타데이터 내용
※ UTF-8
유니코드를 위한 가변 길이 문자 인코딩 방식
Unicode Transformation Format - 8bit
1byte 기준 인코딩
○ <title> </title>
- 문서의 제목을 나타낸다.
○ <body></body>
- 실제 브라우저 화면에 표시될 내용을 입력
- 텍스트 태그, 이미지 태그, 인터페이스 등
- 태그 내부에 태그를 포함하는 방식으로 콘텐츠를 구성할 수 있다.
■ 텍스트 태그
○ 문단(Paragraph) : p 태그
- 문단 요소를 나타내는 태그 문단과 문단 사이에 공백이 있음
<p>문단사용1</p>
<p>문단사용2</p>
○ 제목(Headine) : h 태그
- 제목요소를 나타내며 숫자 1일 때 가장 크고 6일때 가장 작음
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
○ 수평선 : hr 태그
- 주제 변경 또는 내용 구분을 위해 사용
<p>문단사용1</p>
<hr>
<p>문단사용2</p>
○ HTML 텍스트의 특징
- 엔터로 줄바꿈을 표시하지 않는다. (코드에서 무시함)
- 스페이스를 통한 공백도 한번씩 밖에 인정되지 않음\
○ 줄바꿈 태그, 공백문자
- 공백을 표시 하고자 할때는 사용
- br 태그가 줄바꿈 담당
■ 태그의 구분
○ 태그의 구분
- 블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
- 인라인 요소 : 자기에게 필요한 만큼 공간만 차지
○ 블록 내부에 블록을 넣어주면 새로운 층이 생겨서 공간을 차지한다.
○ 인라인 요소 내부에는 인라인 요소를 넣어도 자신만의 공간만을 차지한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>홈페이지</title>
</head>
<body>
<h1>제목표시</h1>
<p>문단을 나타내는
<p>새로운 문단 태그</p>
<strong>진하게 </strong>
<em>기울이기<mark>형광색 </mark> </em>
</p>
<!-- P태그를 3개로 인지해준다. -->
</body>
</html>■ 이미지 태그
○ img 태그 이미지를 표시할 때 사용하는 태그
- 단일 태그로 닫아줄 필요 없다.
- 콘덴츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성으로 지정
기본형태
<img src= "표시 이미지 파일" alt="이미지설명" />
- src 속성 : 표시할 이미지의 위치 정보와 파일명을 입력 받는 속성(이미지의 URL을 입력)
※ URL (Uniform Resource Locator) : 주어진 고유 자원 주소
이미지가 어디에 있는지 알려주기 위해 사용하는 규약
- alt (Alternative:대안, 대체) : 대체 텍스트 역할
이미지가 로딩되기전이나 로딩에 실패시 대체 텍스트가 표시
○ 이미지 크기조절
<img src= "표시 이미지 파일" alt="이미지설명" width="너비값" height="높이값" />
- 너비와 높이는 기본적으로 픽셀(px) 단위로 적용된다.
- ""는 안넣어도 되지만 넣는 것이 기본
■ 컨테이너 태그
○ 컨테이너 태그 : 콘텐츠나 레이아웃에 영향 없이 여럿을 묶어 관리하기 편하게 만드는 역할
- 콘텐츠 구별, 공통 시타일 적용시 사용
- <div></div> : 블록 레벨 컨테이너
- <span></span> : 인라인 컨테이너
<body>
<div>
<h1>HTML 배우기</h1>
<p>기본 배우기</p>
<strong>
<span>기초</span> 보기
</strong>
<hr>
</div>
<h1>CSS 배우기</h1>
<p>구조 확인하기</p>
</body>■ 전역속성
○ 전역 속성(Global attributes)
- 모든 HTML 태그의 공통으로 사용할 수 있는 속성
- 속성이란 : 태그의 부가적인 기능을 정의
- 시작 태그의 내부에 정의, 개수는 특별한 제한 없음
○ 속성 추가방법
<태그명 속성명="속성값" 속성명="속성값"> 내용 </태그명>
○ 대표속성
- id : 요소에 고유한 이름을 부여하는 식별자 역할 속성
- class : 요소를 그룹 별로 묶을 수 있는 식별자 역할 속성
- style : 요소에 적용할 css 스타일 선언하는 속성
- title : 요소의 추가 정보를 제공하는 텍스트 속성, 툴팁
※ 툴팁 : 마우스 올렸을때 뜨는 메모창
○ id와 class 차이
- id : 태그에 유일한 이름을 붙이고 싶을 때 사용함
전체 페이지 에서 단하나의 요소에만 지정
- class : 유형별로 분류하고 싶을 때 사용 (다중, 중복가능)
반복적으로 쓰이는 유형으로 반복해서 사용가능
- CSS에서는 id명 앞에 #(Crosshatch) 을 넣어줌, class 앞에는 .(Dot)
id속성이 class 보다 우선적으로 적용됨
ID, Class 사용하기
<body>
<div id="htmsd">
<h1 class="title">HTML 배우기</h1>
<p>기본 배우기</p>
<hr>
</div>
<div id="csssd">
<h1 class="title">CSS 배우기</h1>
<p>구조 확인하기</p>
</div>
</body>
Title 사용하기
<body>
<div id="htmsd">
<h1 class="title" title="열심히">HTML 배우기</h1>
<p>기본 배우기</p>
<hr>
</div>
<div id="csssd">
<h1 class="title">CSS 배우기</h1>
<p>구조 확인하기</p>
</div>
</body>
Style 사용하기
<body>
<div id="htmsd">
<h1 class="title" title="열심히">HTML 배우기</h1>
<p>기본 배우기</p>
<hr>
</div>
<div id="csssd" style="background-color: red; color: aqua;">
<h1 class="title">CSS 배우기</h1>
<p>구조 확인하기</p>
</div>
</body>■ 링크 (Link)
○ 링크(Link) : 현재 문서에서 다른문서로 이동하는 연결
○ a 태그 (anchor)
- href(hyper reference) 속성을 통해 다른 url로 연결하는 링크를 만든다.
- 인라인 요소
- targer 속성 : 현재탭("_self"), 새로운탭("_blank")
Web page 이동
<body>
<a style = "color: red; " href="https://www.naver.com/">
네이버 이동</a>
<br>
<a href="https://www.google.com" target="_blank">
구글 이동</a>
</body>■ 목록
○ 목록 : 연관 있는 항목(Item)들을 나열한 것을 의미
- 순서있는 목록 (Ordered List)과 순서없는 목록 (Unordered List)로 구분
- 목록안의 항목 (List item) <li></li> 태그 : 항목 하나를 표현시 사용하는 태그
- 모두 블록 레벨 요소임 <ol><ul><li>
○ 순서 없는 목록 <ul></ul> 태그
○ 순서 있는 목록 <ol></ol> 태그
<body>
<h2>동물 목록</h2>
<ul>
<li>사자</li>
<li><strong>호랑이</strong></li>
<li>늑대</li>
<li>고양이</li>
</ul>
<h2>수업목록</h2>
<ol>
<li>디자인</li>
<li style="background-color: burlywood;"><mark>html</mark></li>
<li>css</li>
<li>javascript</li>
</ol>
</body>■ 입력(input)
▶ input 태그
- 사용자로부터 값을 입력 받을 수 있는 대화형 컨트롤
- 기본적으로 인라인 요소로 단일 태그
○ type속성
- 값에 따라 입력 요소의 형태나 입력 데이터 유형이달라짐
○name 속성
- 입력 항목에 대한 이름으로 식별자
<body>
<input name="tx" type="text" placeholder="입력"> <br><br>
<input type="button"> <br><br>
<input type="color"> <br><br>
<input type="range"> <br><br>
<input type="date"> <br><br>
</body>▶ select 태그
- 다수 선택지를 포함 할수 있는 선택 메뉴
- option 태그를 사용해서 작성할 수 있다.
- value 주후 처리 (자바스크립트를 통한 처리)
<select name="st" id="a">
<option value="">html</option>
<option value="">css</option>
<option value="">js</option>
</select>▶ form 태그
- 서버로 전송되는 태그
- 서버와 클라이언트의 관계에서 요청 및 응답을 해주는 태그
■ CSS 란? CSS의 역할
○ CSS (Cascading Style Sheets)
- Cascading : 계단식 위에서 흐르는
- Style : 양식
- Sheets : 판, 한장
- 계단식으로 스타일을 정의하는 문서
- HTML 문서에 스타일을 더해준다. HTML은 계단식 구조를 지니고 있다.
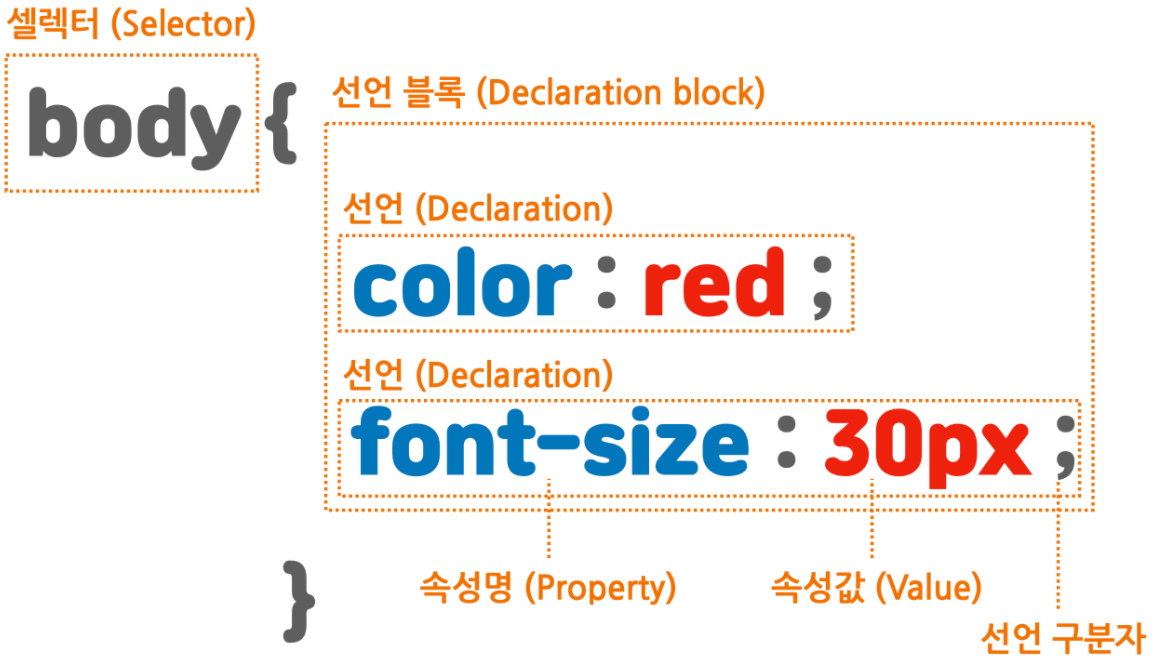
○ CSS 기본문법
- 선택자 : 어떤 요소에 스타일을 적용할지 정보
- {중괄호} : 선택한 요소에 적용할 스타일을 정의 하는 구간
- 속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보
- 속성값 : 어느정도의 수치에 맞게 정의하고 싶은지에 대한 정보
○ html에서 연결방법
<head>
<link rel = "stylesheet" type="text/css" href = "css/style.css">
</head>
○ CSS주석처리
p{
background-color: blue;
/* p태그에 파랑 넣기 */
}
○ HTML에 CSS를 더해주는 방식
- 인라인 스타일 : 태그에 직접 기술 (잘 사용하지는 않는다.)
코드를 유지보수하기 어렵다. 직접 하나씩 하나씩 올려줘야 됨
- 스타일 태그 : 스타일 시트를 위한 HTML에 태그 추가 기술
- 문서 간의 연결 : 스타일 시트 문서를 따로 작성하여 HTML 문서와 연결
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<!-- 문서간 연결 -->
<style>#a{color: red;}</style>
<!-- 스타일 태그 -->
</head>
<body>
<p style="color: blue;">안녕</p>
<!-- 인라인 스타일 -->
<p id="a">안녕</p>
<p>안녕</p>
<body>
</html>■ 선택자 기본
○ 선택자
- 어떤 요소에 스타일을 적용 할 것인지에 대한정보
- 선택자 종류 : 기본, 그룹, 특성, 결합, 의사 클래스, 의사 요소
○ 기본 선택자
- 전체 선택자 : *(애스터리스크) 문서 내의 모든 요소를 의미 하는 기호
*{
background-color: aqua;
}
- 태그 선택자
주어진 이름을 가진 요소를 선택 '유형 선택자' 라고도 한다.
주어진 이름을 가진 요소가 다수일때 모두 선택
p{
background-color: aqua;
}
- 클래스 선택자
전역 속성으로 동일한 명의를 모두 선택
<body>
<p class="a1">안녕</p>
<p class="a1">안녕</p>
<p class="a2">안녕</p>
<body>
.a1{
background-color: red;
}
.a2{
background-color: blue;
}
- 아이디 선택자
고유한 식별자 역할을 하는 전역속성으로
id속성값을 가진 요소를 선택
id속성값을 동일하게 하면 여기에서는 HTML, CSS 에서는 문제
없어 보이지만 웹표준을 위반하게되어 Javascript에서 문제 발생할 수 있음
<body>
<p id="a1" class="a b">안녕</p>
<!--클래스 이름을 두개 선택하는 법-->
<p id="a2" class="a">안녕</p>
<p id="a3" class="a">안녕</p>
<body>
.a{
background-color: blueviolet;
}
.b{
background-color: aqua;
}
#a2{
background-color: red;
}
○ 그룹선택자
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다.
쉼표(,)를 이용해 선택자를 그룹화한다.
<body>
<p id="a1">안녕</p>
<p id="a2">안녕</p>
<p id="a3">안녕</p>
<h1>제목1</h1>
<h2>제목2</h2>
<body>
#a1, h1{
background-color: blue;
}
○ 선택자 우선순위
선택자가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용
선택자가 다르지만 요소가 겹치는 경우 선택자 우선순위에 의해 적용될 스타일이 결정
아이디 선택자 > 클래스 선택자 > 태그 선택자
- 나중 작성 스타일 우선 적용
<body>
<p id="a1" class="a">안녕</p>
<p id="a2" class="a">안녕</p>
<p id="a3">안녕</p>
<body>
.a{
background-color: blue;
color: white;
}
.a{
background-color: red;
/* 하얀색 글자는 넣어지지만 배경은 아래쪽이 우선 */
}
- 선택자 우선적용
<body>
<p id="a1" class="a">안녕</p>
<p id="a2" class="a">안녕</p>
<p id="a3">안녕</p>
<body>
#a2{
background-color: blue;
}
.a{
background-color: red;
/* 클래스는 a인데 id a2는 미적용 */
}
p{
background-color: aqua;
/* a 클래스에 미적용 */
color: white;
text-align: center;
}■ 텍스트 꾸미기
○ font-family
- 택스트에 사용할 글꼴 지정할때 사용
- 사용자의 스스템에 해당 글꼴이 설치 되어 있지 않을경우를 대비 여러 글꼴을 백업으로 지정
- 기본사용법
선택자 {
font-family: 글꼴명, 글꼴계열;
}* 선택자 : 스타일을 적용할 HTML 요소 지정
* 글꼴명 : 사용할 글꼴 이름지정, 이름에 공백시 (" ")로 묶어줌
* 글꼴 계열 : 글꼴명이 사용할 수 없을 때 사용할 글꼴 계열 지정
- 글꼴 지정 예시
p {
font-family: Arial;
/* 단일 글꼴지정 */
}
body {
font-family: "Times New Roman", Times, serif;
/* 여러글꼴 및 글꼴 계열 지정 */
}
- 글꼴 계열
* serif : 획 일부끝이 돌출된 형태 (예: Times New Roman)
* sans-serif: 획 일부끝이 돌출 없는 글꼴 (예: Arial)
* monospace: 고정 너비의 글꼴 (예: Courier New)
* cursive: 필기체 스타일의 글꼴(예: Brush Script)
* fantasy: 장식적인 글꼴(예: Papyrus)
* 글꼴 계열을 지정하면 해당 계열의 기본 글꼴이 사용됨
사용자의 시스템에 특정 글꼴이 설치되어 있지 않을 경우 유용한 백업방법임
○ font-size
| 단위 | 의미 |
| px | 모니터 상의 화소 하나 크기에 대응하는 절대크기 |
| rem | <html> 기본글꼴에 대응하는 상대크기 |
| em | 부모태그(상위태그)의 font-size에 대응하는 상대크기 |
<body>
body
<div>
body - div
<div>
body - div - div
</div>
</div>
</body>
body{
font-size : 30px;
}
body > div {
font-size: 2em;
}
body > div > div{
font-size: 2rem;
}
○ text-align
- 블록 내에서 텍스트 정렬 방식을 정의한다.
| 속성값 | 의미 |
| left / right | 왼쪽 또는 오른쪽 정렬한다. |
| center | 가운데 정렬한다 |
| justify | 양끝 정렬한다. (마지막 줄 제외) |
<body>
<div class="lt">왼쪽</div>
<div class="rt">오른쪽</div>
<div class="ce">중앙</div>
<div class="lr">
비상계엄하의 군사재판은 군인·군무원의 범죄나 군사에 관한 간첩죄의 경우와 초병·초소·유독음식물공급·포로에 관한 죄중 법률이 정한 경우에 한하여 단심으로 할 수 있다. 다만, 사형을 선고한 경우에는 그러하지 아니하다.
</div>
<br>
<span class="rt">스판오른쪽</span>
</body>
.lt{
text-align: left;
}
.rt{
text-align: right;
}
.ce{
text-align: center;
}
.lr{
text-align: justify;
}
○ color
- 텍스트의 색상을 정의한다. 다양한 방법으로 색상을 지정할 수 있다.
| 속성값 유형 | 의미 |
| 키워드 | 미리 지정된 색상별 키워드 사용 |
| RGB 색상 코드 | # 여섯자리 16진수 값 형태로 지정 |
| RGB 함수 | Red, Green, Blue의 수준을 각각 정의해 지정한다. |
<body>
<span id="a1">색상1</span><br>
<span id="a2">색상2</span><br>
<span id="a3">색상3</span><br>
<span id="a4">색상4</span><br>
<span id="a5">색상5</span><br>
<span id="a6">색상6</span><br>
</body>
#a1{color: red;}
#a2{color: #f3c;}
#a3{color: #ff33cc;}
#a4{color: rgb(130, 10, 200);}
#a5{color: rgb(10%,255,60%);} /*혼합사용금지*/
#a6{color: rgb(100%,0%,0%,0.5);
font-size: 2rem;}
■ display 속성
| none | block | inline | inline-block |
| 보이지 않음 | 블럭 | 인라인 | 인라인 블럭 |
○ 인라인 요소
- 위치 같은 줄에 나란히 배치, 이전요소 바로 뒤에서 시작
- 크기는 콘텐츠의 너비만 차지 즉 너비와 높이를 직접 설정할수 없음
- 여백 상하 여백 미적용 또는 예상과 다르게 작동, 좌우여백은 적용
○ 블록 요소
- 새 줄에서 시작 사용 가능한 전체 너비를 차지, 다음요소는 블록 아래에 새줄로 배치
- 크기는 부모 요소의 전체 너비를 차지 너비와 높이 직접 설정 가능
- 여백은 상하 좌우 모든 방향의 여백 적용
○ 인라인 - 블록 요소
- 인라인 요소처럼 같은 줄에 나란히 배치, 블록 요소처럼 너비와 높이를 지정가능
- 크기는 콘텐츠의 너비만 차지 명시적으로 너비 높이 설정가능
- 여백은 상하좌우 모든 방향의 여백이 적용
■ 사용시나리오
○ 인라인 요소
- 텍스트의 일부를 스타일링할 때 사용
예를 들어, <span>을 사용하여 문장 내 특정 단어에 다른 색상, 폰트 또는 강조 스타일을 적용할 때.
- 하이퍼링크 생성
<a> 태그로 텍스트나 이미지에 링크를 추가할 때. 이는 문서 내에서 다른 섹션으로 이동하거나
다른 웹페이지로 네비게이션하는 데 사용
- 이미지나 다른 미디어
<img> 태그를 사용하여 텍스트와 함께 이미지를 인라인으로 배치할 때.
○ 블록 요소
- 주요 섹션 또는 레이아웃 요소를 구성할 때
<div>는 웹 페이지를 섹션으로 나누고, 컨테이너로서 스타일링과 구조를 제공하는 데 자주 사용됨
- 문단을 구분할 때
<p> 태그는 텍스트 블록을 문단으로 나누는 데 사용됨
- 제목과 하위 제목구분
<h1>부터 <h6>까지의 제목 태그는 문서의 제목과 하위 제목을 나타내는 데 사용됨
- 목록 생성
<ul>, <ol>, <li> 태그를 사용하여 순서가 있는(번호가 매겨진) 또는 순서가 없는(점으로 표시된) 목록을 만들 때.
○ 인라인 블록 요소
- 너비와 높이가 필요한 인라인 요소
예를 들어, 버튼 또는 작은 폼 요소를 인라인으로 배치하면서도 크기를 조정해야 할 때 사용됨
- 수평 메뉴 또는 네비게이션 바
메뉴 아이템을 가로로 나열하면서 각 아이템의 패딩, 마진, 크기를
조절할 수 있어야 할 때 인라인-블록이 사용됨
- 그리드 또는 타일 레이아웃
여러 요소를 가로로 나란히 배열하면서도 각각의 요소에 대한 레이아웃 제어가 필요한 경우
예를 들어 사진 갤러리나 카드 레이아웃을 구현할 때 사용됨
■ Inline-block 특징 및 종류
| 형태 | 특징 | 종류 |
| 인라인 요소 Inline Elements |
기본 너비 : 컨텐츠의 너비 한줄에 여러 개 배치 크기값을 가질수 없음 상하 마진은 가질 수 없음 |
span, a, small, big, em, u, ins, i, s, del, br, q, b, strong, mark, sub, sup, label, map, cite, addr, time |
| 블럭 요소 Block Elements |
기본 너비 : 100% 한 줄에 하나만 배치 너비와 높이를 가질수 있음 상하좌우 마진 가질 수 있음 |
div, p, table, ul, ol, li, dl, dd, td, tr, td th, form h1~h6, header, nav, footer, main, section, article, fiure figcaption, symmary, details, address, blockquote, aside |
| 인라인 블록요소 (Inline Block Elements) |
기본 너비 : 컨텐츠의 너비 값 한 줄에 여러개 배치 크기값을 가질수 있음 상하좌우 마진 가질수 있음 |
img, button, select input, textarea, video, audio 대부분의 font icon 태그 |
■ display 속성
○ 여러속성
- none
요소가 차지하던 공간도 사라지고, 화면에 표시되지 않음
- block
새 줄에서 시작하며, 가능한 한 많은 너비를 차지
- inline
블록 레벨과 달리, 너비와 높이를 갖지 않으며, 내용의 너비만큼만 공간을 차지
- inline-block
인라인 레벨로 배치되지만, 블록 레벨 요소처럼 너비와 높이를 가질 수 있음
- flex
플렉스 컨테이너로 만들어, 자식 요소를 플렉스 아이템으로 배치
플렉스박스 레이아웃을 사용하여 요소를 효율적으로 정렬하고 분배
- grid
그리드 컨테이너로 만들어, 자식 요소를 그리드 아이템으로 배치
그리드 레이아웃을 사용하여 복잡한 두 차원 배열을 쉽게 설계
- table, table-row, table-cell
전통적인 HTML 테이블 레이아웃을 CSS로 재현
- inline-flex
인라인 플렉스 컨테이너로 만들어, 플렉스 아이템으로 자식 요소를 배치
요소가 인라인 요소처럼 배치되면서도 내부에서는 플렉스박스 레이아웃의 이점을 활용
- inline-grid
요소를 인라인 그리드 컨테이너로 만들어, 그리드 아이템으로 자식 요소를 배치
인라인 요소처럼 배치되면서도 내부에서는 그리드 레이아웃을 활용
○ display 처리
- 인라인요소 및 블록으로 변경
<body>
<div>안녕</div><div>안녕2</div>
<span>우리</span>
<span>우리</span>
</body>
div{
display: inline;
background-color: red;
}
span{
display: block;
background-color: blue;
}
○ border 속성
요소가 차지하고 있는 영역에 테두리를 그릴수 있다.
border 속성에는 속성값으로 테두리의 두께, 모양, 크기 등을 함께 지정이러한 속성을 단축속성이라고 한다.
| 속성명 | 속성값 |
| border-color | color 정의와 동일 |
| border-width | thin(1px), medium(3px), thick(5px) 또는 px, em, rem |
| border-style | none(기본), solid(직선), dotted(점선), dashed(긴 점선) 등 |
-border 사용방법
a{
border: 5px solid blue;
/*크기 종류 색*/
}
-border-width 사용
a{
/* 상,하 | 좌,우 */
border-width: 5px 20px;
/* 상 | 좌,우 | 하*/
border-width: 5px 20px 3px;
/* 상 | 우 | 하 | 좌*/
border-width: 1px 10px 1px 10px;
}
- 적용
<body>
<div>안녕</div><div>안녕2</div>
<span>우리</span><span>우리</span>
</body>
span{
border-width: 5px;
border-style: solid;
border-color: red;
}
div{
border: 5px solid blue;
}■ 박스모델(Box-Model)
○ 박스모델이란?
브라우저가 요소를 렌더링 할 때 각각의 요소는 사각형 형태로 영역을 차지
이영역을 박스라 표현하며 CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리)을 결정할 수 있다.
- 박스의 영역
* 콘텐츠 영역 : 실제 콘텐츠를 포함 너비와 높이가 기본크기를 지정
* 안쪽 여백 : padding Area로 콘텐츠를 둘러싸는 공간, 콘텐츠와 테두리 사이 내부 여백 지정
* 배경색이나 배경이미지에 영향을 받음
경계선(테두리) : borde Area 패딩을 감싸는 테두리로 요소의 외곽선을 형성
* 바깥쪽 여백 : Margin Area로 테두리 바깥쪽 공간으로 다른 요소와의
외부 여백을 제공요소의 배경색이나 배경 이미지에 영향을 받지 않는다.
○ 박스 기본
<body>
<div>콘텐츠</div>
<span>기본</span><span>기초</span>
</body>
div{
border: 2px solid red;
padding: 10px 20px 5px;
margin: 20px;
width: 100px;
height: 50px;
}
span{
border: 1px solid blue;
width: 50px;
height: 50px;
display: inline-block;
}
○ Padding 과 Margin
- 테두리를 기준으로 안쪽 여백은 Padding, 바깥쪽 여백은 Margin
- 여백은 상하좌우 네 개의 면에 존재하는 영역으로 개별 적으로 두께를 정의할수 있다.
- Padding : padding-하위속성 top, right, left, bottom
- Margin : Margin-하위속성 top, right, left, bottom
<body>
<div></div>
</body>
div{
width: 100px; height: 100px;
padding : 30px;
/* 30px로 되어 있지만 아래쪽이 우선이다. */
padding-left: 10px;
padding-top: 20px;
padding-right: 30px;
padding-bottom: 20px;
border: 5px solid red;
}
○ 박스모델
- 실제크기 (콘텐츠, 안쪽 여백, 경계선까지)
- 바깥쪽 여백은 요소마다 간격을 설정한다.
<div></div>
div{
width: 100px; height: 100px;
border: 5px solid blue;
padding: 10px;
/* 총 너비는 130px 높이 130px */
}
○ box-sizing
- 요소의 너비와 높이를 계산하는 방법을 지정
| 속성값 | 의미 |
| content-box | 기본값, 너비와 높이가 콘텐츠 영역만을 포함 |
| border-box | 너미와 높이가 안쪽 여백과 테두리까지 포함 |
div{
width: 100px; height: 100px;
border: 5px solid blue;
padding: 10px;
box-sizing: border-box;
/* 총 너비는 100px 높이 100px */
/* 콘텐츠의 너비는 70px 높이 70px */
}
○ background
- 콘텐츠의 배경을 정의한다.
- 단축속성으로 색상이미지 반복등 정의 할 수 있다.
| 하위속성 | 역할 |
| background-color | 배경색 정의 |
| background-image | 배경 이미지를 정의 |
| background-position | 배경 이미지의 초기 위치 정의 |
| background-size | 배경 이미지의 크기를 정의 |
| background-repeat | 배경 이미지의 반복방법을 정의 |
- background-image : 기본적으로 배경이미지가 콘텐츠보다 작으면 배경이미지에 대해서 반복적으로 실행됨
{
background-image: url(주소);
}
- background-repeat : 배경이미지의 반복속성을 변경한다.
repeat(반복)기본값, no-repeat(반복안함)
■ line-height / Vertical-align
○ line-height
- 텍스트 내의 각 줄의 높이를 설정하여, 줄 간의 수직 간격을 조정
- 속성 사용방식
* 단위 없는 숫자 : 권장되는 방식으로 요소의 글꼴 크기에 곱해져 줄 높이를 결정
다른 CSS속성에는 값은 사용할 수 없음, 0이라는 수치는 사용가능단위를 넣어줘도 모두 같은 의미를 가지기 때문에 없음을 의미
* 길이 단위 사용 : 절대적 또는 상대적 단위 사용가능
* 백분율로 글꼴 크기에 따라 줄 높이가 조절됨
<div class="main">
CSS 클래스 이름을 지정할 때는 가독성, 유지보수성, 그리고 확장성을 고려해야 합니다.
</div>
*{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
line-height: 2;
}
○ Vertical-align
- 인라인, 인라인-블록, 테이블 셀요소의 수직정렬을 조정하는데 사용
- 이 속성은 주로 텍스트나 이미지같은 인라인 요소들 사이에서 수직배치 제어
- 블록 레벨 요소에는 적용되지 않음
| 속성값 | 의미 |
| baseline | 기본값, 요소의 기준선을 포함 라인의 기분선 맞춤 |
| top | 요소의 상단을 라인 박스의 최상단과 맞춤 |
| bottom | 요소의 하단을 라인 박스의 최하단과 맞춤 |
| middle | 요소의 중앙을 라인 박스의 기준선 기준으로 약간 위쪽으로 정렬, 부모요소의 x-height의 중간 |
- 문자와 baseline
<div class="main">
<span class="text">Apple</span>
<span class="badge">New</span>
</div>
div{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
}
.text{
background-color: red;
color: #fff;
font-size: 3rem;
}
.badge{
background-color: #000;
color: #fff;
}노란선이 baseline임
- Vertical-align 작동
.badge{
background-color: #000;
color: #fff;
vertical-align: bottom;
}
- baseline으로 인한 문제
* a클래스가 div로 inline-block이면서 기준점을 baseline을 잡아서글자가 아래쪽으로 보이듯 나옴
<div class="main">
글자
<div class="a"></div>
</div>
div{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
}
.main>.a{
width: 50px; height: 50px;
display: inline-block;
vertical-align: baseline;
background-color: red;
}
- 인라인 블럭 정렬
vertical-align을 중앙정렬, 품고 있는 main의 line-height에 반응하여 중앙으로 이동
main의 line-height가 기본값일때는 특이사항 없음
<div class="main">
글자
<div class="a"></div>
</div>
div{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
line-height: 100px;
}
.main>.a{
width: 50px; height: 50px;
display: inline-block;
vertical-align: middle;
background-color: red;
}
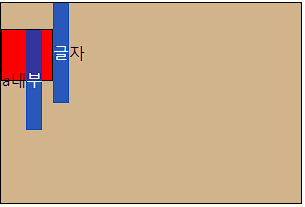
- 인라인 블럭 내부 글자
main의 line-height로 인해 내부에 있는 a태그까지 반응되었고
태그내 텍스트도 line-height를 100px 품고 있음
a태그내 line-height를 1로 변경 하면 해결
<div class="main">
<div class="a">a내부</div>글자
</div>
div{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
line-height: 100px;
}
.main>.a{
width: 50px; height: 50px;
display: inline-block;
vertical-align: middle;
background-color: red;
}
- Vertical-align과 글자
<div class="main">
<div class="a1">a1내부</div>글자
<br>
<div class="a2">a2내부</div>글자
</div>
div{
border: 1px solid #000;
}
.main{
width: 300px; height: 200px;
background-color: tan;
line-height: 100px;
}
.main>div{
width: 50px; height: 50px;
display: inline-block;
background-color: red;
}
.a1{
line-height: 2;
}
.a2{
line-height: 1;
}
- 인라인 블럭에 Vertical-align 적용
<div class="main">
<div class="a">
<div class="a1"></div>
<div class="a1"></div>
</div>
<div class="a"></div>
a
</div>
div{
border: 1px solid #000;
box-sizing: border-box;
}
.main{
width: 300px; height: 200px;
background-color: tan;
}
.main>.a{
width: 50px; height: 50px;
display: inline-block;
background-color: red;
/* vertical-align: bottom; */ /* vertical-align 해주면 baseline 사라짐 */
font-size: 0;
}
.a>.a1{
width: 50%; height: 100%;
display: inline-block;
}■ Float and clear
○ float속성
문서의 일반적 흐름에서 제외되어
자신을 포함하고 있는 컨테이너 왼쪽이나 오른쪽에 배치
※ 문서의 흐름 : HTML 문서에다 여러 요소를 만들면 먼저 만들어 놓은 것 부터
차례대로 브라우저에 표시되고 이런 차례를 말한다.
※ 컨테이너 Container : 특정 요소를 포함하고 그룹화하는 용도로 사용되는 요소
HTML문서 내에서 여러 요소를 논리적으로 묶고,
그룹화된 요소에 스타일을 적용하거나 레이아웃을 조정하기 위해 사용하는 요소
- float 하위요소
| 속성값 | 의미 |
| none | 기본값, 원래 상태 |
| left | 자신을 포함하고 있는 박스의 왼편에 떠있어야 함 |
| right | 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함 |
<div id="a"></div>
<div id="b"></div>
<p>문단태그</p>
<div id="c"></div>
#a{
width: 200px; height: 100px;
background-color: orange;
float:right;
}
#b{
width: 100px; height: 100px;
background-color: aqua;
float: left;
}
#c{
width: 200px; height: 200px;
background-color: blue;
}
○ clear
float 요소 이후에 표시되는 요소가 float을 해제하여
float 요소의 아래로 내려갈때 사용
| 속성값 | 의미 |
| none | 기본값, 아래로 이동되지 않음 |
| left | float이 left인 요소의 아래로 내려감 |
| right | float이 right인 요소의 아래로 내려감 |
| both | float이 left및 right인 요소의 아래로 내려감 |
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
#a{
width: 200px; height: 50px;
background-color: orange;
float:right;
}
#b{
width: 100px; height: 100px;
background-color: aqua;
float: left;
}
#c{
width: 200px; height: 200px;
background-color: blue;
clear: right;
}■ position
○ position
문서상의 요소를 배치하는 방법을 정의
position이 요소의 배치방법을 결정하면
top, bottom, right, left가 최종 위치를 결정
-> 위치 지정은 필요에 따라 선택적으로 사용
○ position 속성값
| 속성값 | 의미 |
| static(정적) | 기본값, 요소를 일반적인 문서 흐름에 따라 배치 |
| relative(상대적) | 일반적 문서 흐름에 따라 배치, 상하좌우 위치 값에 따라 오프셋 적용 |
| absolute(절대적) | 일반적 문서 흐름에서 제거 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋 적용 |
| fixed(결정된) | 일반적 문서 흐림에서 제거, 지정한 위치에 고정된다. |
| sticky | 일반적인 문서 흐름에서 제거, 스크롤 동작이 존재하는 가장 가까운 요소에 오프셋 적용 |
○ relative : (상대적)
문서의 흐름에 따라 배치하되, 위치값에 따라 위치를 이동시켜서 배치하는 것
상대적인 위치를 뜻함
<div id="a1"></div>
<div id="a2"></div>
#a1{
width: 200px; height: 200px;
background-color: aquamarine;
position: relative;
top: 100px;
}
#a2{
background-color: sandybrown;
width: 300px; height: 200px;
}
○ absolute (절대적)
일반적인 무서흐름에 제거 상위 요소중 가장 가까운
position 지정 요소에 대해 상대적으로 오프셋지정
position 지정요소 : position속성에 속성값이 정의 되어 있는 요소
<div id="a1">1번</div>
<div id="a2">2번</div>
#a1{
width: 100px; height: 100px;
background-color: aquamarine;
position: absolute;
top: 50px;
}
#a2{
width: 200px; height: 200px;
background-color: sandybrown;
}
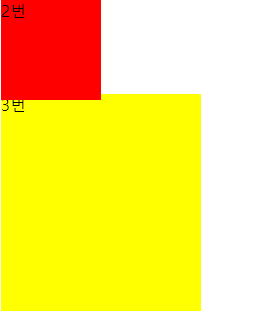
- 부모의 position 속성이 없으면 브라우저 화면을 기준으로 따로 들어감
- 흐름에서도 벗어나서 개별적으로 들어감
<div id="z1">
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
</div>
<div id="z2">
<div id="a3" class="a">3번</div>
<div id="a4" class="a">4번</div>
</div>
body{
background-color: sandybrown;
}
#z1, #z2{
width: 300px; height: 300px;
border: 1px solid #000;
background: yellowgreen;
margin-left: 100px;
}
#z2{
position: relative;
}
.a{
width: 100px; height: 100px;
border: 1px solid #000;
background: khaki;
}
#a1{
position: absolute;
left: 150px; top: 0px;
/* Z1번은 position속성이 없어서 상위로 들어감 따로 들어감*/
}
#a3{
position: absolute;
left: 150px;
}
○ fixed(결정된)
absolute처럼 일반적인 문서 흐름에서 제거, 지정된 위치 고정
absolute는 상위의 position지정 요소를 찾지만 fixed는 고정
<div id="z">
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
<div id="a3" class="a">3번</div>
</div>
#z{
background-color: yellowgreen;
margin-left: 100px;
width: 300px; height: 300px;
position: relative;
}
.a{
background-color: yellow;
width: 100px; height: 100px;
}
#a1{
position: absolute;
top: 50px; left: 50px;
}
#a2{
position: fixed;
top: 0px; left: 0px;
}
○ sticky
일반적인 문서흐름에 따라 배치하고 스크롤되는 가장 가까운 상위에 오프셋적용
스크롤 이동으로 요소가 움직여도 고정상태 유지
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
<div id="a3" class="a">3번</div>
#a1,#a3{
background-color: yellow;
width: 200px; height: 1000px;
}
#a2{
background-color: red;
width: 100px; height: 100px;
position: sticky;
top: 0px;
}■ flexbox
○ flexbox란
박스내 요소간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델
레이아웃을 다룰때 한번에 하나의 차원(행이나 열)만을 다룸
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.item{
width: 50px; height: 50px;
background-color: yellowgreen;
border: 1px solid #000;
}
.container{
display: flex;
}
○ 주축과 교차축
- 주축 : 1차원 레이아웃으로 요소의 진행방향을 지정하는 방향
- 교차축 : 주축의 엇갈리는 방향을 의미
- 주축은 기본적으로 가로방향임
- 사용자는 목적에 따라 방향을 변경할 수 있음
○ flex-direction
flex 내 요소를 배치할 때 사용할 주축 및 방향을 지정(정방향, 역방향)
| 속성값 | |
| row | 기본값, 주축은 행으로 가로 콘텐츠 방향과 동일 |
| row-reverse | 주축은 행으로 가로 콘텐츠 방향과 반대 |
| column | 주축은 열으로 세로 콘텐츠 방향과 동일 |
| column-reverse | 주축은 열으로 세로 콘텐츠 방향과 반대 |
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.item{
width: 50px; height: 50px;
background-color: yellowgreen;
border: 1px solid #000;
}
.container{
width: 200px; height: 200px;
background-color: yellow;
display: flex;
flex-direction: row-reverse;
}
○ flexbox 다루기
| 속성 | 내용 |
| justify-content | 주축 배치방법 flex-start(시작부분에 정렬), flex-end(끝부분정렬), center(가운데 정렬), space-between(시작 마지막 맞추고 사이간격 동일), space-around(중심으로 동일 여백, 좌우는 공간의 절반) space-evenly(모든 아이템사이 컨테이너의 시작과 끝에 동일 간격) |
| align-item | 교차축 배치방법 stretch(기본), flex-start(시작부분 정렬), flex-end(끝부분 정렬), center(가운데 정렬), baseline(기준선 정렬, 텍스트의 바닥선일치) |
| align-self | 교차축 개별요소 배치 방법 item에 직접 설정 stretch(기본), flex-start(시작부분 정렬), flex-end(끝부분 정렬), center(가운데 정렬), baseline(기준선 정렬, 텍스트의 바닥선일치) |
| flex-wrap | 한줄에 들어가지 않을 경우 줄 바꿈 여부 nowrap(기본값 크기를 줄여서라도 컨테이너 넣기), wrap(새로운 줄로 배치), wrap-reverse(반대방향으로 래핑) |
■ 기타 선택자
○ 특성선택자
주어진 속성의 존재 여부나 그 값에 따라 요소를 선택한다.
- class 속성을 가지고 있는 요소 선택
[class]{
background-color: red;
}
- class가 "x"인 요소 선택
[class = "x"]{
background-color: red;
}
- class가 "x"로 시작하는 요소 선택
[class ^= "x"]{
background-color: red;
}
- class가 "x"를 포함하는 요소 선택
[class *= "x"]{
background-color: red;
}
- class가 "x"로 끝나는 요소 선택
[class $= "x"]{
background-color: red;
}
○ 결합선택자 / 자손결합자
- 두개 이상의 선택자를 결합시켜 결합된 조건을 만족하는 요소를 선택
- 자손 결합자 두개의 선택자 중 첫 번째 선택자 요소의 자손을 선택할수 있다.
- div p : div 요소 안에 위치하는 모든 p 요소를 선택
- div>p : div 요소의 바로 아래에 위치하는 모든 p요소를 선택하기
div p {
color:red;
}
div > p {
color:red;
}
- 자손결합자 실습
body .a 로 클래스 명이 바로 아래의 a클래스(1번) 및 내부에 있는 (5번) 먼저 red를 실행
body>.a 로 바로 아래 (1번)이 blue 실행 1번 red에서 blue로 변경
body .a 가 밑에 있었으면 선택자 우선순위에 우위에 있어 모두 red임
<h1>결합선택자</h1>
<p class="a">1번</p>
<p>2번</p>
<div>
<p class="b">3번</p>
<p>4번</p>
<p class="a">5번</p>
<p>6번</p>
</div>
p{
margin: 0px 0px;
}
body .a{
background-color: red;
}
body>.a{
background-color: blue;
}
○ 결합선택자 / 형제 결합자
- 두개의 선택자 중 첫 번째 선택자 요소의 형제를 선택할 수 있다.
- 형제 : 상위, 하위 태그도 아닌 동일 선상에 있는 태그
- h1 ~ p : h1 요소의 뒤에 오는 형제 중 모든 p 요소를 선택하기
- h1 + p : h1 요소의 바로 뒤에 오는 형제 p요소를 선택하기
h1 ~ p {
color: red;
}
h1 + p{
color: blue;
}
- 형제선택자 실습
.b~p : b클래스 형제인 p태그 (4,5,6) red로 배경
.a+p : a클래스 바로 뒤의 형제인 p태그 (2,6) blue로 배경 6번 red-blue 변경
<h1>결합선택자</h1>
<p class="a">1번</p>
<p>2번</p>
<div>
<p class="b">3번</p>
<p>4번</p>
<p class="a">5번</p>
<p>6번</p>
</div>
p{
margin: 0px 0px;
}
.b~p{
background-color: red;
}
.a+p{
background-color: blue;
}■ 의사 클래스 (가상 클래스)
○ 의사 클래스
- 선택자에 추가하는 키워드로 요소는 고정되어 있지 않는다.
어떤 특정한 상태가 되었을 때 (사용자와의 상호작용 시점마다) 스타일을 다양하게 적용해주는 것
선택자:의사클래스{
속성명: 속성값;
}
| 의사 클래스 | 의 미 |
| hover | 마우스 포인터가 요소 위로 올라올때 |
| active | 사용자가 요소를 활성화 ( 마우스 클릭등) |
| focus | 요소가 포커스를 받고 있다. |
| disabled | 비활성 상태의 요소 |
| nth-child() | 형제사이에서의 순서에 따라 |
○ hover
- 마우스 커서가 올라오면 변경하겠다.
<div class="main">
<div class="contents">
</div>
</div>
.main{
width: 300px; height: 300px;
background-color: aquamarine;
}
.contents{
width: 100px; height: 100px;
background-color: blue;
}
.contents:hover{
background-color: red;
}
○ active
- 요소를 선택하면 변경된다.
<div class="main">
<div class="contents">
버튼
</div>
</div>
.main{
width: 300px; height: 300px;
background-color: aquamarine;
}
.contents{
width: 100px; height: 30px;
background-color: blue;
border-radius: 10px;
line-height: 30px;
text-align: center;
color: black;
}
/* .contents:hover{
background-color: blueviolet;
color: red;
} */
.contents:active{
background-color: rosybrown;
color: white;
}
○ focus
- focus가 가르키고 있으면 실행
<div class="main">
<input class="contents1" type="text">
<input class="contents2" type="text">
</div>
.main{
width: 300px; height: 300px;
background-color: aquamarine;
}
.contents1:focus{
background-color: red;
}
.contents2:focus{
background-color: blue;
}
○ nth-child()
- 형제 사이에서의 요소를 선택
body{
display: flex;
justify-content: space-between;
}
.box{
width: 100px; height: 100px;
background-color: red;
}
.box:nth-child(3){
background-color: blue;
}
- nth-child(2n) : n에 0부터 들어오는데 그것에 맞게 0 2,4,
.box:nth-child(2n){
background-color: blue;
}
- nth-child(n+3) : 3번부터 시작
.box:nth-child(n+3){
background-color: blue;
}■ 의사요소
○ 의사요소(pseudo-elements)
- 선택자에 추가하는 키워드로 요소의 특정 부분에 대한 스타일을 정의 할 수 있다.
선택자::의사요소{
속성명:속성값;
}
○ first-line (첫번째 줄만), first-letter (첫번째 글자)
<p>
의사요소 처음 부분
의사요소 처음 부분
의사요소 처음 부분
의사요소 처음 부분
의사요소 처음 부분
의사요소 처음 부분
</p>
p::first-line{/* 첫줄 */
color: red;
background-color: blueviolet;
}
p::first-letter{ /* 첫글자 */
background-color: yellow;
font-size: 20px;
font-weight: 900;
}
○ marker : 블릿 (기호) 가 있는 부분을 표시한다.
<ul>
<li>강아지</li>
<li>고양이</li>
<li>호랑이</li>
<li>타조</li>
</ul>
li::marker{
color: red;
}
○ before(요소의 앞), after(요소의 뒤)
<p>기본요소</p>
p::before{
content: "앞";
background: aqua;
}
p::after{
content: "글자";
color: red;
background: violet;
}■ 상속
○ 상속(Inheritance) : 하위요소가 상위요소의 스타일 속성값을 물려 받는 것
상위요소로 부터 상속이 이루어지는 속성이 있는 반면 그렇지 않는 속성도 있다.
| 상속 되는 속성 | 상속 되지 않은 속성 |
| line-height, font-family, font-size, font-weight, text-align, cursor, color |
background-color, background-repeat, border, display, |
※ 상속관련 링크
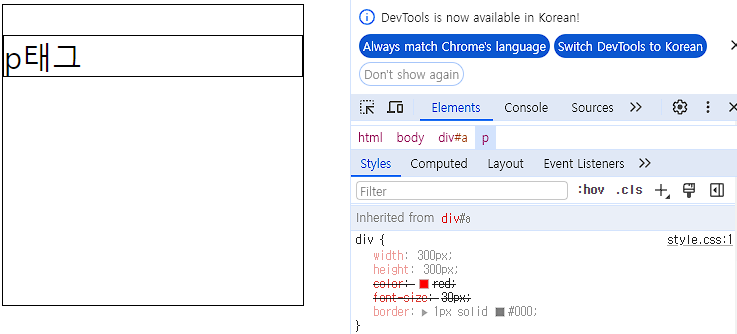
- 실습
color 속성과 font-size 속성은 상위 요소에 작성해도 하위 요소가 상속상속되지 않는 속성들은 적용안됨상속되지 않는 속성들은 자기 자신에서 완성 시킬수 있고상속되는 속성들도 자기 자신에서 작성해도 문제 없음상속은 우선순위에서도 낮은 순위임
<div>
<p>p태그</p>
</div>
div{
width: 300px; height: 300px; /* 상속 안됨 */
color: red; /* 상속 */
font-size: 30px; /* 상속 */
border: 1px solid #000; /* 상속 안됨 */
}
○ 상속과 관련된 공용된 키워드
- 모든 CSS속성에 사용가능한 키워드
| 키워드 | 의미 |
| inherit | 상위 요소로부터 해당 속성의 값을 받아 사용 |
| initial | 브라우저에 지정된 기본 속성을 적용 |
| unset | 상속값을 초기화 시킨다 |
- unset 사용이유 : 대규모 웹 사이트나 애플리케이션에서 CSS복잡성을 관리
예상치 못한 스타일 상속을 방지, 유지보수를 용이 하게 한다.
<div id="a">
<p>p태그</p>
</div>
div{
width: 300px; height: 300px;
color: red;
font-size: 30px;
border: 1px solid #000;
}
p{
color: initial;
border: inherit;
font-size: unset;
}■ z-index
○ z-index : 요소의 쌓임 순서를 정의할 수 있다.
Z축값을 정리 할수 있다.
<div class="a1"></div>
<div class="a2"></div>
<div class="a3"></div>
<div class="a4"></div>
div{
width: 100px; height: 100px;
position: relative;
border: 1px solid #000;
}
.a1{
background-color: red;
}
.a2{
background-color: blue;
bottom: 50px;
}
.a3{
background-color: blueviolet;
bottom: 100px;
}
.a4{
background-color: brown;
bottom: 150px;
}
- z-index 사용
겹쳐져 있는 순서가 사라진다.
position이 있는 상태에서 정의된다.
z-index의 값이 높을 수록 위로 올라가고 순서값을 -, 100 이런식으로 작성해도 문제 없음
■ 애니메이션 (Animation) 기본
○ 애니메이션 정의
애니메인션은 CSS 스타일을 다른 CSS 스타일로 부드럽게 전환시킴
애니메이션은 애니메이션을 나타내는 CSS 스타일과
애니메이션의 중간 상태를 나타내는 키프레임들로 이루어진다.
○ 애니메이션 하위 속성
- animation-name : 중간 상태를 지정, 중간 상태는 @keyframes 규칙 이용
- animation-duration : 한 싸이클의 애니메이션이 얼마에 걸쳐 일어날지 지정
- animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행
- animation-delay : 로드 되고 얼마만큼의 시간이 지난 후 실행될지 설정
- animation-iteration-count : 애니메이션이 몇 번 반복될지 지정. infinite은 무한히 반복
- animation- direction : 애니메이션이 종료 후 다시 처음부터, 역방향으로 진행 설정
- animation-fill-mode : 시작되기 전이나 끝나고 난 후 어떤 값이 적용될지 지정
- animation-play-state : 멈추거나 다시 시작
○ 애니메이션 속기형 작성
- 순서는 크게 문제는 안되지만 duration, delay는 기본 앞이 duration, 뒤에 작성시 delay 임
animation: name | duration | timing-function | delay | iteration-count | direction | fill-mode | play-state> [,...];
- 실제 사용법 (순서대로 작성하는 것을 기본으로 한다. )
div{
animation: abc 3s linear infinite ;
}
div{
animation: linear infinite 3s abc;
/* 타이밍, 개수, 시간, 이름 */
}
○ 애니메이션 @keyframes 사용
CSS 애니메이션과 트랜지션 방식의 주된 차이는 @keyframes rule에 있다.
이 rule을 사용하면 애니메이션의 흐름(sequence) 중의
여러 시점(breakpoint)에서 CSS 프로퍼티값(속성값)을 지정할 수 있다.
- from, to 키워드를 사용하여 애니메이션의 시작과 끝 시점을 정의함
- from, to 키워드 대신 %를 사용가능
@keyframes name{ /* 최초 왼쪽 여백을 0% 지정, 종료시 왼쪽 여백 -100% 지정 */
from{ margin-left: 0%; }
to{ margin-left: -100%; }
}
@keyframes name{ /* 50%를 지날때 왼쪽 여백을 -100% 지정, 0%, 100%일때는 왼쪽 여백 0% */
50%{ margin-left: -100%; }
}
■ 애니메이션 속성(property)별 작성요령
○ animation-name
- @keyframes 뒤에 애니메이션을 대표하는 임의의 이름를 부여하는 형태
- animation-name 프로퍼티값으로 지정하여 사용하고자 하는 @keyframes rule을 선택
- 하나 이상의 애니메이션 이름을 지정할 수 있다.
div{ /* 한개의 이름을 지정 */
animation-name: move;
}
div{ /* 여러개의 이름을 지정 */
animation-name: move, fadeOut, changeColor;
}
- 유효한 이름
문자열 시작하는 이름, _(언더바)로 시작, - (하이픈)으로 시작
div{
animation-name: name; /* 문자열로 시작하는 이름 */
animation-name: _name; /* 언더바(_)로 시작하는 이름 */
animation-name: -name; /* 하이픈(-)으로 시작하는 이름 */
}
- 유효하지 않은 이름
숫자로 시작, 특수문자 시작
div{
animation-name: 1name; /* 숫자로 시작하는 이름 */
animation-name: @name; /* 특수 문자로 시작하는 이름 */
}
- 화면확인
○ animation-duration
- 애니메이션 프레임의 지속시간을 지정
- 지속 시간은 애니메이션이 시작하고 종료하는 데 걸리는 시간 의미
- 단위는 밀리초 ms, 초 s로 지정함
- 지정하지 않는 경우 기본값 0s가 셋팅되어 어떠한 애니메이션도 실행 되지 않음
○ animation-timing-function
- 애니메이션 효과를 위한 수치 함수를 지정
- ease : 기본, 느리게 시작하여 점점 빨라졌다가 느려지면서 종료
- linear : 동일한 속도로 운동
- ease-in : 느리게 시작 한 후 등속 운동
- ease-out : 등속시작해서 느리게 종료
- ease-in-out : ease와 유사
○ animation-delay
- 요소가 로드된 시점과 애니메이션이 실제로 시작하는 사이에
대기하는 시간을 초 단위(s) 또는 밀리 초 단위(ms)로 지정
○ animation-iteration-count
- 애니메이션 주기의 재생 횟수를 지정
- 기본값은 1이며 infinite로 무한반복
○ animation-direction
- 애니메이션이 종료된 이후 반복될 때 진행하는 방향을 지정
- normal : 기본값으로 진행
- reverse : 역순으로 진행(100->0%)
- alternate : 홀수는 normal, 짝수는 reverse로 진행
- alternate-reverse : 홀수는 reverse, 짝수는 normal로 진행
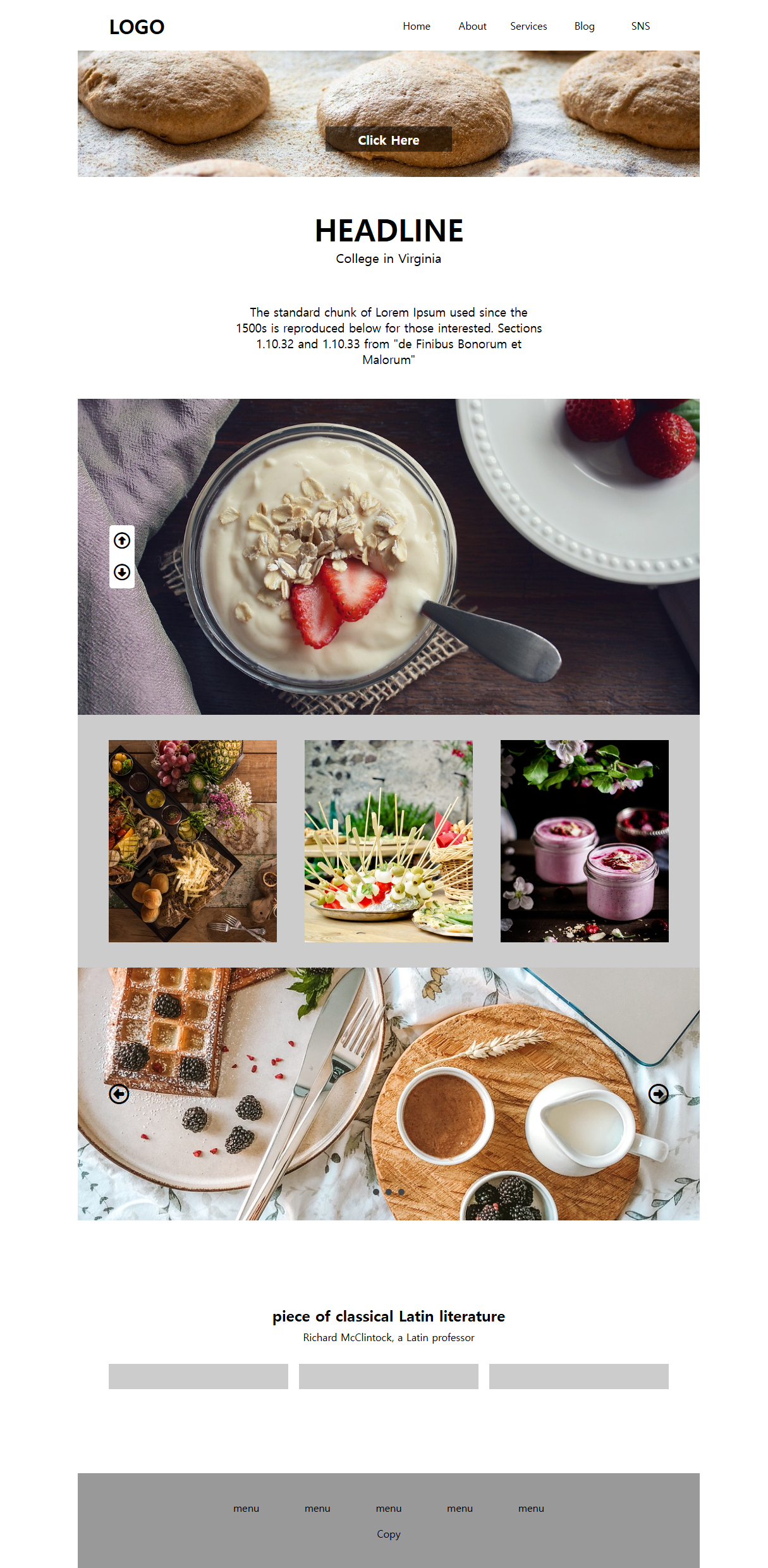
■ 3월 7일 - 9일차

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css">
<style>
body,h1,h2,h3,p{
margin: 0;
}
ul,li{
list-style: none;
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: inherit;
}
.wrap{
width: 80%;
margin: 0 auto;
}
nav{
height: 80px;
padding: 0px 5%;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
}
nav .logo{
font-size: 32px;
font-weight: 700;
}
nav .menu{
width: 50%;
height: 40px;
display: flex;
position: relative;
z-index: 10;
}
nav .menu > li{
width: 25%;
height: 100%;
}
nav .menu > li > a{
display: inline-block;
width: 100%;
height: 100%;
align-content: center;
text-align: center;
}
nav .menu > li > a:hover{
background-color: #000;
color: #fff;
}
nav .menu:hover > li > .submenu{
display: block;
}
nav .menu .submenu{
display: none;
height: 150px;
padding-top: 30px;
background-color: #fff8;
}
nav .menu .submenu > li{
width: 100%;
height: 30px;
}
nav .menu .submenu > li > a{
display: inline-block;
width: 100%;
height: 100%;
align-content: center;
text-align: center;
}
nav .menu .submenu > li:hover > a{
color: #fff;
background-color: #0008;
}
/* 헤더 부분 */
header{
height: 200px;
position: relative;
}
header img{
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
header .but{
width: 200px; height: 40px;
background-color: #0008;
align-content: center; text-align: center;
color: #fff; font-weight: 600; font-size: 20px;
position: absolute; left: 50%; bottom: 40px;
transform: translateX(-50%);
}
header .but:hover{
background-color: #fff8;
color: #000;
cursor: pointer;
}
.s1{
padding: 50px 0px;
text-align: center;
}
.s1 > h1{
font-size: 48px;
}
.s1 > p{
font-size: 20px;
margin-bottom: 60px;
}
.s1 > h3{
width: 50%;
margin: 0 auto;
font-weight: 500;
}
.s2{
height: 500px;
position: relative;
}
.s2 > img{
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
.s2 > .icon-box{
position: absolute;
width: 40px; height: 100px;
font-size: 26px;
background-color: #fff;
left: 50px; top: 50%; transform: translateY(-50%);
display: flex;
flex-direction: column;
justify-content: space-around; align-items: center;
border-radius: 5px;
}
.s3{
height: 400px;
align-content: center;
background-color: #ccc;
}
.s3 > .container{
width: 90%;
height: 80%;
display: flex;
margin: 0 auto;
justify-content: space-between;
}
.s3 > .container > .item{
width: 30%;
}
.s3 img, .s4 img{
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
.s4{
height: 400px;
position: relative;
}
.s4 > .box{
font-size: 32px;
position: absolute;
top: 50%; left: 50%; transform: translate(-50%, -50%);
width: 90%;
display: flex;
justify-content: space-between;
}
.s4 > .cbox{
display: flex;
position: absolute;
bottom: 40px;
width: 50px;
justify-content: space-between;
left: 50%;
transform: translateX(-50%);
}
.s4 .c{
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #444;
}
.s5{
height: 400px;
align-content: center;
text-align: center;
}
.s5 h2{
margin-bottom: 8px;
}
.s5 p{
margin-bottom: 32px;
}
.s5 .container{
width: 90%;
margin: 0 auto;
height: 40px;
display: flex;
justify-content: space-between;
}
.s5 .container .item{
width: 32%;
background-color: #ccc;
}
footer{
height: 150px;
padding: 0 25%;
background-color: #999;
align-content: center;
}
footer > .container{
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
footer > p{
text-align: center;
}
</style>
</head>
<body>
<div class="wrap">
<nav>
<div class="logo">LOGO</div>
<ul class="menu">
<li><a href="#">Home</a>
<ul class="submenu">
<li><a href="#">home1</a></li>
<li><a href="#">home2</a></li>
<li><a href="#">home3</a></li>
</ul>
</li>
<li><a href="#">About</a>
<ul class="submenu">
<li><a href="#">About1</a></li>
<li><a href="#">About2</a></li>
<li><a href="#">About3</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul class="submenu">
<li><a href="#">Services1</a></li>
<li><a href="#">Services2</a></li>
<li><a href="#">Services3</a></li>
</ul>
</li>
<li><a href="#">Blog</a>
<ul class="submenu">
<li><a href="#">Blog1</a></li>
<li><a href="#">Blog2</a></li>
<li><a href="#">Blog3</a></li>
</ul>
</li>
<li><a href="#">SNS</a>
<ul class="submenu">
<li><a href="#">SNS1</a></li>
<li><a href="#">SNS2</a></li>
<li><a href="#">SNS3</a></li>
</ul>
</li>
</ul>
</nav>
<header>
<img src="./hi.jpg" alt="">
<div class="but">Click Here</div>
</header>
<section class="s1">
<h1>HEADLINE</h1>
<p>College in Virginia</p>
<h3>The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum"</h3>
</section>
<section class="s2">
<img src="./s2.jpg" alt="">
<div class="icon-box">
<i class="fa-regular fa-circle-up"></i>
<i class="fa-regular fa-circle-down"></i>
</div>
</section>
<section class="s3">
<div class="container">
<div class="item">
<img src="./s3-1.jpg" alt="">
</div>
<div class="item">
<img src="./s3-2.jpg" alt="">
</div>
<div class="item">
<img src="./s3-3.jpg" alt="">
</div>
</div>
</section>
<section class="s4">
<img src="s4.jpg" alt="">
<div class="box">
<i class="fa-regular fa-circle-left"></i>
<i class="fa-regular fa-circle-right"></i>
</div>
<div class="cbox">
<div class="c"></div>
<div class="c"></div>
<div class="c"></div>
</div>
</section>
<section class="s5">
<h2>piece of classical Latin literature</h2>
<p>Richard McClintock, a Latin professor</p>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</section>
<footer>
<div class="container">
<p>menu</p>
<p>menu</p>
<p>menu</p>
<p>menu</p>
<p>menu</p>
</div>
<p>Copy</p>
</footer>
</div>
</body>
</html>
■ 3월 11일 - 10일차
메뉴바
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
}
ul{
margin: 0; padding: 0;
list-style: none;
}
.wrap{
display: flex;
height: 1000px;
}
header{
width: 30%;
position: relative;
}
header .menu{
position: absolute;
top: 200px;
right: 0px;
text-align: center;
}
header .menu > li{
width: 100px;
position: relative;
}
header .menu > li > a{
display: inline-block;
height: 50px;
width: 100%;
align-content: center;
text-decoration: none;
color: white;
background-color: #000;
}
header .menu > li:hover > .submenu{
display: block;
}
header .menu .submenu{
position: absolute;
top: 0;
left: 100%;
display: none;
}
header .menu .submenu li{
width: 100px;
height: 40px;
align-content: center;
background-color: #fff;
}
main{
width: 70%;
}
.wrap img{
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<header>
<img src="./s4.jpg" alt="">
<ul class="menu">
<li><a href="#">메뉴1</a>
<ul class="submenu">
<li>서브메뉴1</li>
<li>서브메뉴2</li>
<li>서브메뉴3</li>
</ul>
</li>
<li><a href="#">메뉴2</a>
<ul class="submenu">
<li>서브메뉴1</li>
<li>서브메뉴2</li>
<li>서브메뉴3</li>
</ul>
</li>
<li><a href="#">메뉴3</a>
<ul class="submenu">
<li>서브메뉴1</li>
<li>서브메뉴2</li>
<li>서브메뉴3</li>
</ul>
</li>
<li><a href="#">메뉴4</a>
<ul class="submenu">
<li>서브메뉴1</li>
<li>서브메뉴2</li>
<li>서브메뉴3</li>
</ul>
</li>
</ul>
</header>
<main>
<img src="./s2.jpg" alt="">
</main>
</div>
</body>
</html>
'Web 수업자료 > Web 정규' 카테고리의 다른 글
| Web 2 25-03 (0) | 2025.03.13 |
|---|---|
| 웹 디자인 2 25-03 (0) | 2025.03.13 |
| 웹 디자인 1 25-02 (1) | 2025.02.13 |
| Web 4 25-01 (0) | 2025.01.14 |
| Web 3 24-12 (19시) (0) | 2024.12.10 |