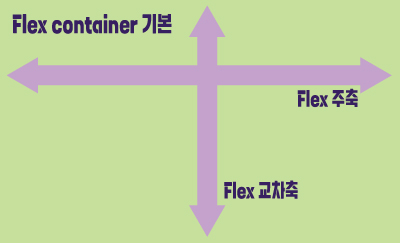
■ flex box란? ○ flex box란?- 행 또는 열을 주축으로 설정하여 웹 요소를 배치 정렬 하는 1차원 레이아웃 방식- flex 방식에서, 요소의 배치와 정렬은 flex container와 flex item 간의 상호작용- flex 방식을 사용하기 위해서는 display: flex 사용 ○ flex container- flex box 방식으로 레이아웃을 결정할 요소 ○ flex item- flex container 내부에서 flex box 방식으로 배치되는 요소- flex item은 기본적으로 container의 높이에 맞춰 나온다. ○ flex 축방식- 주축이 가로방향의 행으로 좌우라면 교차축은 세로방향의 열로 위아래 ■ flex-direction ○ 주축의 방향성을 결정하는 속성 ○ 행은..