■ UX/UI 1일차 11-16
1.1 UX/UI 개요
1.1.1 디자인과 UX디자인
디자인 이란?
디자인은 우리가 사는 세계를 구성하는 필수적인 요소 중 하나로,
인간과 환경 간의 상호작용을 정의하는 데 중요한 역할을 한다.
디자인은 다양한 맥락에서 다르게 정의되며, 그 범위는
그래픽 디자인과 산업 디자인에서부터 서비스 디자인, UX/UI 디자인, 도시 계획에 이르기까지 다양함
디자인의 변화
산업혁명 이전: 수공예 기반의 디자인
중세와 르네상스 시대 디자인은 공예와 예술의 영역으로 확장
예술가와 장인들은 건축, 가구, 도자기, 섬유 등 다양한 분야에서 인간의 창의성을 표현
고딕 양식의 교회 건축이나 르네상스 시대의 대리석 조각 등은 기능성을 넘어 심미적 가치를 추구
산업혁명 시대: 기능성과 대량 생산의 강조
산업혁명은 증기기관과 기계화를 통해 대량 생산을 가능하게 했고,
이에 따라 디자인은 더 이상 개인 장인의 창작에만 의존하지 않게 되었음
제품 설계는 기능성과 효율성을 중심으로 이루어졌으며, 기계로 생산할 수 있는 표준화된 디자인이 필요
디지털 시대: 사용자 경험 중심의 디자인 부상
컴퓨터와 인터넷의 등장으로 디자인의 초점은 물리적인 제품에서 디지털 환경으로 이동
디지털 시대의 디자인은 단순히 형태와 기능에 국한되지 않고,
사용자가 제품과 상호작용하는 경험(UX, User Experience)을 설계하는 데 중점
스마트폰, 웹사이트, 애플리케이션 등 디지털 기술과 결합한 디자인은
사용자 중심 설계(User-Centered Design) 철학을 바탕으로 발전
디지털 시대의 디자인은 단순히 아름다움이나 기능성을 넘어서
사용자의 편리함, 직관적 사용성, 그리고 심리적 만족감을 중요시됨

UX 디자인
UX, User Experience 사용자 경험을 새롭게 디자인 하겠다는 의미로
UX 디자인은 제품을 사용하는 동안 사용자가 느끼는 경험을 설계하는 과정이다.
이는 사용자의 필요와 기대를 이해하고 이를 충족시키는 방향으로 제품을 개발하는 데 중점을 둔다.
점점 복잡해지고 연결이 중요해진 지금 사용자들이 서비스 이용 시 겪는 문제를 파악하고
그것을 바꾸는 것이 기업의 경쟁력 측면에서 이전보다 더 중요함
200년대 이후 웹, 모바일 앱, 키오스크 등 디지털 서비스가 폭발적으로 성장해서
많은 사람들이 UX디자인을 UI 디자인이나 앱, 웹 디자인의 동의어라고 오해할 수 있지만
디지털 서비스에만 한정하지 않고 있음
스마트 워치, 자동차, 교육 플랫폼, 헬스 케어, 전시공간, 여행용 가방등 광범위 영역에서 활용되고 있음
UX/UI 디자인
UX는 방법론 UI는 디자인할 대상을 의미함.
보통 디지털 서비스에 한정된 UX디자인을 UX/UI디자인이라고함
UXUI 디자인은 크게 2가지를 배워야한다. UX방법론과 UX/UI 디자인 영역 설계 방법이다.
UIUX 디자인이란?
- 소프트웨어나 PC 웹, 모바일 앱에서의 UX 디자인
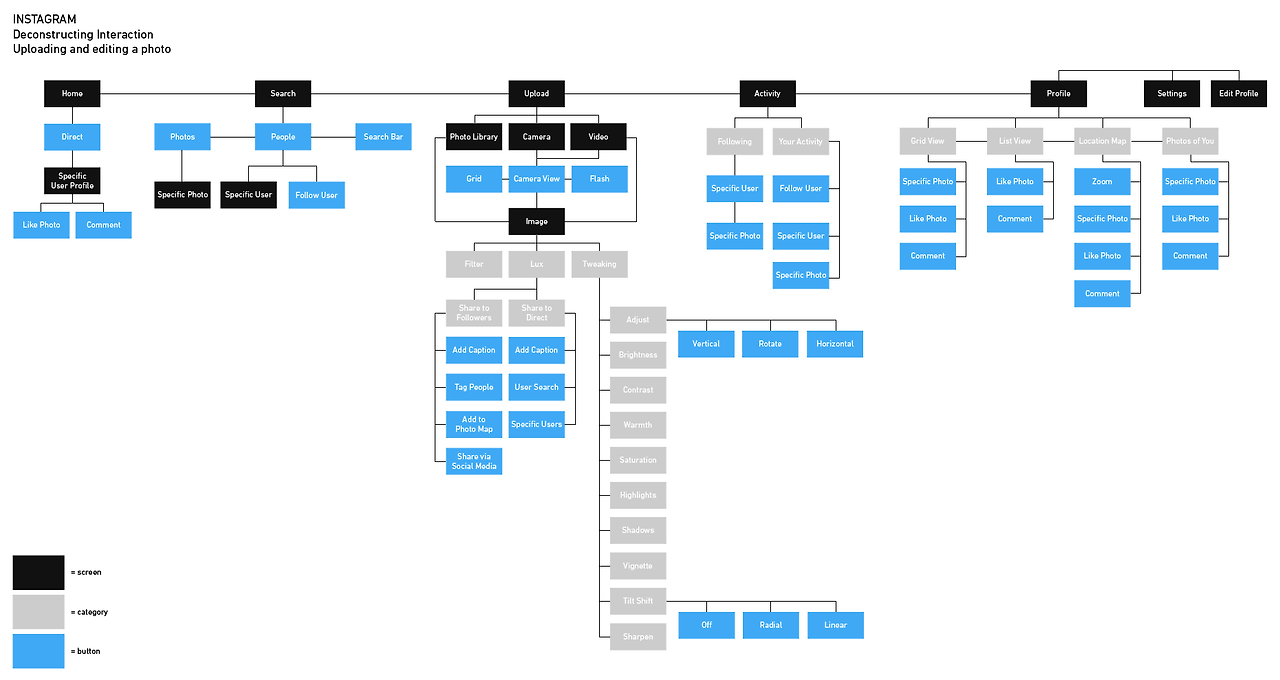
- UI 이외에 IA, 이용흐름, 인터렉션, GUI 등이 포함
* UI(User Interface) : 사용자가 디지털 제품과 상호작용하기 위해 사용하는 시각적 요소와 디자인
* IA( Information Architecture 정보구조) 정보를 체계적으로 구성하고 배치하여 사용자가 원하는 정보를 쉽게 찾을 수 있게 설계
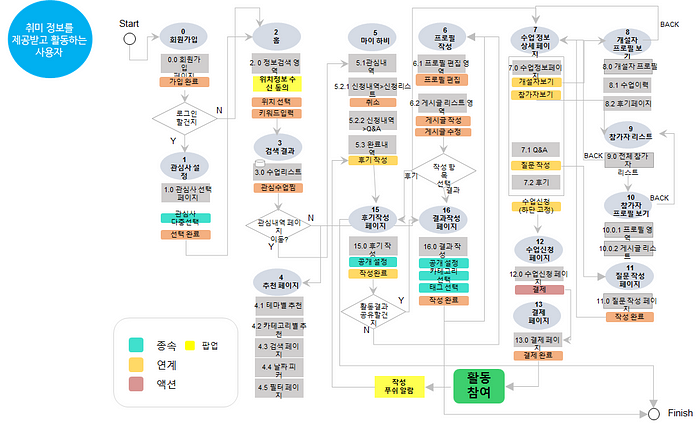
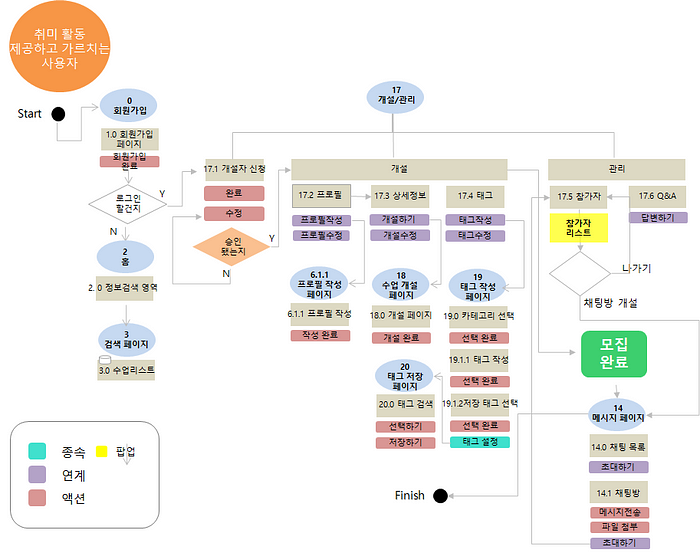
* 이용흐름UF(User Flow) : 사용자가 특정 목표를 달성하기 위해 시스템(웹사이트, 앱, 서비스 등) 내에서 수행하는 단계를
시각적으로 표현
* GUI(Graphical User Interface) : 사용자가 기기를 시각적으로 상호작용할 수 있도록 제공하는 인터페이스
* 인터랙션(Interaction) : 사용자가 시스템과 상호작용하는 것을 의미
- 시각 이외에 음성이나 텍스트 까지 넓어 지고 있음
- UI 중심의 UX 디자인 접근 방법
UI와 UX차이
단순히 UI를 구성하는 콘텐츠와 기능, 커뮤니케이션 요소들을 본인의 지식과 경험에 기반하여 만들어 보겠다는 것이 아니라
실제 사용자들이 겪는 고충과 니즈 행위를 반영해서 서비스를 설계하겠다는 의미임
1.1.2 UX/UI 디자인 영역
디지털 서비스에는 UI이외에도 서비스의 내용인 콘텐츠와 기능, 정보의 구조, 흐름, 상호작용, 구성 배치, 형태 시각적 표현등이 같이 담겨 있다.
- 비주얼 디자인 : 최상단의 표면으로 내용의 시각적인 형태, 색체, 표현방법등을 반영한다. 시각적인 경험 전달
- 사용자 인터페이스 : 사용자에게 내용을 전달하고 의사소통하는 표면, 내용을 구성 배치, 표현하는 정적인 경험 전달
- 인터렉션 디자인 : 사용자의 동작을 유도하고 실행하고 피드백하는 분야, 사용자의 행동을 유도하고 그 결과를 반영하는 동
적인 경험전달
- 정보구조 및 흐름 : 사용자에게 전달하는 정보의 구조, 프로세스, 탐색방식등을 설계, 인터렉션과 중복되는 부분이 다소 존재
- 서비스 : 사용자에게 전달될 내용 자체
- 전략 및 콘셉트 : 특정한 사용자 경험 시스템의 근거가 되는 근원적 모태, UX디자인은 따로 제품의 사장 내 위치를 고민
UI(User Interface)
UX 디자인에서는 UI를 어떻게 잘 만드느냐 보다는 어떤 UX를 제공하느냐에 초첨을 맞추다 보니
UI를 하나의 수단으로 봄.
실제 사용자들이 원하는 것은 좋은 UI보다는 정보를 잘 탐색하고 이용할 수 있는 좋은 UX이기 때문
UI는 화면 내 노풀될 정보를 구성하고, 위아래 및 좌우로 배치하고 정보나 기능의 형태를 디자인하는 작업

UI에서 제일 처음하는 작업은 정보를 구성하는 것
어떤 정보를 제공할지 정의하고, 정보를 묶거나 쪼개면서 연관 관계를 설계함
구성된 정보를 상하 좌우로 배치한다.
잘 만들어진 배치는 시각적인 계층 구조가 뛰어나서 사용자들이 자연스럽게 정보를 이용할 수 있게 돕는다.
사용자가 무의식적으로 디자이너가 의도한 UX대로 정보를 이요하기 위해서는 강조 대비 균형 요약을 하기도함
마지막으로 배치된 정보의 형태를 결정 (이미지, 텍스트? 밀도있게 또는 여유있게 표현할지) UI에 반영
UX가 없는 UI라는 것은 왜 그렇게 정보를 구성, 배치하고 그런 형태를 만들었는지에 대해서 고민하지 않은 것이다.
다시 말해 사용자들이 겪는 문제가 무엇이고 UI를 통해 그것을 어떻게 해결하겠다는 UX적 의도가 없다는 것이다.
IA(Information Architecture)
사용자가 서비스를 원활하게 탐색하게 돕기 위한 목적으로 만들어진 도구.
정보의 전체적인 체계, 논리적 구조, 검색방법, 결과 범위를 좁히기 위한
필터나 태그, 정보의 이름을 정하는 레이블링 작업
구체적인 산출물로는 메뉴구조도, 내비게이션, 검색, 필터, 메타데이터, 레이블링 설계등이 있다.
사용자들이 겪는 고충의 1/3가량은 원하는 메뉴를 찾지 못하거나 검색을 제대로 하지 못하고 헤메는 등 탐색과정에서 발생

이용 흐름(User Flow)
사용자가 서비스를 이용하는 흐름을 말함.
사용자의 연속된 행동이 실제 서비스상에서 어떤 식으로 흘러가는지를 업무, 화면 단위로 정의
여기에는 탐색, 조회, 주 활동과 같은 기본적인 흐름이외에 인증이나 옵션선택, 예외처리등의 부가적인 흐름도 담김
금융이나 쇼핑같은 서비스에서는 이용흐름을 통해 거래, 가입, 인증 변경과 같은 활동이 어떻게 순차적으로 이루어지는 지를 표현
사내 인트라넷이나 업무용 시스템에서는 사용자들이 상호 간에 주고 받는 정보가 무엇이고 시점이 언제인지
주고 받을 때 어떤 조건이 필요한지등을 표현


인터렉션(Interaction)
UI 설계가 정보를 구성, 배치, 형태로 만들어내는 정적 작업이라면
인터랙션 설계는 사용자와 서비스 간의 상호작용, 제스처, 상태 변화 디자인등 동적인 작업
인터랙션은 UI를 풍성하게 만들 뿐만 아니라, 움직임을 통해서 사용자에게 감성을 전달
움직이는 속도, 방향, 효과등은 기능적인 의미 이외에 감성적인 이미지를 전달한다.
UI와 인터랙션의 차이
인터랙션은 동적인 움직임, 변화를 의미이고 UI는 정적인 화면으로
UI는 정보를 시각적으로 전달하고, 사용자의 입력을 수집하는 즉
사용자가 무엇을 보고 클릭할 것인가?의 물음이라면
인터랙션은 사용자와 시스템간의 원활한 소통과 피드백 제공하여
행동과 반응의 흐름과 경험에 초점을 둔다.
사용자가 이 버튼을 누르면 무엇이 일어나는가
또는 사용자가 버튼을 눌렀다는 것을 어떻게 표현해 주는가의 물음이다.
GUI(Graphic User Interface)
다른 말로는 비주얼(시각적인 요소를 통해 정보를 전달하거나 감각적인 효과를 주는것) 디자인 이라고 부른다.
서비스/브랜드의 정체성과 개성, 고유한 심미성을 드러내는 데 일조할 뿐만 아니라, 정보의 가치를 높이는 데도 기여
레이아웃 컬러, 그래픽, 폰트, 이미지와 같은 기본요소를 활용하는 것도 중요하지만,
사용자 들이 정보를 좀더 잘 이해하고 사용할 수 있게
대비, 균형, 강조, 리듬과 같은 조형적인 면을 고려해 디자인에 반영하는 것도 매우 중요함

컬러대비가 약하면 구분이 힘들지만 너무 강할 경우 다른 정보라고 인식할 수 있다.
성격이 다른 정보간의 대비, 동질정보간의 약한 대비, 정보 내 특정요소의 강조와 주목성 을 고려해야 한다.

UI와 마찬가지로 GUI 디자인도 최신 유행에만 집중해서는 안됨, 사용자 경험에는 사회적 트렌드도 반영되므로
최신유행을 고려하는 것이 필요한 것도 사실이지만, 지나치게 트렌드만 고집해 오히려 전체 적인 UX품질은 떨어진 서비스로
변질될 위험성이 있다.
서비스
서비스 디자인 방법론은 모든 디자인을 서비스 관점에서 바라보겠다는 것이다.
* 서비스 : 사용자에게 어떤 가치를 전달 하기 위해서는 구체적인 정보/기능을 하나로 묶어서 제공하는 것
서비스를 웹, 어플 같이 특정 영역 안에 있는 모든 것으로 이해하기도 하지만
그 안에 들어 있는 개별적인 정보나 기능을 서비스라고 부르기도 한다.
예를 들어 A카드 사의 모바일 앱을 서비스라고 부르기도 하지만 그 앱에 들어 있는 카드 상품 검색, 환전, 카드 갱신등도
시비스라고 부르는 것과 같다.
사용자들은 어떤 서비스의 UX품질을 암묵적으로 판단하는 경향이있다.
즉 하나하나의 문제를 거론하기 보다는 전체적인 가치를 은연중에 판단해 만족 여부를 표현한다는 뜻이다.
그 때문에 각 디자인 영역별로 좋은 UX를 만들어내는 것도 중요하지만,
결국 가장 중요한 것은 서비스의 전체적인 UX가 매력을 주지 않으면 안된다는 것이다.
혁신적인 기능을 넣었다거나 어느 부분의 사용성이 업계 최고 라는 등의 얘기를 사용자들도 동의 할 지 생각해 봐야 한다.

구글 글라스
구글에서 2011년에 공개한 증강현실 디바이스. 첫 공개 당시에는 2012년에 출시할 계획이었으나 2023년 공식적인 사업 종료
구글이 개발한 증강현실(AR) 스마트 안경으로, 카메라, 디스플레이, 음성 인식 등 최첨단 기술을 탑재.
사용자가 음성 명령으로 사진을 찍거나 정보를 검색할 수 있는 혁신적인 웨어러블 기기.
실패요인
개인정보 침해 논란: 카메라 기능이 사생활 침해 우려를 불러일으킴
높은 가격: $1,500라는 높은 가격이 대중적인 접근을 막음
미완성된 사용자 경험: 사용성의 불편함과 기술적 한계
사회적 거부감: 안경을 착용한 사용자가 "Glasshole"이라는 조롱을 받을 정도로 부정적인 이미지를 형성.

구글 웨이브
혁명적인 실시간 협조 툴(collaborative tool). 여러 구성원들이 협력작업을 하는데 이상적인 환경을 제공

iPod Hi-Fi (2006)
애플이 개발한 고음질 스피커 시스템으로, iPod과 연동해 음악을 감상하는 기기
당시에는 블루투스 스피커의 발전과 함께 사용자의 관심을 끌지 못함

HomePod (1세대, 2018).
뛰어난 음질과 애플 생태계와의 강력한 연동성을 제공하는 스마트 스피커.
스마트 스피커 시장의 주요 소비자는 합리적인 가격과 간편함을 추구하는 대중 소비자.
애플 생태계(Apple Music, HomeKit)에 강하게 묶여 다른 사용자를 유치하기 어려웠음.
경쟁사(아마존과 구글)의 음성 비서(Alexa, Google Assistant)에 비해 기능이 부족했음.
UI/UX에서의 서비스 기획은 경험 요소의 근간이 되는 정보나 기능을 구체적으로 밝히는 작업임
기획을 위하 타 경쟁사 서비스를 분석하거나 시장 내 동향 파악을 할때가 있는데,
그러다 보면 자연스럽게 서비스가 지향해야하는 방향성이나 고객에게 제공할 가치와 같은 큰 그림을 생각하게 된다.
상세한 서비스 기획에 앞서 가치를 도출하고 전략을 수립하는 활동이 필요함
■ 피그마기초
○ 특징
- 클라우드 기반으로 컴퓨터에 저장할 필요 없음
- 윈도우 맥 OS 제약을 받지 않는다.
- 팀원과 실시간 협업이 가능
- 커뮤니티에서 다양한 에셋 과 플러그인을 제공
- 기획 프로토타이핑 개발까지 최적의 툴임
○ 인터페이스
- 툴바
- 레이어 패널
- 캔버스
- 계정, 공유, 프로토 타입
- 속성 패널
○ 주요 단축키
- Ctrl + G : 그룹
- Ctrl + Alt + G : 프레임으로 그룹
- Ctrl + Shift + G : 그룹해제
- Alt 드래그 : 복제
- Ctrl + [, ] : 순서
- Ctrl + Shift + [, ] : 한번에 순서 이동
- Ctrl + D : 반복작업
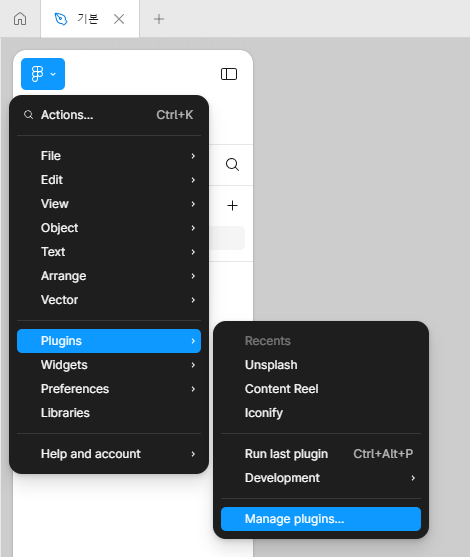
○ 많이 사용하는 plugin

- Unsplash : 이미지 사용 사이트
- Pixabay : 이미지 사용
○ 레이어, 프레임, 섹션
- Section : 화면을 담는 단위로 프레임과 화면 요소들을 담을수 있다.
- Frame : 화면요소와 화면을 담는 컨테이너 그룹 (속성변경시 콘텐츠에 영향없음)
- Group : 화면을 묶는 단위로 컨테이너 역할을 하지 않는다.
○ 도형크기 조절

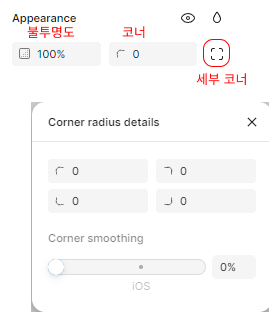
○ 모양(불투명도, 코너)

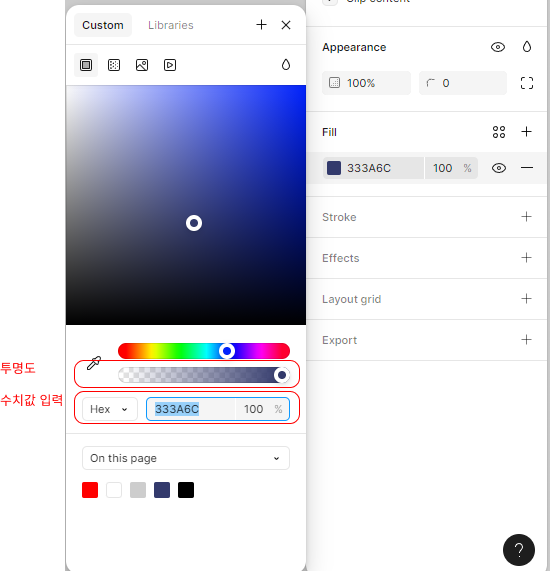
○ 색

■ Text
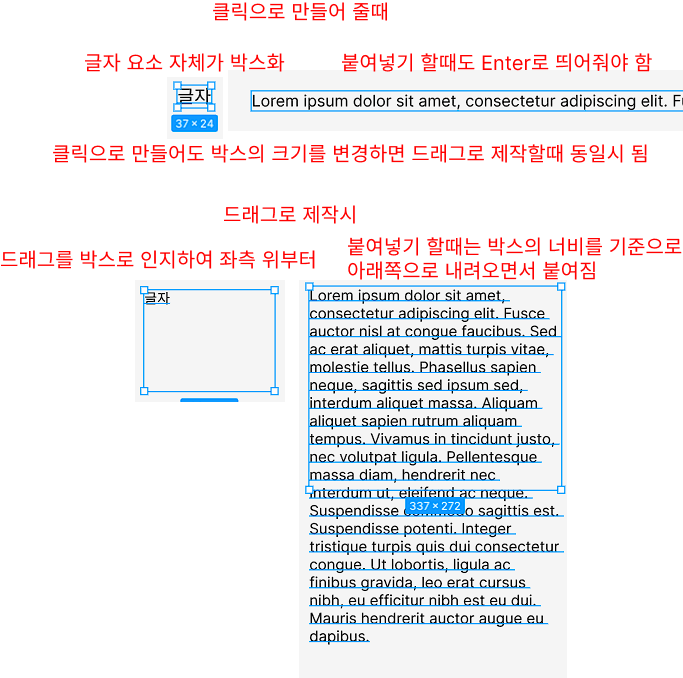
○ 글자 작성
- 클릭시 글자의 너비와 높이를 받아서 만들어짐
- 드래그시 글자박스를 기준으로 만들어져 정렬됨

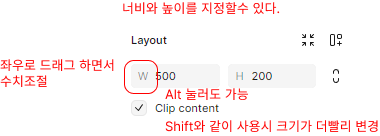
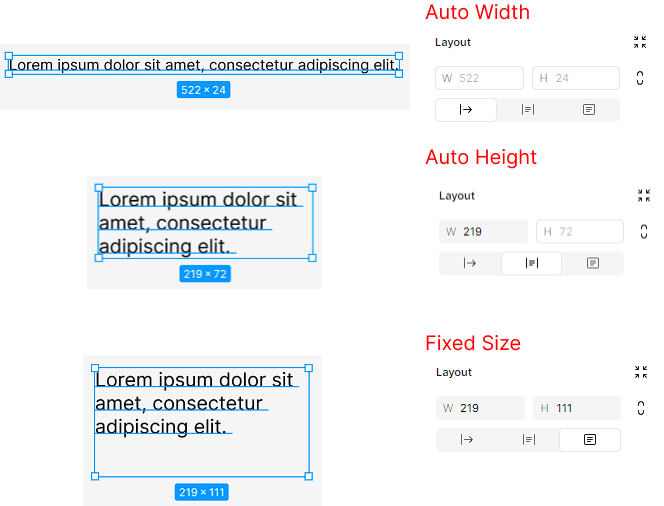
○ 글자 Layout 크기
- Auto Width : 너비 자동맞춤 Enter가 없으면 1줄 높이
- Auto Hright : 높이 자동맞춤 Layout의 너비가 크면 1줄 나오고 Enter있으면 그에 맞는줄
너비가 작으면 글자가 넘어가며 높이를 맞춰준다.
- Fixed Size : 크기에 맞춰 글자가 나오고 너비가 줄어들면
밑으로 내려온다. 높이가 작으면 넘어감

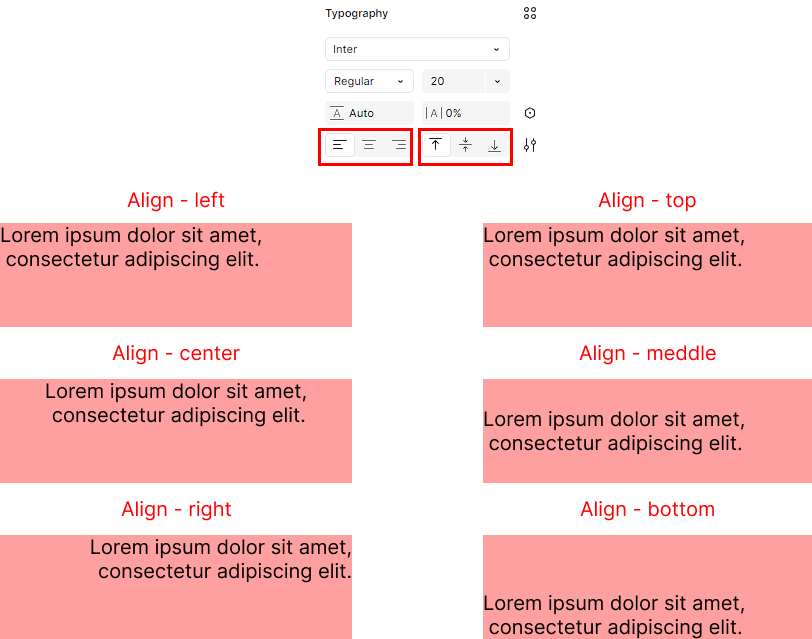
○ 글자 Layer Align

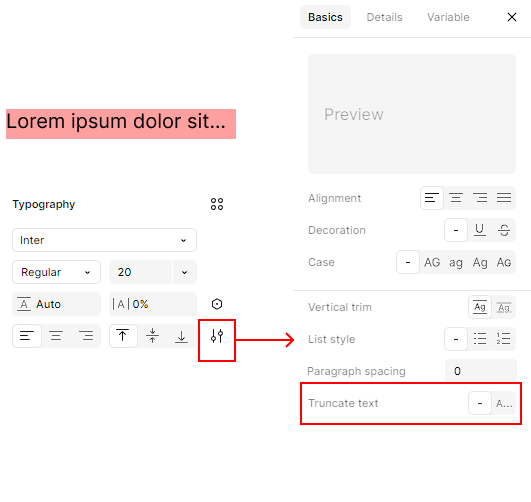
○ 말줄임표 Truncate text

■ Image
○ 이미지 속성
- Fill : 체우기 크기변경에 따라 중앙을 기준으로 채운다
- Fit : 높이 너비중 작은쪽에 맞춰서 나온다.
- Crop : 자르기 하고 크기변경시 깨진다.
이미지 크기조절시 Ctrl 누르면 자르기로 자동변환
- Tile : 빈공간에 반복적으로 나온다.

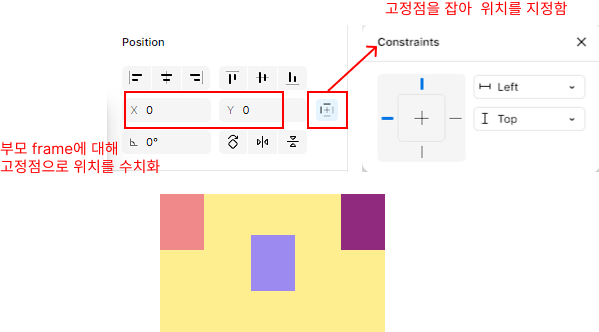
■ Position

○ X : Y 축
부모의 frame에 위치를 지정한다. 고정은 기본 Constraints에서 설정하고
고정시켜주면 frame의 크기 변화에 따라 맞춰서 크기 조절됨
■ Auto Layout
○ Auto Layout
오토 레이아웃을 사용하면 반응형 작업 시 레이아웃을 편하게 조정할 수 있으며,
반복되는 콘텐츠 작업 시에도 손쉽게 수정할 수 있다.
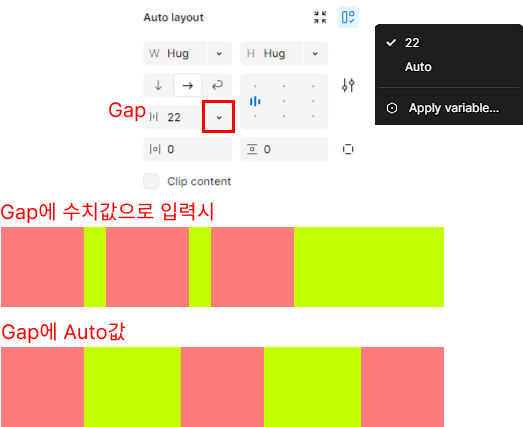
○ Gap
내부의 간격으로 Auto 입력시
외부 박스의 크기변경에 따라서 Gap 값이 변화된다.

■ UX/UI 2일차 11-17
1.1.3 UX 방법론
문제해결(solving)
어떻게 해서 그러한 디자인 구성요소에 힘을 불어넣고, 더 사용자 친화적으로 만들까? 그것은 문제해결 유형에 속함
사용자의 문제를 찾아서 그 해결 방법을 아이디어, 시나리오, 프로토타입 순서로 풀어가는 것을 UX방법론이라고 함
바람직한 미래를 먼저 그리고 거기에 도달할 망법을 디자인하거나
가능한 여러가지 대안을 놓고 가장 가능성 높은 대안을 디자인하는 제안하기와는 다르다.
UX는 디자인씽킹에 속하는 방법론 가운데 하나다.
디자인 씽킹이란 사용자 입장에서 그들의 경험을 깊이 공감하여 무엇이 필요한지 찾고,
통합적인 사고를 통해 만족스러운 서비스를 디자인하는 패러다임을 말한다.
문제를 찾는 3가지 관점
UX 방법론에서 가장 중요화두는 문제를 찾는 것이다.
1. 프로세스 중심
문제를 찾아 나가는 절차를 중요시 한다. 사용자들이 서비스를 이요하는 경험을 실제로 조사한 다음
그 과정에서 사용자들이 겪는 고충이나 니즈, 행동 등을 면밀하게 분석해 문제를 찾는다.
이후 과정은 찾아낸 문제를 해결하는 일련의 절차로 구성됨
2. 원칙 중심
사람들이 보편적으로 가지고 있는 심리적인 경향, 서비스 이용 시 겪게 될 것으로 예상되는 고충,
디자인 영역별로 준수해야 할 원칙을 가지고 문제를 찾는다. 심리학이나 사용성, 게슈탈트 원리,
인터랙션 디자인 원칙
* 게슈탈트 원리
사람들이 사물을 인식하고 이해하는 방식에 대한 심리학적 이론으로,
개별적인 요소를 단순히 나열된 상태로 보는 것이 아니라,
전체적으로 조직화된 형태로 인식한다는 개념을 중심.
시각적 정보를 어떻게 이해하고 그룹화하는지 설명하며, 이를 통해 효율적이고 직관적인 시각적 설계
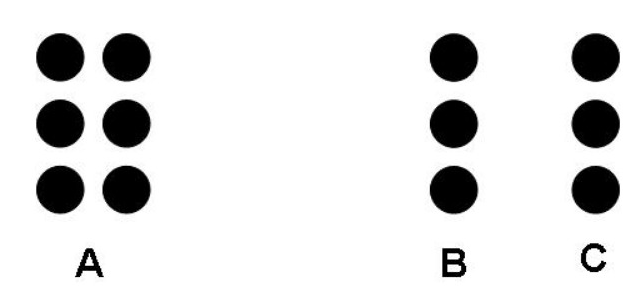
- 근접성
가까이 배치된 요소는 서로 관련이 있다고 인식
일정한 간격으로 배치된 텍스트 줄은 한 단락으로 인식


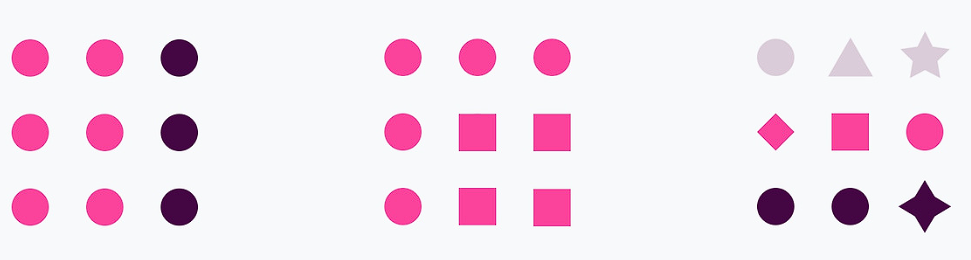
- 유사성
색상, 모양, 크기 등 시각적 속성이 유사한 요소는 그룹으로 인식
같은 색상의 버튼이 같은 기능을 가진 것으로 인식됨

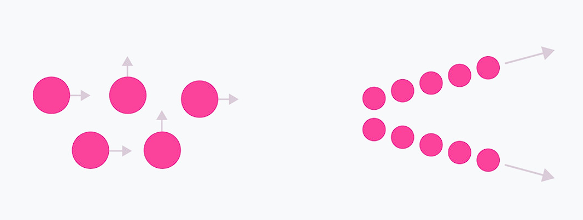
- 연속성
선이나 패턴이 부드럽게 이어지면 그 경로를 따라 자연스럽게 연결된 것으로 인식
곡선이 교차해도 한쪽 곡선이 연속적으로 이어진다고 인식


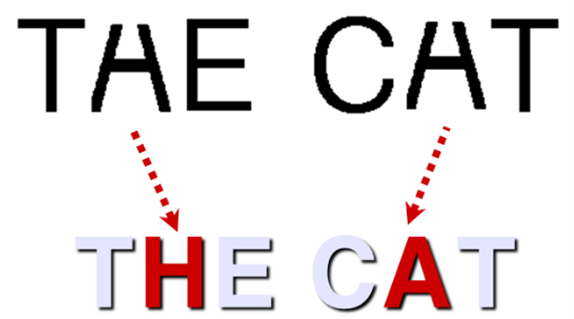
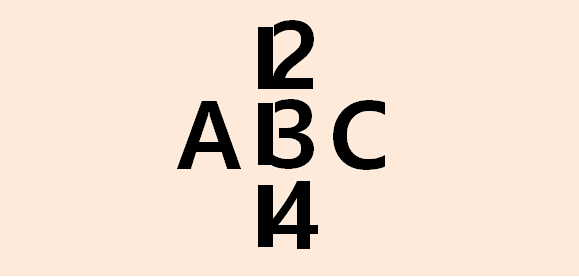
- 폐쇄성
불완전한 도형이라도 뇌가 이를 완전한 형태로 보완해 인식
점선으로 된 원을 보면, 뇌가 이를 하나의 완전한 원으로 인식

- 대비
화면에서 주된 요소(figure)와 배경(ground)을 구분하려는 경향
로고 디자인에서 텍스트와 배경을 구분해 의미를 전달
- 대칭성
대칭적인 요소는 안정적이고 통합된 그룹으로 인식
대칭 구조의 아이콘이 더 직관적으로 이해됨
예시
UIUX에서
사용자가 인터페이스를 직관적으로 이해하도록 구성.
예: 유사한 색상의 버튼으로 동일한 기능을 암시.
그래픽 디자인에서
레이아웃, 로고, 포스터 등에서 요소를 조직화해 명확한 메시지 전달.
예: 브랜드 로고에서 도형이나 텍스트를 단순화하고 그룹화
인포그래픽에서
복잡한 데이터를 그룹화하여 시각적으로 이해하기 쉽게 표현
* 인터랙션 디자인 원칙
상호작용하는 방식을 설계하는 분야
주요 목표는 효율적이고 직관적이며 만족스러운 사용자 경험(UX)을 제공하는 것
- 일관성
시스템의 모든 요소가 일관된 방식으로 동작해야 사용자가 예측 가능하고 편안하게 사용할 수 있음
동일한 기능의 버튼은 모든 화면에서 같은 색상, 위치, 동작을 가져야 함
- 피드백
사용자의 행동에 대해 시스템이 즉각적으로 적절한 반응을 제공해야 함.
사용자는 자신이 한 행동이 올바르게 처리되었는지 이해할 수 있어야 함.
버튼 클릭 시 색상이 변하거나 로딩 애니메이션이 표시되면 시스템이 동작 중임을 알림.
- 단순성
인터페이스는 사용자가 쉽게 이해하고 사용할 수 있도록 단순하고 직관적으로 설계되어야 함.
불필요한 요소를 제거하고 필요한 정보만 제공.
복잡한 절차를 줄이고, 1~2단계의 간단한 흐름으로 작업 완료.
- 사용자 제어
사용자가 시스템을 제어한다고 느끼게 해야 하며, 실수했을 때 이를 복구할 수 있는 방법을 제공
뒤로 가기 버튼, 취소 기능, 되돌리기(Undo) 옵션 제공
- 적합성
터랙션은 사용자의 상황, 환경, 목표에 적합해야 함.
모바일 사용자는 간단하고 직관적인 인터페이스를 선호, 데스크톱 사용자는 더 많은 옵션 제공 가능
- 효율성
사용자가 최소한의 노력으로 목표를 달성할 수 있도록 설계
자동 완성 기능, 바로 가기 키 제공
- 학습의 용이성
새로운 사용자가 빠르게 사용법을 익힐 수 있어야 하며, 반복 사용 시 숙련도가 향상될 수 있도록 설계.
처음 사용자를 위한 툴팁(Tooltip) 제공, 점진적으로 더 많은 기능 노출
- 시각적 계층 구조
중요한 정보나 요소가 시각적으로 더 눈에 띄게 설계되어야 함
주요 버튼은 크고 눈에 띄는 색상으로, 부수적인 정보는 작고 덜 강조
- 피로 최소화
사용자가 기억하거나 처리해야 할 정보를 줄이고, 한 번에 한 작업에 집중하도록 설계
복잡한 절차는 단계별로 나누고, 불필요한 질문은 생략
- 피드 포워드
사용자가 특정 행동을 수행하기 전에 예상되는 결과를 알게 하는 것
드래그 가능한 항목에 "여기로 놓으세요"와 같은 메시지 표시
- 감성적 연결
사용자와 감성적으로 연결되어 즐겁고 만족스러운 경험을 제공.
마이크로 애니메이션, 재미있는 성공 메시지(“성공적으로 저장되었습니다!)
3. 트렌드 중심
현시대의 디자인 트렌드를 중요하게 여긴다.
최근의 기술이나 디자인 트렌드의 변화에 따라 그것을 받아들이는 사용자 경험도 큰 영향을 받는다는데 주목하며
그러한 트렌드 관점에서 서비스의 문제를 찾는다.
■ UX/UI 3일차 11-23
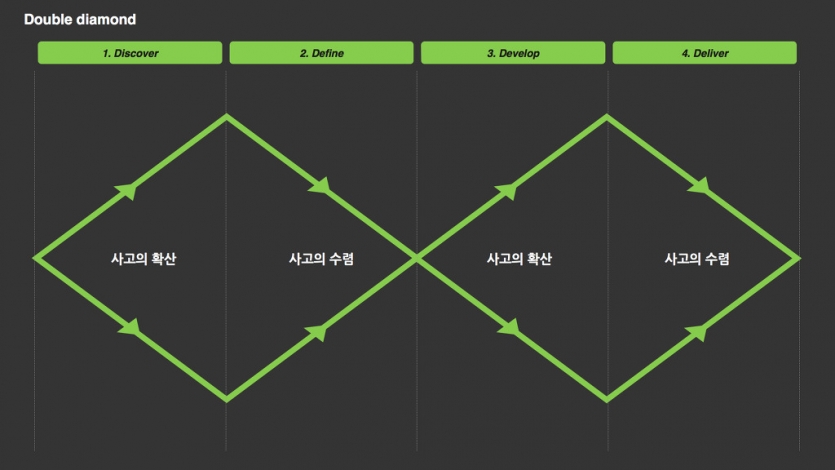
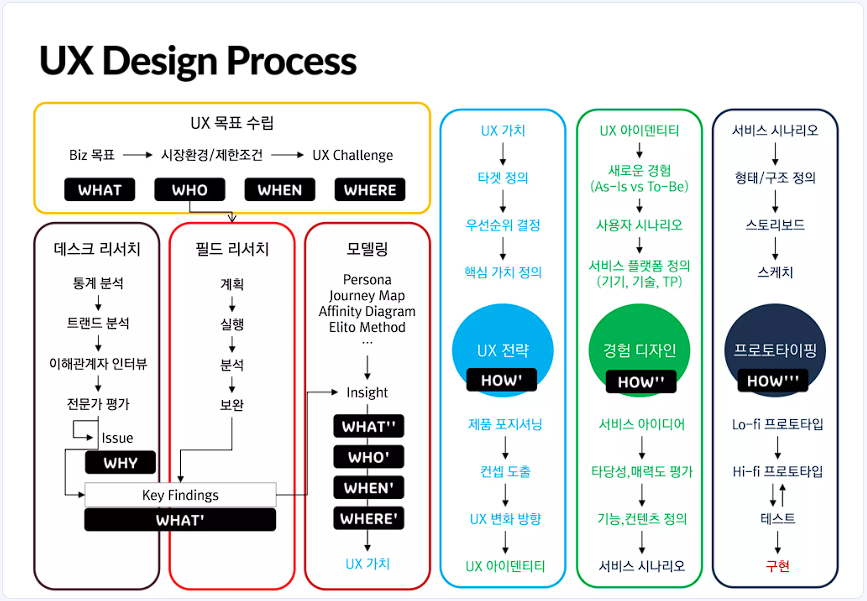
UX디자인 프로세스

- Discover(발견, 탐색)
문제 정의와 사용성에 대한 문제 탐색
- Define(정의)
주제를 정의하고 문제를 정의한 후 요구 종합하는 단계
- Develop(개발)
가장 현실정 있는 디자인 안의 선택
- Deliver(전달)
설계하고 디자인하여 구현
리서치(조사), 인사이트(통찰), 콘셉(기본 개념), 디자인으로 UX비전이 있다.

1.2 UX란?
1.2.1 User (사용자)
사용자의 정의
1. 사람으로서의 사용자
사람이면 누구나 갖는 보편적 성격이 있다.
복잡함을 회피하려는 성향, 모양 차이보다는 색상 차이를 더 눈여겨 보는 것, 시각적 단서로 경로를 좀더 잘 찾는 것등
인간 심리적인 요소가 사용자에 많이 담겨져 있다.
2. 사회인으로서의 사용자
유행이나 사회경제적 상황, 기술 트렌드, 세대적 성향에 의해 영향을 받음
또한 세대별 그들만의 특징이 좀 더 두드러지게 나타나는 트렌드도 있음
3. 서비스를 이용하는 주체로서의 사용자
동일 서비스를 이용한다고 하더라도 사람들 마다 기대하는 바가 다르고 불편을 느끼는 지점도 다르다.
이러한 행태는 비슷비슷한 유형으로 나타난다.
그렇기 때문 이런 유형을 찾아내서 시장을 구분하거나 표적으로 선택하는 작업이 필요하다.
사용자의 3가지 관점
| 사람 | - 사람들간의 보편적 특성 - 심리학, 인간공학, 게슈탈트 이론 - 행동경제학에서 이야기 하는 휴리스틱 경향 |
| 사회인 | - 1코노미(1인가구), 가심비(가격 대비 마음의 만족), YOLO(인생은 오직 한 번뿐)등 - 세대별 다른 트렌드 - 사회 경제적 상황 및 기술트렌드가 중요 |
| 사용자 | - 특정 제품 / 서비스가 기준 - 자신만의 고유 경험이 존재 - 전체를 놓고 보면 몇가지 유형으로 구분 가능 |
사용자 특성 파악 (설문조사)
| 이용형태 | 현재 해당 서비스를 어떻게 사용하는지 파악 예) 주로 사용하는 쇼핑몰확인 / 어떤 경로로 유입되는지 파악 |
| 맥락 | 사용 장소, 시간, 상황에 대해 파악 |
| 의견 / 만족도 | 서비스군의 만족도 파악 |
| 태도 | 서비스영역에 대한 정서적 이미지, 관심 또는 우려사항 예) 서비스 군에 대한 떠오르는 이미지 / 그 이미지가 떠오르는 이유등 |
| 기술적 태도 | 신기술에 대한 수용도 태도 |
사용자 특성 파악 (통계)
| 유입, 유출 경로 | 어느 채널, 터치 포인트를 통해 유입되는지 파악 |
| 이동 경로 | 순차적인 이용 흐름, 맥락에 따른 이용 흐름, 특정 화면까지의 이용 흐름 |
| 관심사 | 특정 페이지에 머문 시간, 특정 페이지에서 선택한 메뉴/기능/정보 |
| 탐색 행위 | 자주 이용한 검색어, 필터 옵션, 해시 태그 |
1.2.2 사용자 경험
경험은 매우 포괄적이다. 그래서 사용자 경험으로 구분을 축소화 시킬 필요가 있음
특정 제품이나 서비스에 참여하는 사람들의 경험이 사용자 경험이다.
사용자 경험의 정의
- 특정 서비스를 이용할 때 사용자들이 보이는 생각, 감정, 행동
- 서비스 이용시 겪는 고충, 서비스에 대해 갖는 니즈
- 예)
1. 은행 : 조회, 거래, 금융상품 이용, 사용자 상호간 거래
2. 통신 : 가입, 조회(현재 사용량, 지불예상 금액, 사용패턴 확인등)
3. 쇼핑 : 상품 접근, 구매, 이벤트
4. SNS : 조회, 커뮤니 케이션 활동, 카메라 및 미디어 연동
1.2.3 경험 요소
경험요소 : 서비스내에 내재하는 여러 가지 요소 중에서 실제 사용자 경험과 연관된 것
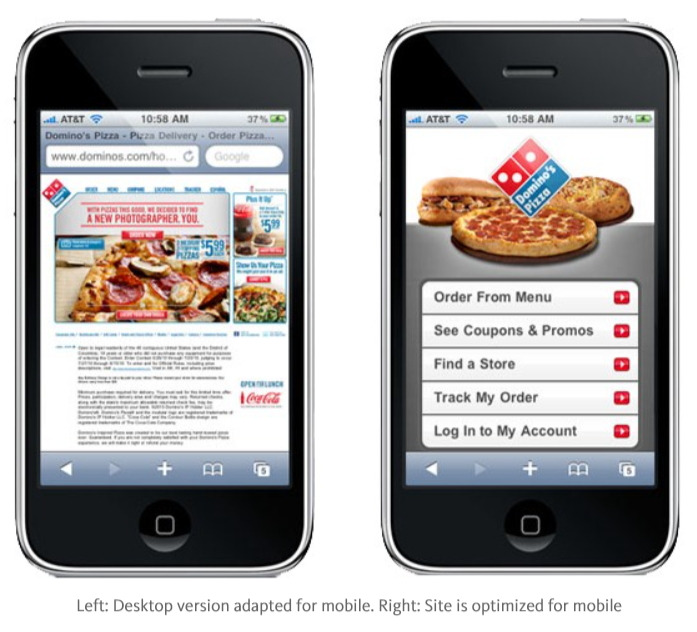
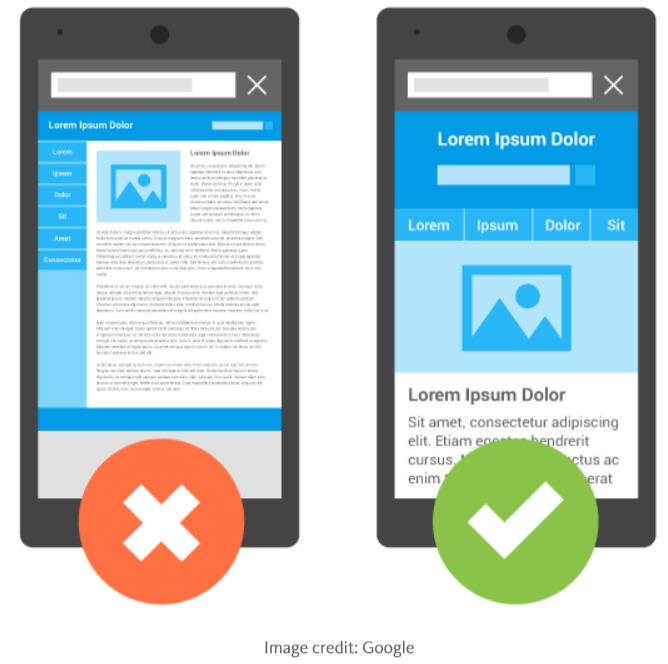
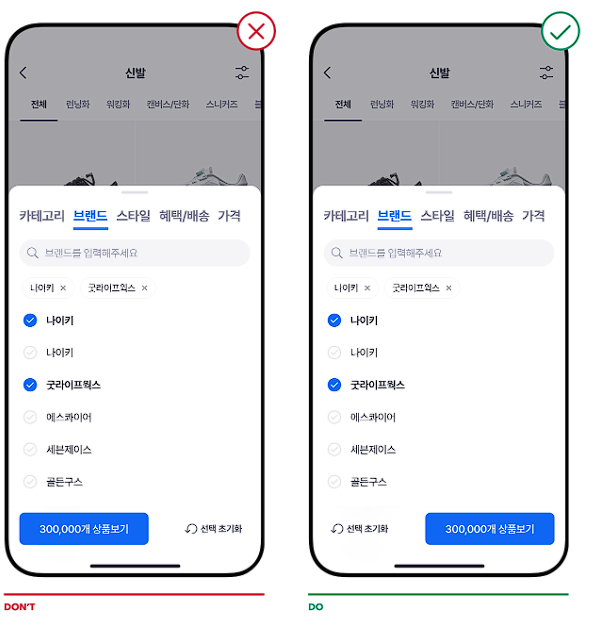
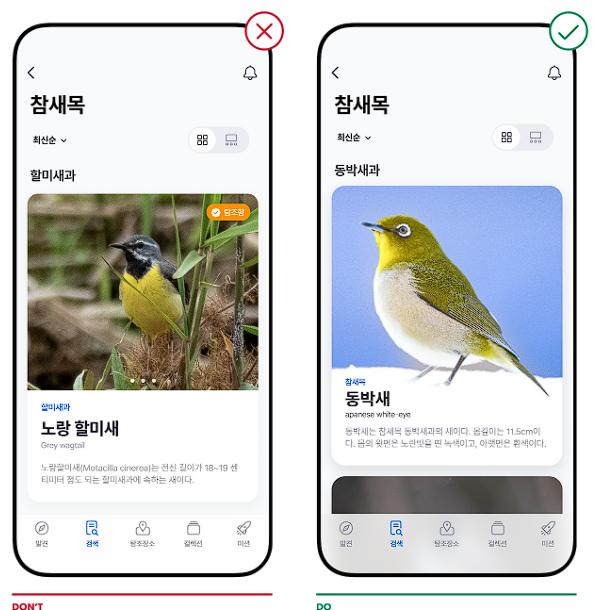
무엇을 : 기능, 정보, 외형, UI, 디자인
어떻게 : 이용절차, 안내, 인증, 에러 처리
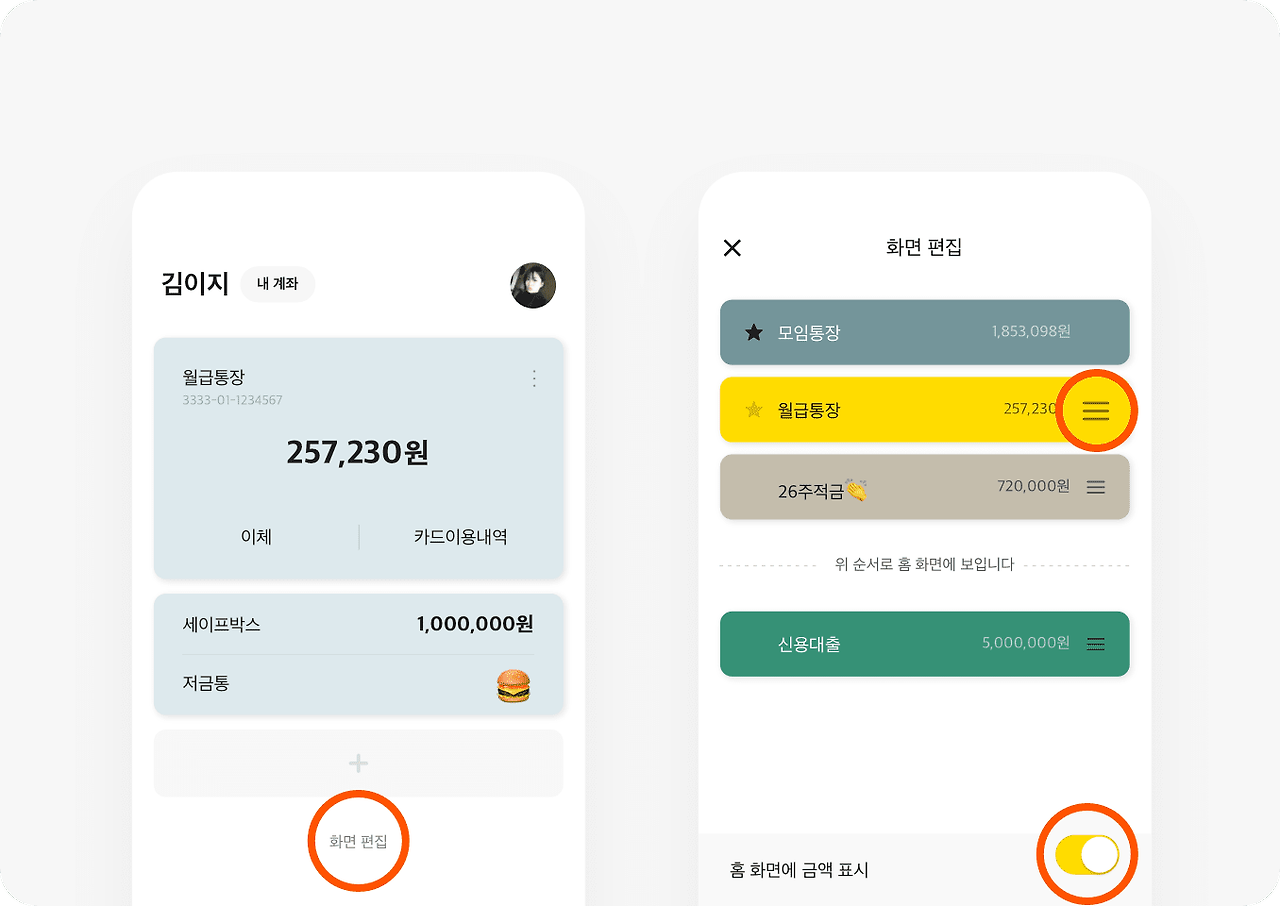
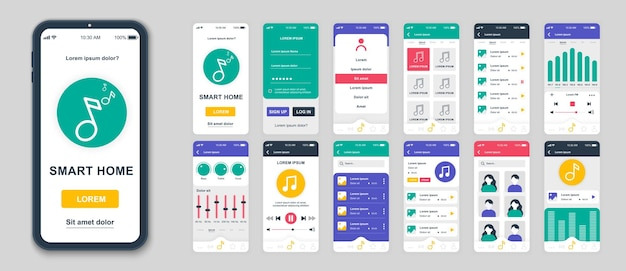
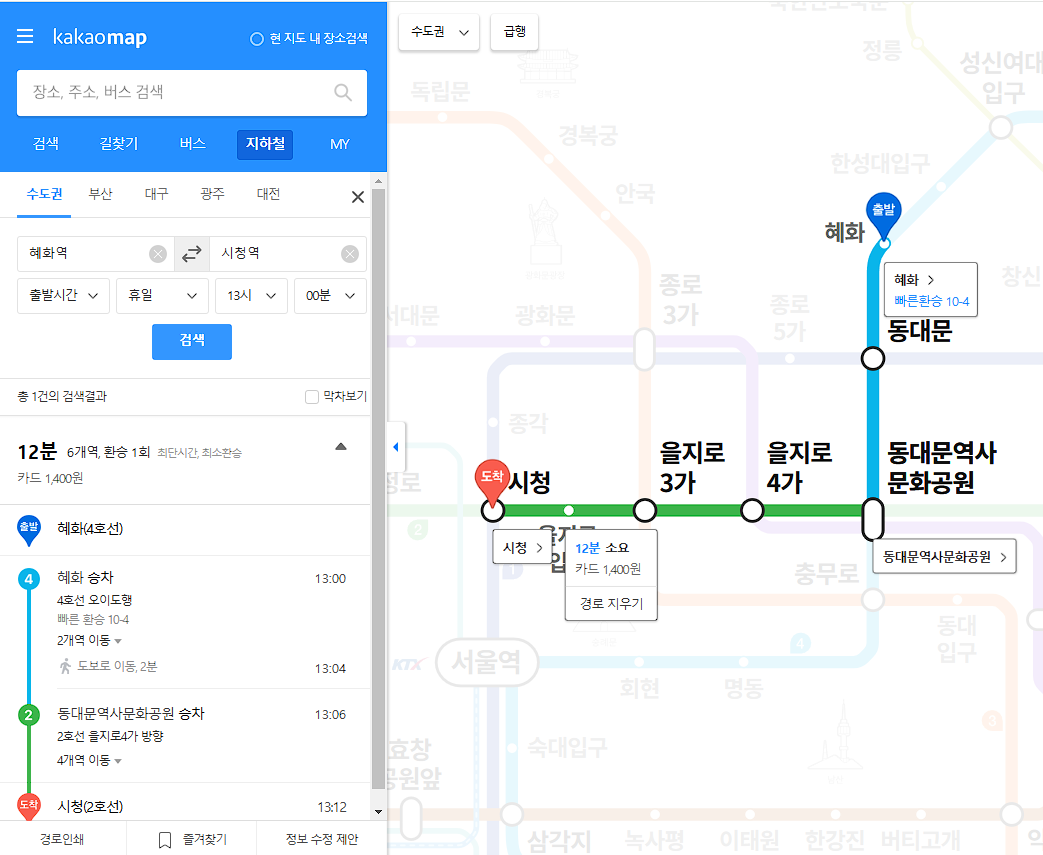
두 이미지 모두 UI임, 오른쪽에 있는 것은 UX의 경험을 토대로 디자인된 결과물

경험 요소 예시
지하철 앱
무엇을 : 위치 선택, 추천 경로, 대안경로, 경유지 선택, 공유
어떻게 : 지도조작, 시간 및 운행열차 시간 안내, 최소 환승, 접근방식

1.2.4 UX에 작용하는 것
시간작용
사용자들의 경험에는 과거의 경험이나 미래에 대한 기대가 반영
예) 음악 경험
아침 점심 저녁에 다라 선곡이나 플레이방식이 동일한지?
주중과 주말에 어떤 변화가 있는지?
과거 경험
과거 경험 : 지식, 기억, 습관, 수행 역량, 선호도를 만들어냄
특정 단어, 특정 컬러 특정 형태의 아이콘에 대해 고정된 의미를 떠올릴 때가 있다.
사람들은 과거 경험을 통해 이미 익숙한 아이콘이나 레이블을 고수하려는 경향이 있다.


현재 맥락
맥락에 따라 사용자의 관심사, 접근방법, 예상결과가 달라진다.
사람들은 정확한 정보가 아니더라도 그것에 의미를 부여하려는 경향이 있다.


미래 기대
미래에 대한 기대도 UX에 영향을 미친다. 이런 기능이 있었으면 좋겠다는 막연한 기대가 있으면
현재 이용 경험에 작용하여 불만을 만들어 내고 사용자 스스로 차선책을 생각해
미래 기대를 대신할 대안이나 우회로를 찾는다.
공간의 작용
1. 어느 것이든 상관없이 흥미 있는 것을 보고싶다.
2. 원하는 정보를 바로 찾고 싶다.
3. 특정영역에 해당하는 정보를 모두 보고 싶다.
4. 목적을 달성하는데 적함한 정보 고르기
5. 목적을 달성하는 데 필요한 부분을 체우기
목적 의식의 작용
목적의식이란?
어떤 사물을 이용하거나 환경을 변화 시키고, 어딘가로 이동하고자 할때
특정 목적을 염두해 두고 시작하는 것
목적없이 심심해서, 습관적으로 행동하는 것은 비목적의식행동이라 함
1. 아주 약한 목적 의식 : 심심해서, 따분해서
2. 습관적 확인 : 굳이 지금 할 필요없는 것, SNS등
3. 내적 동기가 있으나 생략해도 무방한것
4. 지금 해야하는 주기가 짧은 활동 : 날씨 확인, 대중교통 도착시간
5. 반드시 해야하는 활동 : 금전 거래, 업무처리
1.2.5 UX의 품질
좋고 나쁨을 평가하는 것은 전문가만 하는 것이 아님
스스로 앱서비스들의 장단점을 느끼고 있음
품질 판단 기준
1. 상식적인 판단
예) 문을 볼때 손잡이가 있으면 당기고 싶고 손잡이가 없으면 밀고 싶은 마음
2. 맥락 고려
예) 인증암호 작성시 특수문자 숫자 넣어야 하는 부분
예) ON/OFF 버튼 두개가 따로 기능을 굳이 할 필요가 없음 / 하나의 행위로 변경하는 것을 토글이라고함
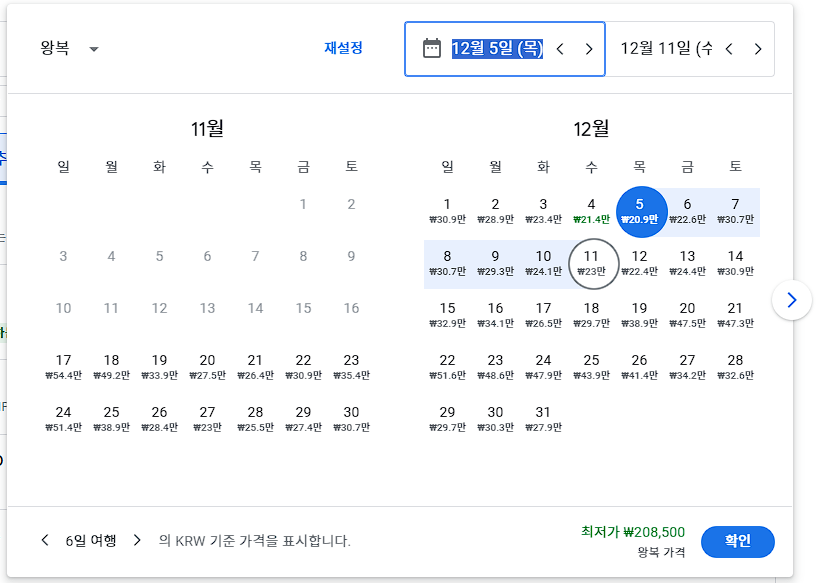
3. 명확성 : 단순함이 항상 옳지만은 않고 명확하다고 할 수 없다.
예) 항공편 검색시 사용자가 입력한 내용은 작게 가격에 대해서는 크게 표시하는 행동
4. 조건별 취사선택
예) 쇼핑몰에서의 필터링 기능
좋은 UX란?
1. 사용자들이 느끼는 보편적 고충, 갈등, 어려움이 없는것
2. 실제 서비스를 이용하는 구체적 맥락이 참작된 것
3. 결과가 명확하고 세심하게 전달되는 것
4. 필요한 정보/데이터에 따라 사용자에게 적절히 제공하는것
5. 특성을 감안하여 좋은 기본값을 제공하고 제시되는 정보의 양이 수용할 수 있을정도로 적당한것
1.3 UX 피라미드

1. 사용자들은 필요한 정보/기능이 있어야 서비스를 찾는다(유용성)
2. 서비스는 보안 인증 등 믿을 수 있어야 한다.(신뢰성)
3. 정보나 기능을 찾기 쉬워야 하고 이용흐름이 직관적이어야 한다.(사용성)
4. 충분이 좋은 UX이지만 이용 과정 중 즐거움을 주어야 한다. (감성)
5. 즐거움 뿐만아니라 사용자에게 일상에서 중요한 의미를 차지한다 (의미성)
사용성의 예시

의미성의 예시
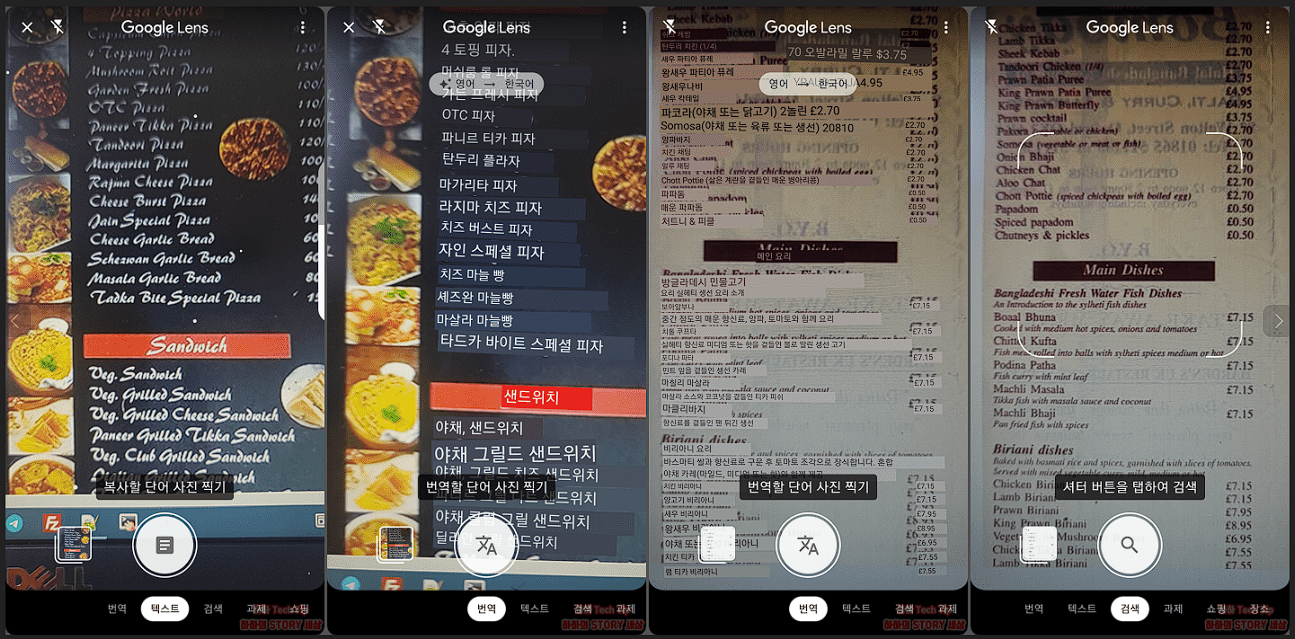
구글렌즈 자동번역

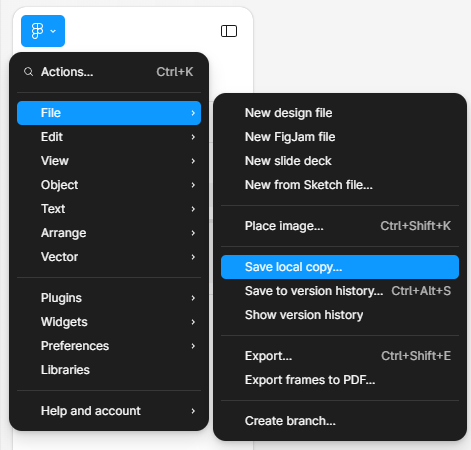
■ 피그마 Local file로 변경
- xxx.fig 파일로 로컬형태로 저장 가능

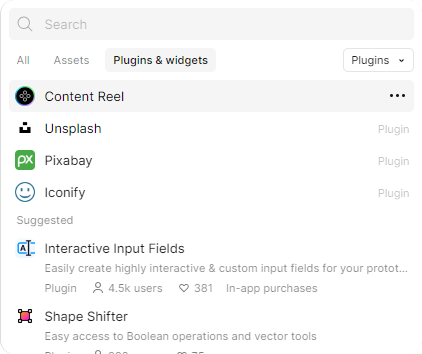
■ 피그마 협업 및 Icon
○ 많이 사용하는 Plug in

○ 피그마 협업
- Team project : 1개의 팀 프로젝트에 4개의 Design 파일을 제작 가능
그 이상은 유료

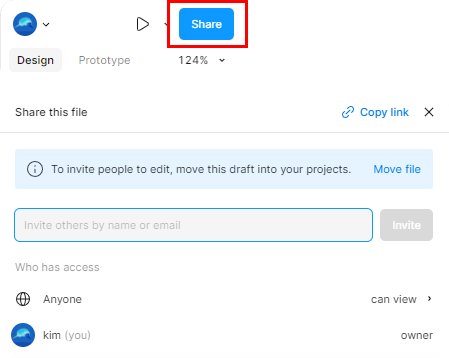
- Share를 눌러서 공유할 수 있으며
이메일을 통해 Invite 초대할 수 있다.
Can view, Can edit으로 사용가능함

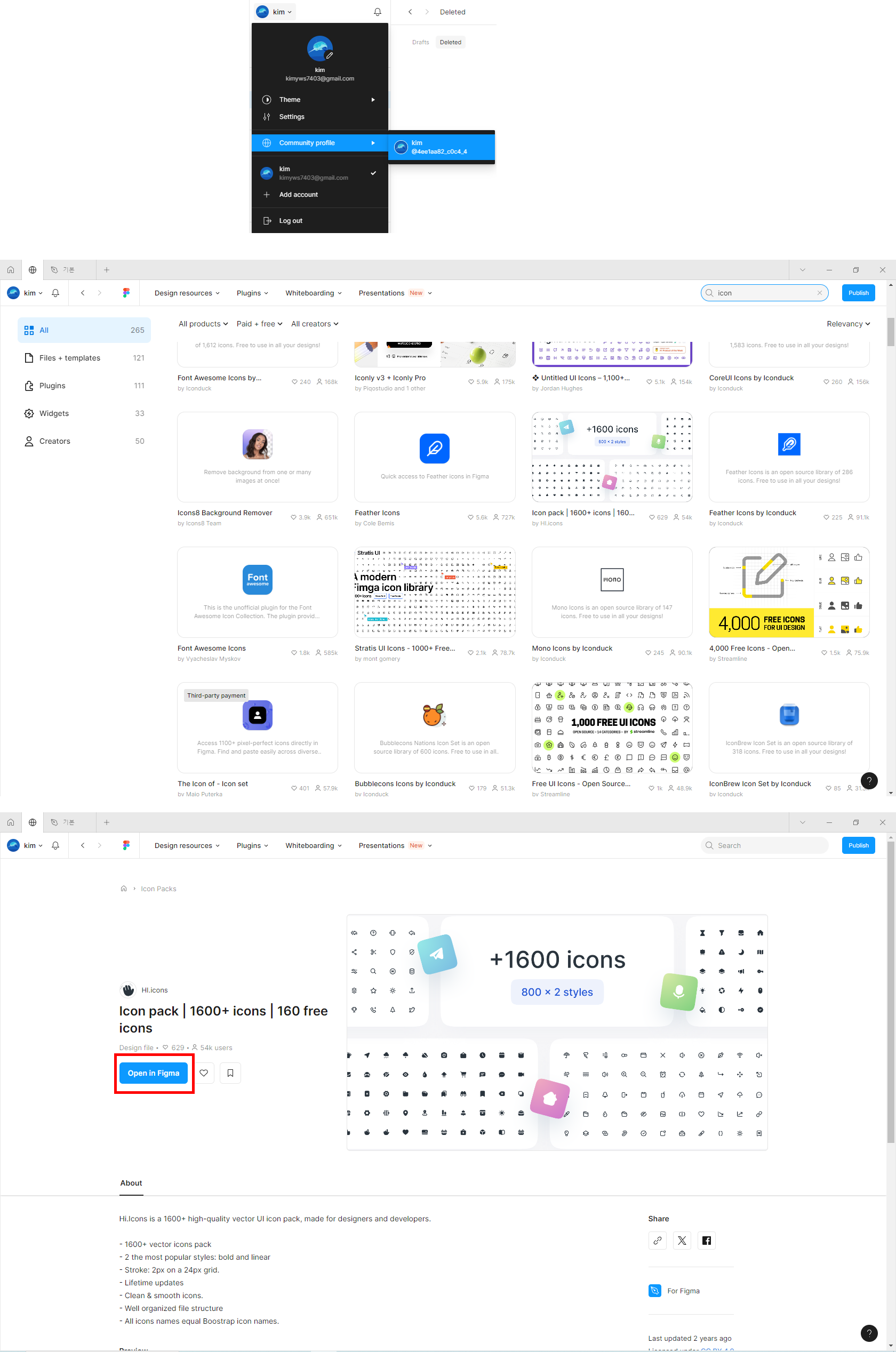
○ 아이콘 및 플러그인 추가
Community profile을 활용 검색하여 Icon 및 기타 플러그인 추가 가능
Preview 를 활용하여 문제 없이 제공하는지 확인 필요

■ 피그마 컴포넌트
디자인에서 반복적으로 사용되는 요소를 한 번만 정의해두고,
다양한 곳에서 재사용할 수 있는 기능
컴포넌트를 사용하면 디자인의 일관성을 유지하고, 변경 사항을 쉽게 적용
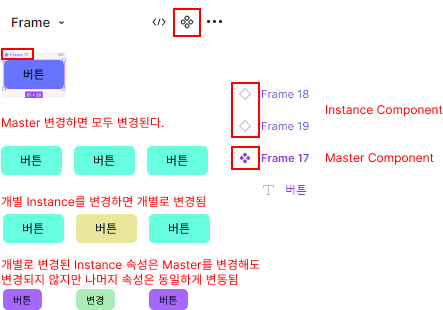
○ Component (Master, Instance)
- Master : 컴포넌트의 원본이 되는 요소
- Instance : 원본 컴포넌트로 복제한 요소
- Master 컴포넌트를 변경하면 Instance를 같이 변경가능
- 변경된 Instance는 Master가 변경되도 변경안됨.
- 변경된 Instance의 속성을 제외하고는 변동됨

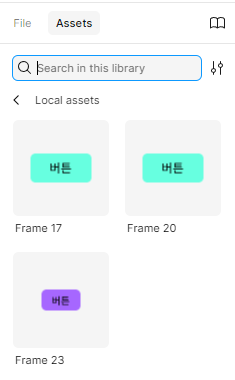
- 등록한 Component는 Asset에서
Local assets에서 Instance로 가져올수 있음

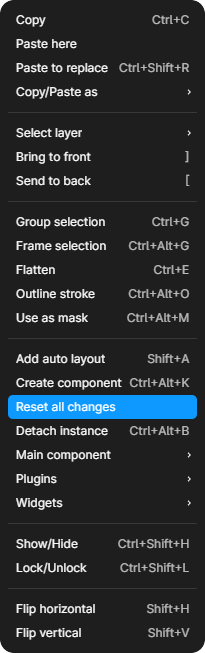
- Instance의 속성을 Master와 맞추려면
마우스 오른쪽 눌러서 Reset All Changes 클릭

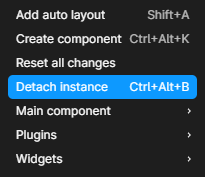
- Instance 의 Component 해제로 일반 요소로 사용하던지
새로운 Master Component로 제작시
오른쪽 마우스 메뉴에서 Detach instance 사용

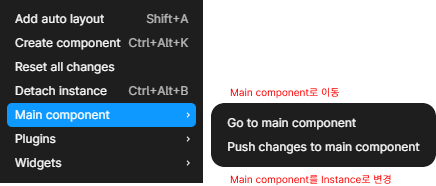
- Master component 이동 및
Instance로 변경한 요소로 Master component 변경

- Component는 제작후 해제 할 수 없지만
Instance를 만들어서 Instance를 Master와 연결을 끊어
일반 프레임으로 만드는 방법은 있음
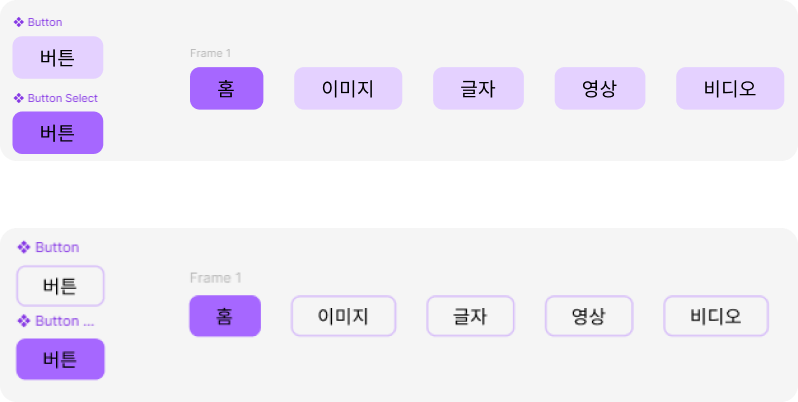
○ Component 활용 버튼 만들기
- 1개의 Master를 수정하면 모든 Instence를 변경할 수 있다.
- Button 형태를 만들때는 버튼을 Auto Layout 으로 작성하는 것이 좋다.

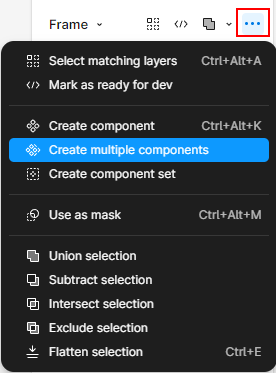
○ 여러개의 Component를 한번에 등록하기
- 여러개를 선택한 상태에서 Multiple Components

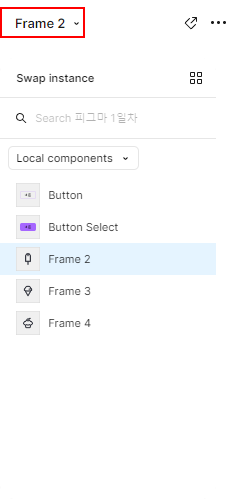
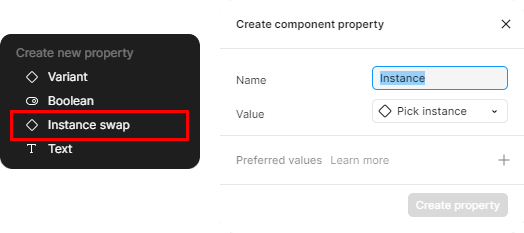
○ Instance Swap
- 인스턴스 컴포넌트에서 다른 컴포넌트를 변경하기 위해서는
이름을 눌러주면 Swap Instance나와서 컴포넌트를
눌러주면 변경되며
다른쪽 컴포넌트를 사용하기 위해서는
Local Components를 눌러 주면됨

■ UX/UI 4일차 11-24
1.4 UX 구성요소
1.4.1 동기
서비스를 이용하는 이유로 모바일 뱅킹 이용 동기로는 잔액조회, 돈 이체, 적금 만기일 확인 등 내적동기가 있으며
보너스 지급 문자 확인, 대출금리 변경 문자 확인등 외부 자극으로 인한 외적 동기가 있다.
사용자들이 왜 이 서비스를 이용하는지를 모른채 그들의 행동을 분석하고 고충을 파악하면 안된다.
명확한 동기를 파악해야 행동이 이해되도 행동을 분석하면 고충이나 니즈가 보인다.
동기라는 말 자체가 행동을 전제로 해서 만들어지기 때문에 모든 동기는 행동으로 이어진다.
동기는 맥락에 영향을 받는다. 외부 환경이나 환경이 주는 자극에 의해 동기가 부여되는 경우가 많다.
대중교통에서 소음을 피하고자 음악을 듣는 행위나, 미디어에서 나온 내용에 대해서 궁금해 검색하는 행위등
동기는 목적의식적 동기와 비 목적의식적 동기로 나뉜다.
목적의식적 동기 : 서비스를 찾는 목적이 분영한 금융, 교육, 업무 등
비 목적의식적 동기 : 습관이나 심심함을 달래는 이유 (게임, SNS, 쇼핑 여행 등)
1.4.2 행동
행동은 두가지로 나뉜다. 연속된 단계와 각 단계에서 보이는 세부적 행위가 그것이다.
사용자들의 서비스 이용과정 분석
- 첫 화면에서 들어오는 경우도 있지만, 알림을 통해 들어오거나 다른 링크를 해서 들어오는 경우도 있음
또한 서비스 검색을 보던지 추천서비스를 보던지 바로가기로 들어가는 경우도 있다.
- 맥락에 따라 패턴이 달라질 경우도 있다. 출근시에는 날씨나 헤드라인 위주로
오후에는 본인의 관심분야를 찾고 퇴근시에는 SNS나 OTT서비스로 정보를 얻는다.
- 상품목록시에도 필터링을 먼저 확인하는지 정렬을 먼저 사용하는지, 상단 노출 상품을 먼저보는지, 추천 알고리즘을 확인 하는지
행동유형
- 목적의식 동기 : 결과가 명확하기 때문에 시작부터 결과까지 흐름이 단순 한다.
사용자는 복잡성을 회피하고, 맥락이 방해 받는 것을 싫어함
- 외부자극 -> 수동적 동기 : 날씨나 교통변화 등 외부자극에 의한 수동적 동기로
관련 정보를 찾는 행동 자체는 동일하나 찾는 정보에 따라 사용자 행동이 달라짐(우천, 한파등)
- 내부자극 -> 수동적 동기 : 신체 및 강정상태 변화로 인한 동기로
사용자가 스스로 해결책을 찾거나 혼자 해결할 수 없을때 외부 도움을 요청하며 동일 자극이 반복시 점진적으로 다른 시도를 거침
- 습관적 동기 : 습관으로 인한 무의식적 단계로 행위가 되풀이 되지만
습관적 동기는 끈기가 없고 작은 실망감에서 쉽게 서비스에서 벗어나게 됨
- 이벤트 -> 반응적 동기 : 알림, 이벤트, 추천 등의 서비스로 사용자는 각각 다른 반응을 보임
본인에게 적합한지 얼마만큼의 노력으로 보상을 줄지에 따라 반응하거나 무시함
반응적 동기에 뒤따르는 행동은 순간적임
- 복합작용 -> 우연적 동기 : 우연적 동기는 서비스 범위가 넓고 제공하는 콘텐츠가 다양할 때 발생하기 쉽다.
의도치 않았고 다른 자극과 상관없지만 우련하게 현재의 맥락이 복합적으로 작용하여 관심을 갖고 행동한다.
1.4.3 고충
사용자들의 고충
1. 사용자로서 서비스 이용이 매끄럽지 못함
2. 사회인으로서 현시대 트렌드와 맞지 않음
3. 사람으로서 사물을 인식 / 이해 / 해석하는 본성을 거스름
고충 유형
- 쉬운, 직관적인
1. 정보가 불완전해서 또 다른 궁금증을 자아내는 것
2. 정보/ 기능 자체가 무엇이고 왜 나타났는지 알 수 없는 것
3. 정보가 일반적인 상식과 달라서 당황하게 만드는 것
4. 서비스 제공자의 부주의한 실수로 인한 불편함
- 효율적인
1. 이전에 했던 행동을 다시 하라고 요청하거나 지금까지의 노력을 헛수고로 만드는 것
2. 예상한 결과가 아니라 맥락을 벗어나는 다른 행동 요구
3. 사용자의 행동을 의도에 맞춰서 지나치게 제한을 두는 것
4. 사용자에게 지나치게 권한을 허용하여 불필요 실수를 유발 하는 것
- 일관된
1. 이용흐름 상에서 정보 제공 형식이 급격하게 변화되는 것
2. 행동을 제대로 고려 하지 않아 실수가 자주 발생 되는 것
3. 보편적으로 알고 있던 형태를 따르지 않음으로의 문제 발생
4. 결과만 제공하고 왜 어떻게 제공되는지에 대한 보조 정보 미 제시
- 자연스러운
1. 예상 결과와 다르게 서비스가 반응함
2. 당연히 있을 거라고 생각하는 제공 방식이 아닌 특이한 형태로 정보 제공
3. 전달될 가치 설명은 부족한 상태에서 무조건 특정행동을 요구하는 행동
4. 너무 다양한 경우의 수를 선택하여 선택을 머뭇 거리게 만드는 행동
1.4.4 니즈
니즈는 고충의 반대쪽 면이 아니다. 고충은 아니지만 이런것이 있으면 좋겠다, 지금도 좋지만 다른 것도 있으면 좋겠다.
즉 불만을 줄이는 행동이 아닌 만족을 높이는 행동들이 그것이다.
니즈는 단독으로 작동하기 보다는 상호 조합에 맞게 발현된다.
니즈의 유형
1. 맥락에 맞는
날씨 정보에서 아침과 저녁에 따라 달라지거나, 기상상황으로 인하여 나의 행동을 다르게 해야할 우선적인 정보를
먼저 확인하기를 원함. 또한 구매예정 상품이 있으면 첫화면이 구매예정 상품이 어떻게 돌아가는지, 현재 위치를 기반으로 무엇을 보여주어야 할지등
2. 개인화
나에게 맞춤 서비스로 특정집단을 겨냥한 정보가 나에게 맞지 않으면 문제가 발생된다.
바탕화면 설정이 가장 크다. 이용빈도가 높을 수록 개인에 최적화된 환경을 만들려고 한다.
3. 적절한 추천
사용자들은 본인에게 적절한 내용을 추천해 주었으면 하는 니즈가 있다. 추천이 현재 필요로 하는 것과 유사하면 유사할 수록
신뢰도는 증가한다. 그러나 너무 범위를 좁게 한정하면 지루하고 무미 건조하게 느끼게 될수 있따.
즉개인 성향에 기반하여 적당한 범위의 콘텐츠로 같이 추천되기를 원함
4. 연결
사용자는 동일한 정보를 원하는 다른 사용자와 연결되는 것을 원하기도하고,
내 정보를 다른 지인들과 연동 시켜 나를 나타내려고 하기도 한다.
5. 단순 입력
터치방식의 등장으로 간단한 입력을 원함 : 타이핑 보다는 -> 클릭, 비밀번호 누르기 보다는 생체신호로 인증등
6. 단계 축소, 자동화
서비스 제공 결과는 동일한데 거기까지 가는 단계가 줄어들거나 아예 사용자의 손길을 거칠 필요 없이 자동으로 진행되는 것을 원함
로그인 할 필요 없이 정보를 제공하다가 로그인이 필요할 때만 로그인을 요구등
7. 섬세한 기능
목적의식적 동기에 의해 서비스 이용시에는 좀더 원활한 경험을 진행해 주면 좋다.
8. 독특한 감성
서비스는 이성적 필요뿐만 아니라 감성적인 면에서도 사용자의 니즈와 맞물려 있다.
1.4.5 태도
태도는 서브스에 대한 선호뿐만 아니라 서비스에 갖는 개방성, 관심, 믿음, 부담감을 반영한다.
태도 유형은 긍정-부정, 수용-배타, 흥미-관심없음, 믿음-불신, 편안-부담
태도를 확인하기 위한 기법으로는
서비스에서 연상된 단어를 선택하고 이 이유를 듣고
서비스가 어떻게 연상되었으면 좋은지 이유를 듣는다.
이 과정에서 일정한 패턴이 있음을 발견하고 어떤식으로 개선해야 할지 찾아야 한다.
넷플릭스는 콘텐츠 측면에서 마음을 열기 어렵거나 흥미로운 것은 몇몇으로 국한된다. 추천 결과에 대해 의구심을 느끼지만 부담없이 접근가능하다.
유튜브는 서비스 자체에서 긍적적으로 수용적이다. 대체로 흥미롭지만 가짜뉴스 등에 경계심이 있다.
■ UX/UI 5일차 11-30
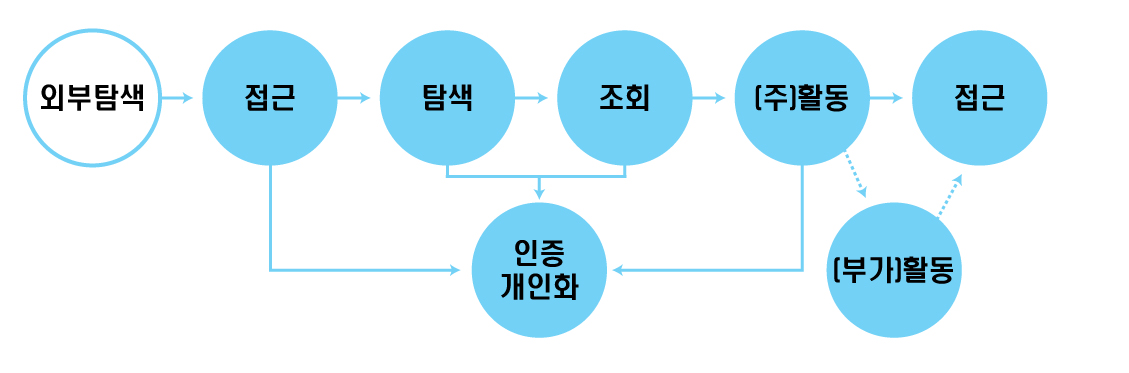
1.5 UX 여정
UX여정은 사용자가 서비스를 이용하는 과정으로, 서비스나 기기 채널에따라 다소 차이가 있다.
여정 단계

1.5.1 외부 탐색
사용자들은 포털이나 가격 비교 사이트에서 검색하거나, 링크를 선택하여 서비스로 접근한다.
이처럼 서비스 접근 전에 외부에서 이루어지는 탐색과 서비스에 접근하기 전까지 과정을 외부 탐색이라고 부름
외부탐색은 서비스 밖에서 이루어지는 경험이지만 접근 동기에 큰 영향을 미치기 때문에 중요함.
따라서 연관 검색어, 포털에 게시할 콘텐츠, 메시지 문구 링크 버튼 배치등 관심을 갖아야 한다.
1.5.2 접근
서비스에 들어와서 탐색을 시작하기 전까지의 과정이 접근이다.
진입한 사용자들에게 처음에 무엇을 보여 줄것인지를 결정해야한다.
서비스의 정체성을 나타내던지 로그인을 요청하는 등 여러 방법이 있다.
스플래시 화면에 서비스의 정체성을 짧게 알리는 것도 중요하나 방문이 잦은 사용자에게는 불편함을 줄수 있다.
구독형 서비스는 맴버십이 전제되야 이용이 가능하기에 로그인을 넣어주는 것도 좋은 방법임
로그인도 간편 로그인이나 생체 로그인을 넣으면 좋다.
스플래시 화면 다음의 팝업창이나 이용안내는 사용자를 성가시게 만들수 있다.
이용안내나 공지에는 skip이 반드시 있어야 하고 몇장의 안내가 있는지를 보여줌으로써
사용자가 예상을 할 수 있게 지원해야 함.
1.5.3 탐색
조회와 더불어 서비스에서 중요한 단계로 대부분의 고충이 여기에서 나온다.
탐색 관련 자주 나오는 고충
- 원하는 메뉴를 찾기 어려움
- 화면 이동시 뒤로가기 눌렇을때 홈화면으로 돌아가버리기
- 검색 결과가 원하지 않는 결과 표현
- 메뉴와 아이콘 버튼이 이해되지 않음
- 자주하는 작업들이 저장되지 않아 반복하는 행위
탐색의 종류
1. 홈 화면 콘텐츠 탐색
2. 메뉴를 통한 탐색
3. 검색을 통한 탐색
4. 추천에 의한 탐색
네이버 모바일은 홈화면 탐색 위주에서 검색위주로 변경
코레일 웹에서는 검색이 주이지만 예매한 사용자들에게는 불필요함
유튜브는 홈화면 탐색과 추천이 결합되어 있음
쇼핑몰에서는 뒤로가기가 이전 검색하고 있는 그 위치로 돌아가는 것이 좋음
1.5.4 조회
조회에는 본래 정보 외에도 가공한 정보, 통계정보, 사용자 리뷰등이 사용됨
정보 조회시에는 여러 기능으로 본인 의도에 따라 정보를 쉽게 조작할 수 있는지 여지를 부여해야함
하나의 정보에 주목하는 경험보다는 여러 정보를 오가는 경험이 중요한 서비스에는 의도적으로 조회와 탐색을 구분하지 않아도 됨
예) 틱톡, 인스타 그램 등
1.5.5 주활동
구매나 예약, 거래 같이 서비스의 핵심기능을 실행하는 단계
복잡함을 최소화 하기 위한 Tip
- 맥락을 벗어나는 일을 최소화
- 다른 정보는 시각적으로 영역을 구분
- 선택지를 제한해 목적에 집중하게 만듬
- 화면을 넘어갈때 유사한 위치에 다음 행동에 대한 아이콘 배치
고충 예시
- 영화예매를 위해 지역 영화 인원 선택 후 결제를 위해 로그인 했는데 홈화면으로 이동 하는 예
- 이체시 계좌번호 입력 중에 추천 은행이 떠서 누르면 잘못된 계좌번호로 나오는 예
- 검색어를 입력해 정보를 검색하다가 다른 검색을 하기 위해 입력하려는 바에 이전 정보가 지워지지 않는 예
필요 이상의 많은 정보를 사용자에게 요구 해서는 안되며 반드시 입력해야 한다면 간편하게 하고
사용자의 실수에 관대하게 대응하고 중요요소는 강조하면서 정보영역간 구분을 명확히 해야 좋다.
시점별 사용자가 하는 구체적인 행위들이 UI상에 적절하게 맞물려 나타나면 사용자는 쉽고 편리하다고 생각한다.
1.5.6 부가활동
핵심 기능은 아니지만 사용자 편의를 위해 배치된 기능을 수행하는 활동
구글드라이브에서 파일 선택시 다운로드 및 공유 기능 이있는 것과 같은 환경
1.5.7 인증
모바일 인증방법은 이전보다 다양해 짐
인증의 목적은 서비스 이용 시 발생할 수 있는 보안상의 문제를 원천적으로 제거하고
중요한 정보를 주활동 과정에서 이용하기 위해서 이지만 때에 따라서 귀찮은 절차이다.
인증관련 문제
- 지나치게 까다롭고 다른 보편적 사이트와 다른 암호 체계로 인해 사용자가 기억하기 어렵게 만듬
- 하나의 활동에서 여러 차례 걸쳐 인증 요구
- 동일 맥락에서 다른 인증 방법으로 사용자를 혼동
- 인증 과정에서 여러 채널을 이동해야됨
- 인증을 거치면서 이전의 맥락이 단절될 경우
1.5.8 개인화
바로가기나 추천을 통해 접근을 높이고 이용 환경을 사용자 의도대로 설정하는 활동
예시
1. 홈화면을 사용자 선호 콘텐츠 유형으로 변동
2. 바로가기 기능을 사용자가 원하는대로 변경
3. 개인 정보를 입력해 놓으면 바로 사용자에게 해당 정보 제공
4. 받고 싶은 알람만을 설정
서비스가 복잡하고 제공하는 정보가 많을 수록, 개인는 탐색의 수고를 덜어주고
사용자의 취향과 관심사가 서비스에 반영되어 좀 더 몰입된 경험을 제공함
동일 행동이 반복적으로 이뤄지는 서비스에서는(예 헬스) 그날 그날 필요 정보를 보여주는 것이 좋다.
추천은 비 목적의식적 동기로 무료함, 배고픔을 해소하고자 하지만 특별이 뭐가 좋은지 모를때
적절하게 추천하여 고민할 필요없이 바로 행동할 수 있게 해주는 것이 좋다.
1.5.9 이탈
서비스 이탈시 단순히 종료를 묻기 보다는 혜택이나 이벤트를 알리는 것이 유용할 수 있지만
사용자는 이미 종료의살를 가지고 있기 떄문에 지나치게 복잡한 디자인으로 발길을 붙잡기는 어렵다.
0.1 UX/UI 원칙
0.1.1 사이트 디자인 원칙
최적화
세로 스크롤링만 사용하기, 콘텐츠를 먼저 보여주고 불필요한 건 제거하기,
열(column)의 개수 제한하기, 데스크탑 페이지와 모바일 최적화 페이지 섞지 않기 등의 구체적인 방법을 제시


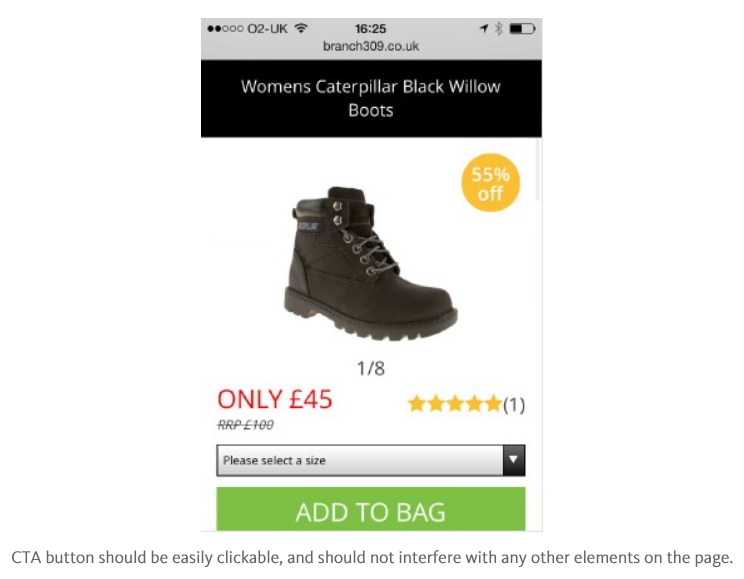
행동 불러 일으키는 버튼 만들기

메뉴는 짥고 유용
카테고리는 7개를 넘지 않게 또한 인기도나 사용자가 느끼는 가치도에 따라 순서정하기
유저가 이해할 수 있는 용어 사용
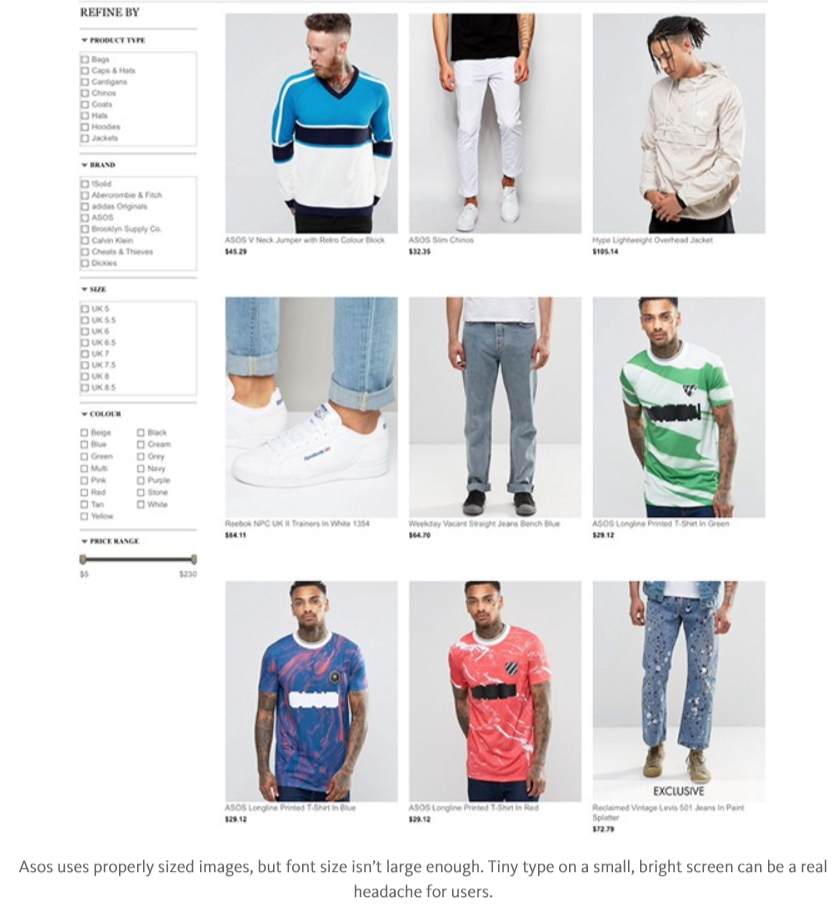
글자와 이미지는 확대 할 필요 없게

이미지와 영상은 질이 좋은 것으로

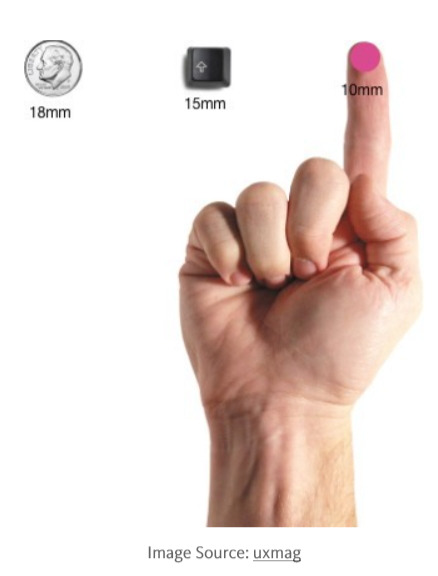
친화적인 터치 타겟
손가락의 첫마디는 10~14mm로 10px 이상으로 만들어 주기

충분한 탐색
사이트의 내용을 충분히 보고 가입할 수 있고 구매 할수 있도록
정보를 제공
버튼은 단순하고 명확하게 긍정적 버튼은 우측으로
비슷한 형태의 아이콘은 사용자를 혼란을 줄 수 있으며
엄지손가락이 오른쪽에 있어 접근이 쉽기 때문 이며
글을 읽을때 왼쪽에서 오른쪽으로 읽어 드려서 오른쪽에서 종료되기 때문에
많은 어플에서 우측에 배치하는 패턴이 널리 사용됨

스크롤을 고려 화면 구성
스크롤하면 더 많은 콘텐츠가 있음을 예상하게 하기 위해
그리드를 하단에 맞추지 않고 중간까지 보여줘
연속성이 있음을 예상할 수 있도록 구조

버튼의 대비 효과 사용하기
많이 사용하는 버튼은 대비 효과를 넣어서 디자인
2.1 UX/UI 디자인 하기
2.1.1 주제선정
브레인 스토밍
창의적이고 다양한 아이디어를 자유롭게 도출 하기 위해 사용하는 기법
일반적으로 문제를 해결하거나 새로운 아이디어를 생성할 때 활용되며, 아이디어를 비판 없이
수용하고, 이를 통해 최적의 해결책을 찾아가는 과정을 포함함.
웹페이지 제작 간 브레인 스토밍
주제 설정
현재 생각나는 것을 아무 거나 작성해보고 주제 의식 없게 거기에서 파장되는 내용들을 작성
생각나는 내용들을 보면서 주제를 설정해보기
상황 설정 작성
목적 : 웹페이지를 통해 방문자에게 가치를 제공하거나 특정 문제를 해결
목표 : 정보제공, 상품판매, 커뮤니티 형성
대상 : 웹페이지의 주요 방문자는 누구인가? 설정
연령대, 직업, 관심사, 행동 패턴
예) 20~30대 젊은 성인 , 친환경 라이프 스타일을 추구
주제 예)
- 다양한 취미활동(사진, 요리) 등 취미 연결
- 헬스케어 및 웰니스 정보
- AI 데이터 과학 학습 자료 허브
- 환경 친화적 소비 가이드
- 인디 음악 홍보 및 리뷰 플랫폼
- 독서 서평 공유 플랫폼
- 창작자 지원 플랫폼
- 스포츠 통계 및 분석 플랫폼
- 게임 전략 및 커뮤니트 플랫폼
2.1.2 대상에 맞는 사용자 분석
페르소나
사용자의 목적과 행동을 대표하는 실제 타깃 사용자 그룹을 가상의 캐릭터로 형상화하는 목적 지향적인 방식
핵심적인 캐릭터 구성요소는 니즈, 목적, 환경, 행동패턴, 숙련수준, 태도, 문제점등
페르소나에 포함할 주요 요소
(1) 기본 프로필
이름: 사용자 캐릭터의 이름(가상).
연령/성별: 사용자 그룹의 일반적인 연령대 및 성별.
직업: 직업 또는 역할(예: 학생, 직장인, 프리랜서).
교육 수준: 사용자의 학습 배경.
거주지: 도시/국가(문화적 특성 반영).
(2) 행동 패턴
일상 및 활동: 하루 동안의 주요 활동(예: 출퇴근, 공부, 여가 등).
인터넷 사용 습관: 어떤 기기를 주로 사용하는가? (모바일, PC, 태블릿 등)
웹페이지를 사용하는 시간대.
주로 방문하는 웹사이트 유형.
(3) 목표와 기대
웹페이지에서 무엇을 얻고자 하는가?
정보 탐색, 쇼핑, 학습, 커뮤니티 참여 등.
성공적인 사용자 경험이란 무엇인가?
빠르고 간편한 탐색, 개인화된 추천, 직관적인 인터페이스 등.
(4) 문제점과 필요
사용자가 겪는 주요 문제점: "시간이 부족해서 정보를 빠르게 찾을 수 있는 기능이 필요하다."
"기술에 익숙하지 않아 사용법이 복잡하면 포기한다."
해결해야 할 요구: 콘텐츠 접근성(간결한 설명, 쉬운 탐색). 신뢰성과 유용성.
(5) 기술 숙련도
기술적 능력: 초보자, 중급자, 전문가 수준으로 분류.
인터넷 및 디지털 서비스 활용도: 사용 빈도, 선호하는 플랫폼(웹, 앱, 소셜 미디어 등).
(6) 개인적 선호
디자인 선호: 미니멀리즘, 컬러풀한 디자인, 직관적 인터페이스 등.
콘텐츠 선호: 텍스트 중심, 비디오 중심, 이미지 중심 등.
상호작용 방식: 실시간 채팅, FAQ, 사용자 리뷰 선호 여부.
(7) 시나리오
사용 사례(User Scenario):
이 사용자가 특정 목표를 이루기 위해 웹페이지를 사용하는 구체적인 과정.
■ UX/UI 6일차 12-01
2.1.3 정보 구조 설계 반영
니즈를 통한 정보구조 설계 반영
니즈: "초보자를 위한 튜토리얼과 실행 가능한 코드 샘플을 쉽게 찾고 싶다."
검색 기능을 눈에 잘 띄는 곳에 배치.
"초보자 가이드"와 같은 명확한 카테고리 제공.
학습 수준별(초급, 중급, 고급) 필터 기능 추가.
니즈: "건강 정보를 간단하고 명확하게 이해하고 싶다."
가독성을 고려한 큰 글씨와 간결한 문장 사용.
"동영상 튜토리얼"과 같은 멀티미디어 자료 제공.
밝고 친근한 색상으로 안정감을 주는 시각적 스타일.
정보 구조 설계란?
정보를 논리적이고 사용자가 이해하기 쉽게 구성하는 과정
목적
1. 사용자 경험 개선
2. 정보 탐색 효율
3. 사용자 목표 달성을 지원
정보 구조 설계 프로세스
1. 사용자 분석 반영
사용자 여정 지도(User Journey Map) 작성: 사용자가 페이지를 탐색하며 겪는 어려움과 니즈를 시각화.
2. 콘텐츠 분석
웹페이지에 포함할 콘텐츠를 카테고리화.
관련성, 중요도, 빈도 등을 기준으로 콘텐츠 그룹화.
3. 사용자 중심 분류
사용자 니즈에 맞게 콘텐츠를 분류. (예: '쇼핑몰 → 의류 → 남성복/여성복')
사용자 행동 기반 분류: 사용자가 수행하려는 작업을 중심으로 분류. (예: '학습 플랫폼 → 강좌 찾기 → 입문/중급/고급')
4. 내비게이션 구조 설계
계층형 구조
전통적인 트리 구조로, 사용자 흐름이 명확.
예: 홈 → 제품 → 상세 페이지.
평면 구조:
모든 페이지가 동일한 중요성을 가짐.
예: 포털 사이트나 블로그.
네트워크 구조:
콘텐츠가 여러 경로로 연결.
예: 위키피디아와 같은 하이퍼링크 중심.
5. 라벨링(Labeling)
목적: 사용자에게 명확하고 직관적인 카테고리 및 메뉴 이름 제공.
방법:
사용자 언어 사용: 전문 용어 대신 사용자 친화적 표현 사용.
일관성 유지: 메뉴와 서브메뉴 라벨이 일관되도록 설계.
A/B 테스트: 여러 라벨 이름 중 어떤 것이 더 효과적인지 테스트.
예시)
상위 카테고리:
강의 찾기 -> 학습 리소스 -> 커뮤니티 -> 내 계정
하위 카테고리:
강의 찾기 → 프로그래밍, 디자인, 데이터 분석.
학습 리소스 → 튜토리얼, 예제 코드, FAQ.
내비게이션 설계:
글로벌 내비게이션: 상위 카테고리 링크.
사이드바 내비게이션: 강좌별 필터.
■ UX/UI 7일차 12-07
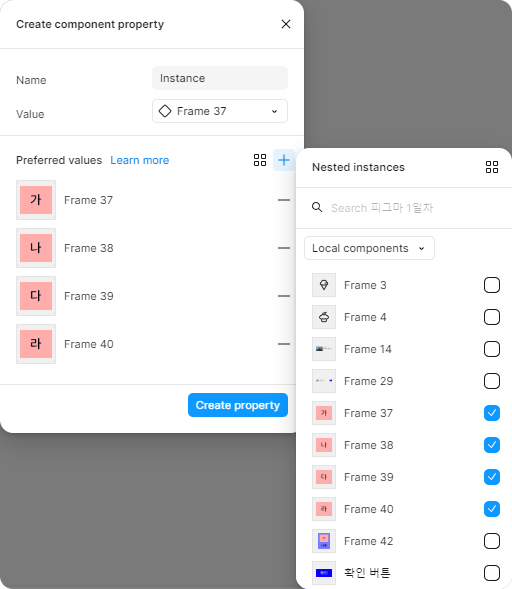
○ Instance swap
- 여러 컴포넌트들을 등록해 놓고
새로운 화면을 작성할때 이전에 등록한 하나의 컴포넌트에 대해서
인스턴스화 하여 같이 작성하여 손쉽게 여러 컴포넌트들을 사용
- 여러 컴포넌트 제작

- 새로운 화면 구성 구성시 인스턴스 컴포넌트 작성

- 화면에서 인스턴스 스웹 클릭 이름 입력

- Value값 입력시 기본 컴포넌트 선택

- +눌러서 변경이 쉽게 인스턴스들을 등록

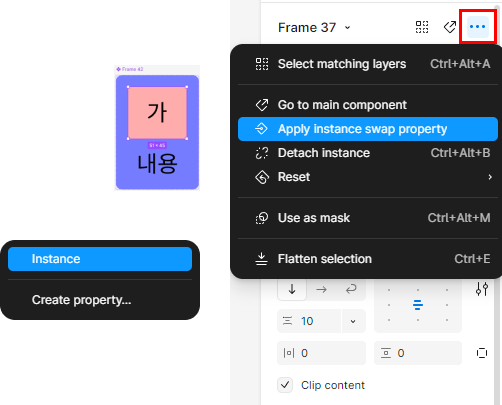
- 메인이 되는 컴포넌트 화면에서
내부 인스턴스 컴포넌트를 선택하고
Apply instance swap property 선택

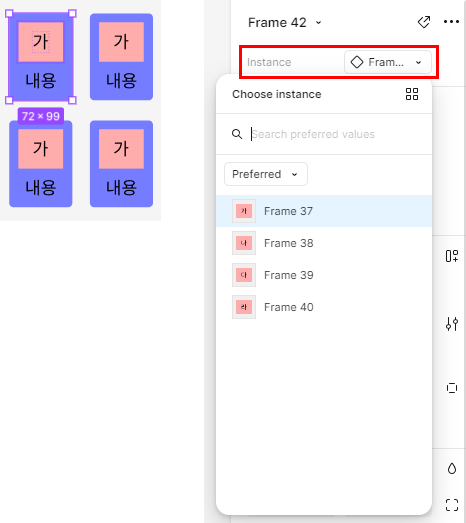
- 화면구성한 컴포넌트의 인스턴스를 클릭하여
Instance메뉴에서 어떠한 컨포넌트를 사용할지 지정

■ 변수 Variables
일관된 디자인을 위해 사용하는 값을 저장 및 변경할 수 있는 기능
변수 : 변할 수 있는 수 (값)으로
특정 값에 이름을 붙여놓고 이름으로서 값을 불러올 수 있다.
장점 : 디자인 요소들을 쉽게 변경하고 일관성을 넣어 줄 수 있다.

○ 변수의 사용가능 타입

- Color : Fill, Stroke, Effects
- Number : Width & Height, Padding, Margin, Gap, Corner Radius, Stroke
- String : Text
- Boolean : True or False
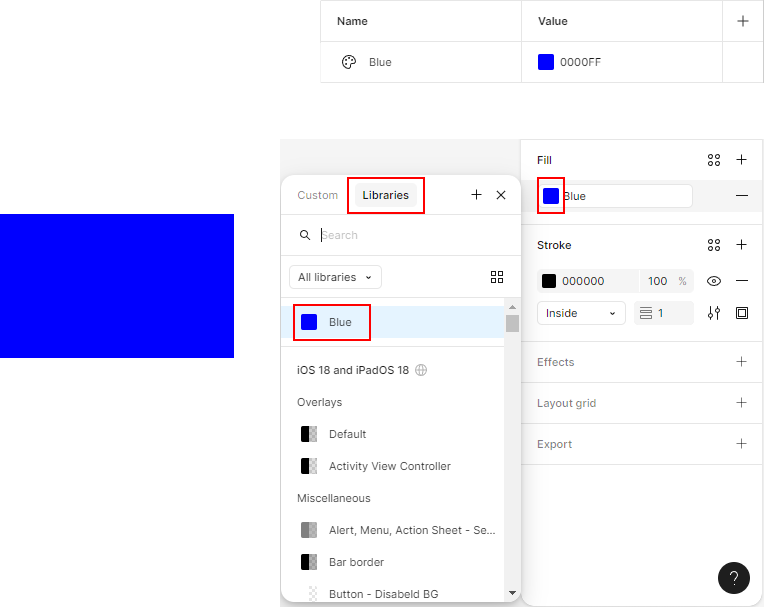
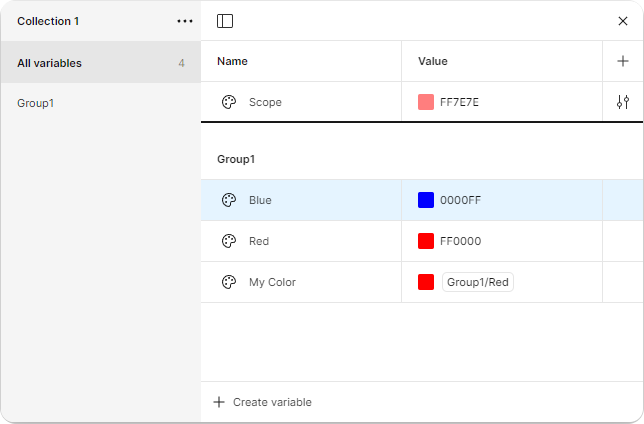
○ Color
색을 저장할수 있고 Hex 값, 변수 이름등을 넣어 줄 수 있다.
- collection 만들기
여러 변수의 묶음으로 관리 할 수 있다.
이름도 지정 가능

- 변수 만들고 값 넣어주기
Name은 변수의 이름을 지정하고 Value에 값을 지정함


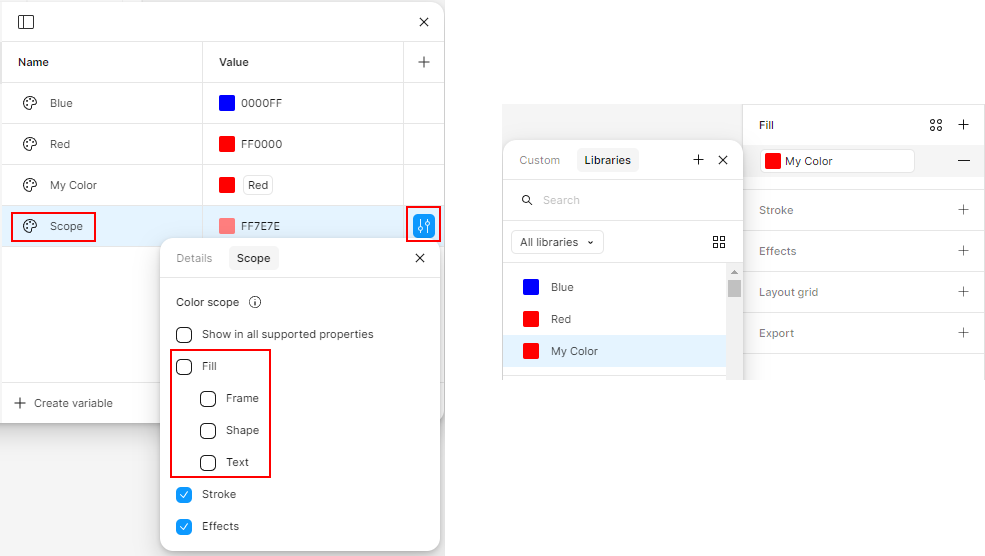
- 요소에 색 넣어 주기
색에서 Libraries에 넣어준 색이 있음

- 변수의 값 변경
변수의 값을 변경하면 동일한 변수명으로 지정된 요소의 색을 변경한다.

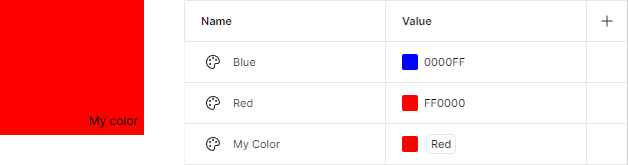
- 변수의 값을 변수로 지정 가능

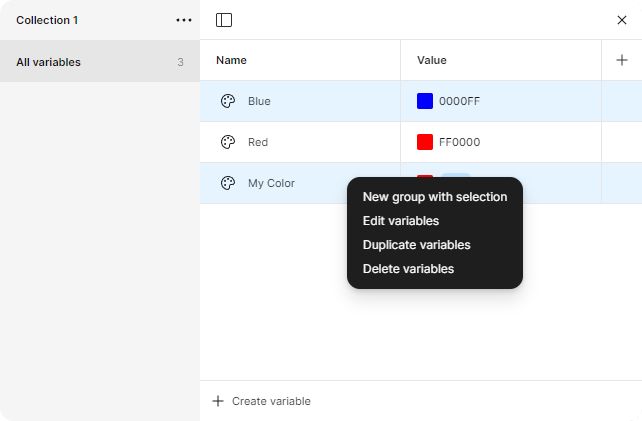
- 옵션

- New Group
변수를 그루핑 해준다.
그룹 이동은 클릭 드래그

- Edit Variables
변수 편집 , Scope 기능을 사용하여 특정한 곳에서면 사용 가능하도록 체크 해 줄수 있다.

- Duplicate Variables
동일한 색을 복제 해준다
- Delete Variables
변수를 삭제한다.
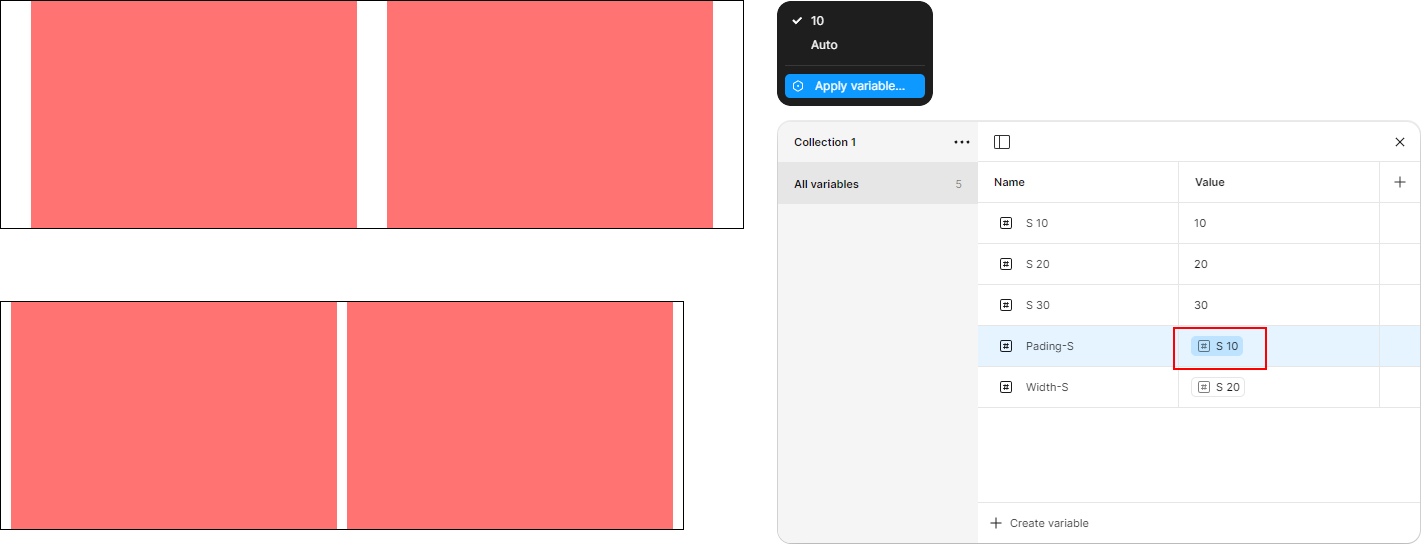
○ Number
많이 사용하는 수치값을 하나의 변수로 지정하고
변수값을 변경하면 연동되서 모두 변경됨

○ String
문자를 변수로 저장해 두고 변수 내용을 수정 하면 한번에 수정이 가능

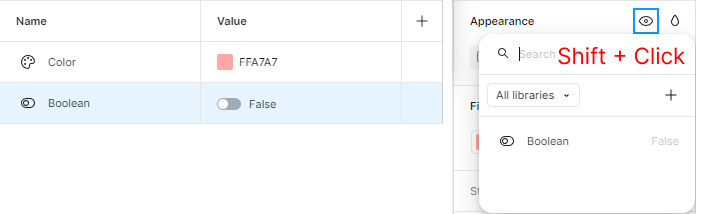
○ Boolean
Boolean이 False면 안보이고 True면 보이게함
Apperance 눈에서 Shift 클릭

■ UX/UI 8일차 12-09
■ 프로토타입 Prototype
디자인 요소와 화면 간의 상호작용을 시뮬레이션하고
시각화 하는 기능을 제공 디자인의 동작을 검토하는 형태
○ Prototype 기본
- page별로 Prototype을 지정하고 사용할 수 있다.
기본 Settings을 해주면 그대로 화면 조절 가능

- No device는 기본 Frame 크기로 보여 준다.

○ Interaction (상호작용)

○ Triger
상호작용을 하기 위한 사용자의 행동을 정의함

- On click
마우스로 클릭하거나 손가락으로 터치 했을때 실행
- On Drag
오브젝트를 드래그할 때 실행
- While hovering
마우스 커서가 있을때 실행 (빠지면 액션 취소)
- While pressing
길게 누르거나 터치 하는 동안 실행
- Mouse enter
마우스 커서가 들어가는 순간 실행(마우스가 없어도 액션이 취소 안됨)
- Mouse leave
마우스 커서가 사라지면 실행
나머지는 유사
- After delay
일정시간이 지나면 자동 실행
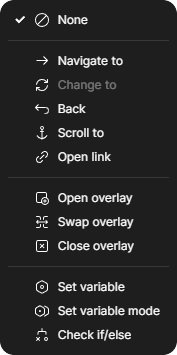
○ Action
상호작용 하는 방식을 지정

- Navigate to
대상으로 지정한 프레임으로 이동
- Back
이전 프레임으로 이동
- Scroll to
지정된 오브젝트로 스크롤로 이동
- Open link
외부 Url연결
- Open overlay
프레임 위로 띄우기
- Swap overlay
열려 있는 오버레이를 다른 오버레이와 교체
- Close overlay
오버레이를 닫음
○ Destination
상호작용이 끝나는 지점
○ Animation
상호작용이 실행되는 움직임을 설정

- instance
상호작용이 즉시 실행
- Dissolve
서로 교차되며 서서히 전환
- Smart animate
같은 이름을 가지고 있는 오브젝트 속성 변경내용인식
움직임을 선형으로 표현
- Move
기존 프레임 위로 밀어 넣거나 밀어냄 (기존 프레임은 고정)
- Push
새로운 프레임이 기존 프레임을 밀어내며 전환
- Slide
기존 프레임 위로 밀어 넣거나 밀어냄 (기존 프레임을 서서히 이동)
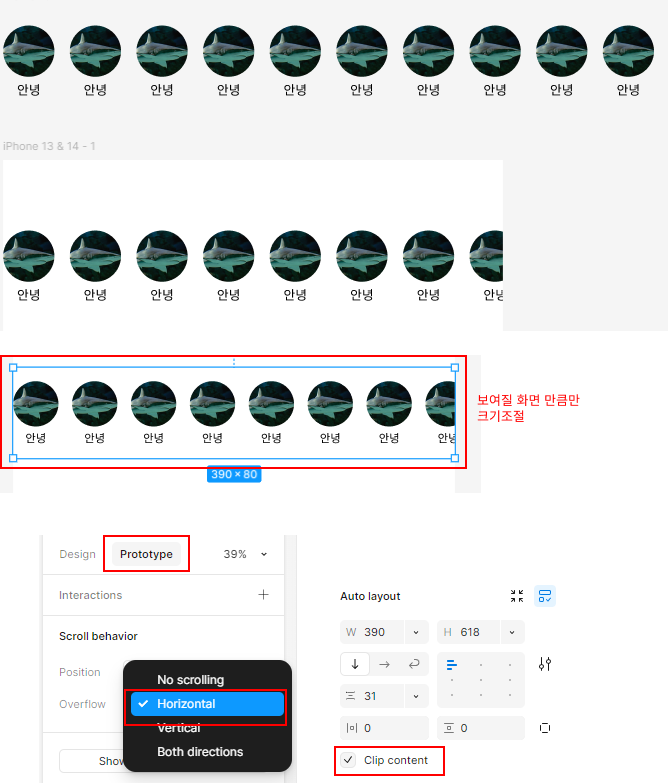
○ Scroll
- 보여지는 화면을 구성하는 것으로
화면을 넘어서는 프레임을 만들고
프레임을 감싸는 프레임에 보여질 화면 만큼 크기조절
Clip contents를 체크하여 내부가 보이지 않게 조절
Prototype에서 Scroll 조절


'Web 수업자료 > Web 정규' 카테고리의 다른 글
| Web 3 24-12 (19시) (0) | 2024.12.10 |
|---|---|
| Web 3 24-12 (1) | 2024.12.10 |
| Web 1,2 24-10 (11) | 2024.11.11 |
| Web 1,2 저녁 24-10 (0) | 2024.11.08 |
| 웹디자인 기능사 (0) | 2024.10.15 |