■ grid layout
○ grid layout이란
- 이름 그대로 격자 형태의 레이아웃을 만드는 2차원 레이아웃 방식
- 그리드 아이템의 배치와 정렬은 컨테이너 내부 행과 열의 상호작용을 통해 결정
- flex는 주축과 교차축을 가지고 정리한다고 한다면 gird는 상호작용을 통해 결정
- grid container : 레이아웃을 그리드 방식으로 결정할 요소
- grid item : 컨테이너 내부에서 그리드 방식으로 배치
○ 사용법
grid container에서 display속성의 값에 grid 사용
div{
diplay: grid;
}■ grid-template-columns,rows
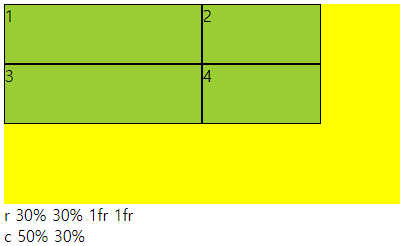
○ grid-template-columns
- grid container 트랙 중 열 내 아이템들의 크기를 지정할 수 있는 속성
- 기본형태는 열과 행 모두 container의 크기에 맞게 나온다.
- 트랙이란 행 또는 열을 뜻함
○ 사용법
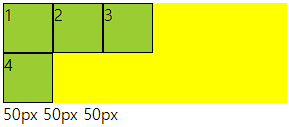
- px형태로 3열을 구성하려면 px px px (개수에 따라서 열 구성, 차이는 남)
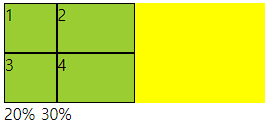
- %형태로 container의 크기의 %형태로 들어감
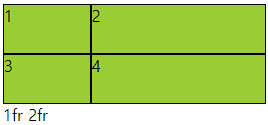
- fr형태 남은 사이즈를 가지고 fr의 전체를 가지고 나눔 1fr 2fr (남은것중 1/3 2/3) 크기
- 같이 사용 가능
○ 코드
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<style>
.container{
height: 100px;
background-color: yellow;
display: grid;
grid-template-columns: 10% 100px 2fr;
}
.item{
background-color: yellowgreen;
border: 1px solid #000;
}
</style>


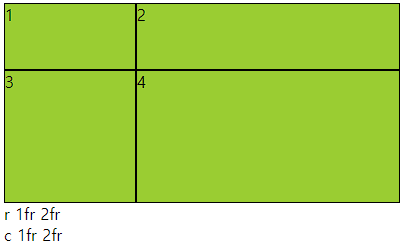
○ grid-template-rows
- grid container 트랙 중 행 내 아이템들의 크기를 지정할 수 있는 속성
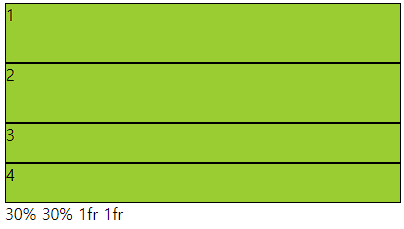
- columns와 동일하며 item이 부족해 남으면 빈공간을 남김
- columns과 같이 주어도 됨
○ 코드
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<style>
.container{
height: 200px;
background-color: yellow;
display: grid;
grid-template-rows: 1fr 2fr;
grid-template-columns: 1fr 2fr;
}
.item{
background-color: yellowgreen;
border: 1px solid #000;
}
</style>


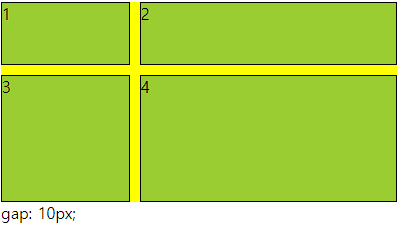
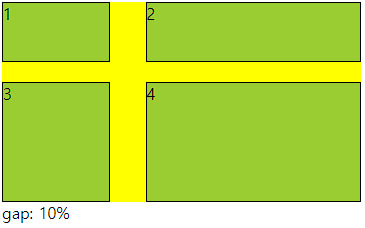
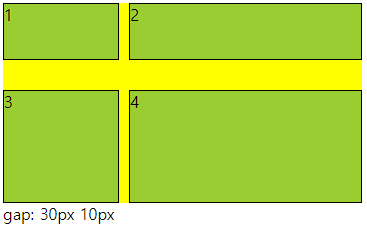
■ gap(grid-gap)
○ gap(grid-gap)
- gap으로만 사용가능
- grid cotainer에서 item들의 사이 간격을 지정하는 속성
- columns 와 rows가 수치로 되어 있으면 container를 넘어감
○ 사용법
- px로 사용해도 되고 %로 사용해도됨 그러나 너비와 높이가 다르면 %는 각각에 %임
○ 코드
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<style>
.container{
height: 200px;
background-color: yellow;
display: grid;
grid-template-rows: 1fr 2fr;
grid-template-columns: 1fr 2fr;
gap: 30px 10px;
}
.item{
background-color: yellowgreen;
border: 1px solid #000;
}
</style>


■ 트랙함수
○ 트랙 함수
- grid container의 크기를 지정할때 사용할 수 있는 유용 함수
- repeat(), minmax(), auto-fill, auto-fit 이며 template에서 사용한다.
- grid-template-columns: repeat( , ) 형태로 사용
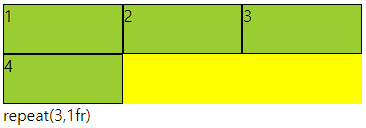
○ repeat(반복개수, 크기)
- 반복적으로 수치를 설정할때 사용함
- 크기가 container를 넘어가면 넘어간다.
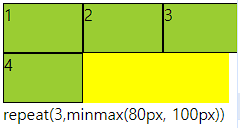
○ minmax(작은, 큰)
- 작은보다 작아질수 없고 큰보다 커질수 없다.
- repeat(개수, minmax(작은, 큰)) 으로 사용함
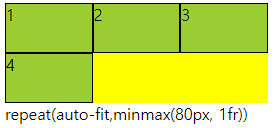
○ auto-fill, auto-fit
- repeat의 개수에 작성
- auto-fill은 공간이 남으면 개수를 늘리고 모든것이 열로 나오면 남은 공간을 남김
- auto-fit은 위와 동일하나 남은 공간을 체워준다.
- 수치값이 어떠냐에 따라 체워주지 않을수도 있다.
○ 코드
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<style>
.container{
height: 100px;
background-color: yellow;
display: grid;
grid-template-columns: repeat(auto-fill,minmax(80px, 1fr));
}
.item{
background-color: yellowgreen;
border: 1px solid #000;
}
</style>


■ grid-row, grid-column
○ grid-row, grid-column
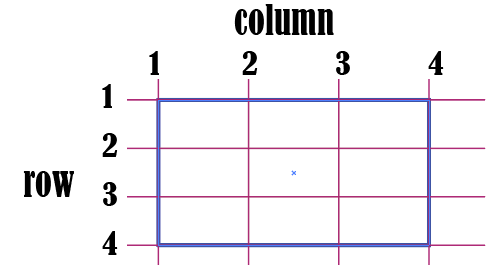
grid-item에서 사용하며 그리드 컨테이너의 줄번호를 이용해 배치할 수 있다.
row는 위아래로 내려오면서 기준선을 따라서 번호 가장 윗선이 1
column은 좌우로 넘어가면서 기준선을 따라서 번호 가장 왼쪽이 1

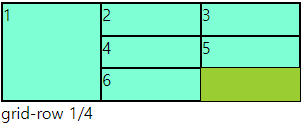
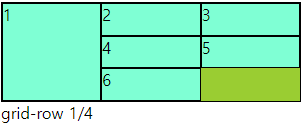
○ 코드
<div class="main">
<div class="a">1</div>
<div class="a">2</div>
<div class="a">3</div>
<div class="a">4</div>
<div class="a">5</div>
<div class="a">6</div>
</div>div{
border: 1px solid #000;
box-sizing: border-box;
}
.main{
width: 300px; height: 100px;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(3,1fr);
background-color: yellowgreen;
}
.a{
background-color: aquamarine;
}
.a:nth-child(2){
grid-column: 2/4;
grid-row: 2/5;
}


○ grid-row-start, end / grid-coumn-start,end
- grid-row : 1 / 3 == grid-row-start: 1; grid-row-end: 3 과 동일
■ grid-templare-areas, grid-area
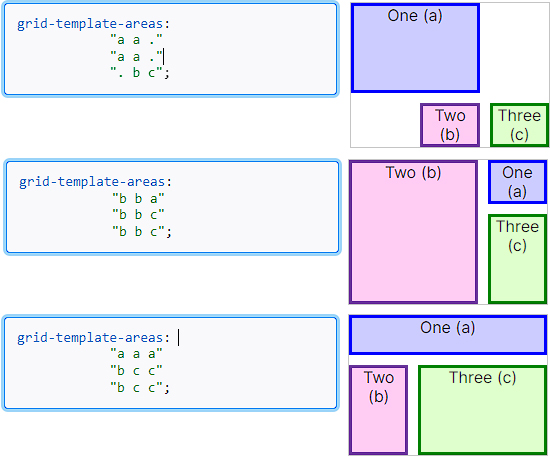
○ grid-templare-areas, grid-area
- 그리드 영역의 이름을 이용해 레이아웃의 형태를 정의
- grid-templare-areas : grid container에서 형태를 지정
- grid-area : grid item에서 이름을 지정하는 형태
- grid item에서 이름지정방식
.a:nth-child(1){
grid-area: a;
}
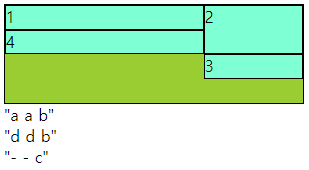
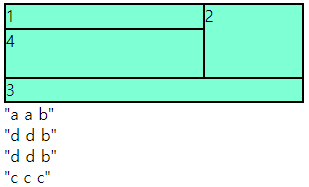
-grid container에서 areas 통제방식
.container{
grid-template-areas:
"a a b"
"d d b"
"- - c"
;
}
- 빈칸은 다른 이름으로 넣어주면 됨 보통(.)으로 넣는다. 숫자는 사용하지 않을것

- 요소들이 분리되면 문제 발생
- 비어 있어도, 넘어가도 문제 발생
- 행과 열이 많이 편성되어 있을때 지역을 잡지 않으면 나오는 문제
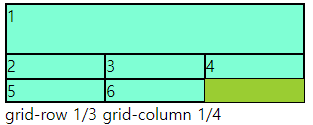
<div class="main">
<div class="a">1</div>
<div class="a">2</div>
<div class="a">3</div>
<div class="a">4</div>
</div>div{
border: 1px solid #000;
box-sizing: border-box;
}
.main{
width: 300px; height: 100px;
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: repeat(4,1fr);
background-color: yellowgreen;
grid-template-areas:
"a a b"
"d d b"
"- - c"
;
}
.a{
background-color: aquamarine;
}
.a:nth-child(1){
grid-area: a;
}
.a:nth-child(2){
grid-area: b;
}
.a:nth-child(3){
grid-area: c;
}
.a:nth-child(4){
grid-area: d;
}


■ align-items,self / justify-items,slef
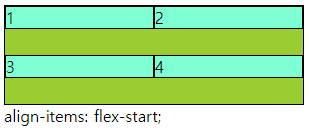
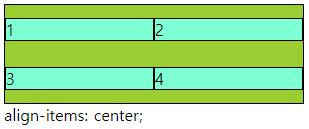
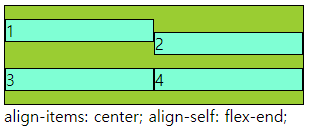
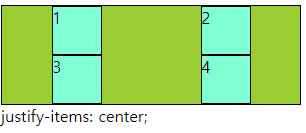
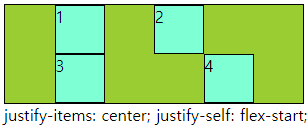
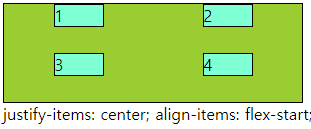
○ align-items,self / justify-items,slef
- align-items : grid container 에서 행트랙의 높이 기준으로 grid item 배치
- justify-items : grid container 에서 행트랙의 너비 기준으로 그리드 grid item 배치
- align-self : grid item 에서 행트랙의 높이 기준으로 개별 배치
- justify-self : grid item 에서 행트랙의 너비 기준으로 개별 배치
- 속성 값 : flex-end, flex-start, center 등
○ 코드
<div class="main">
<div class="a">1</div>
<div class="a">2</div>
<div class="a">3</div>
<div class="a">4</div>
</div>div{
border: 1px solid #000;
box-sizing: border-box;
}
.main{
width: 300px; height: 100px;
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(2,1fr);
background-color: yellowgreen;
align-items: center;
}
.a{
background-color: aquamarine;
}
.a:nth-child(2){
align-self: flex-end;
}





■ align-content, justify-content
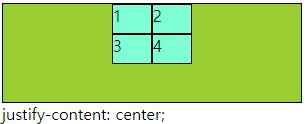
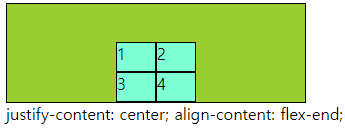
○ align-content, justify-content
- align-content : 열방향에 container에 여유공간이 있을때 사용할 수 있다.
- justify-content : 행방향에 container에 여유공간이 있을때 사용할 수 있다.
- 속성으로 : flex-end, flex-start, center, space-around, space-bertween, space-evenly
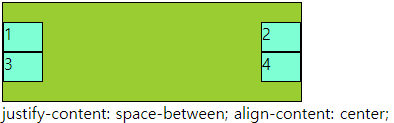
○ 코드
div{
border: 1px solid #000;
box-sizing: border-box;
}
.main{
width: 300px; height: 100px;
display: grid;
grid-template-columns: repeat(2,40px);
grid-template-rows: repeat(2,30px);
background-color: yellowgreen;
justify-content: space-between;
align-content: center;
}
.a{
background-color: aquamarine;
}


'UIUX > 내용' 카테고리의 다른 글
| 레이아웃(Layout) (0) | 2024.04.09 |
|---|---|
| flex box (0) | 2024.04.09 |
| CSS 기본 사용형태 (0) | 2024.04.08 |
| 텍스트 스타일 (0) | 2024.04.08 |
| EMMET 약어 예제 (0) | 2024.04.03 |