
■ 자바스크립트(Javascript)란?
○ 정의
JavaScript는 웹 페이지에서 복잡한 기능을 구현할 수 있는 스크립팅 또는 프로그래밍 언어임
웹 페이지가 단순히 정적인 정보를 표시하는 것 이상으로
시의적절한 콘텐츠 업데이트, 대화형 지도, 애니메이션 2D/3D 그래픽, 스크롤링 비디오 주크박스 등을
표시할 때마다 JavaScript가 관련되어 있음.
○ HTML, CSS, Javascript 차이
- HTML : 문단, 제목, 데이터 표를 정의 페이지에 이미지, 영상을 삽입하는 등 콘텐츠를 정의
- CSS : 배경색 및 콘텐츠에 스타일을 적용하는 데 사용하는 언어
- Javascript : 동적으로 변경되는 콘텐츠를 만들고 멀티미디어를 제어하며
이미지에 애니메이션을 적용하는 등 모든 작업을 수행할 수 있는 언어
웹 사이트의 동작이나 상호작용을 정의 하는 언어
- HTML, CSS로 페이지 구성 및 배치를 하고 나서
Javascript로 페이지가 가진 기능 실행 및 동작활동을 실행함
언제부터 실행해야 할지 시점을 맞춰 주는 것이 중요
■ Javascript 환경구축
○ 환경구축 방법
1. HTML 내부에 작성하기
기본적으로 body아래에 작성해 주는것이 좋다.
이유 HTML의 태그와 CSS의 스타일이 모두 적용된 후 실행하기 때문이며
그래서 body내부에 태그 아래 쪽에 작성함
<body>
<!-- Contents 작성 -->
<script>
// Javascript 작성하는 부분
</script>
</body>
2. 자바스크립트 파일을 만들고 작성코드를 문서에 연결하기
.js로 확장자명으로 파일을 만들어서 작성한다.
<body>
<script src="script.js"></script>
</body>
■ 객체(Object)
○ 정의
특정 실체를 객관화 하여 인식하거나 이해하는 대상
세상에 실제로 존재하는 것을 실체로 칭한다면
나(주체)가 다른 실체를 바라볼때, 그 실체가 객체라고 함.
컴퓨터 과학에서는 메모리(실제 저장공간)에 할당 된 것으로 프로그램에서
사용되는 데이터 또는 식별자에 의해 참조되는 공간을 의미
자바스크립트에서의 객체
값 또는 기능을 가지고 있는 데이터로 웹브라우저도 소프트웨어 세계에 존재하는 사물로 객체이다.
웹브라우저 객체 의 대표 (Window) : 웹브라우저에 접근할 수 있음
○ 객체 사용법
- 객체이름 및 실제 객체뒤에 점을 찍어 주면 내부에 접근 할 수 있다.
- 객체.데이터 : 객체가 가지고 있는 숫자 문자등 다양한 데이터를 사용
- 객체.기능() : 객체가 가지고 있는 다양한 기능을 수행
○ 주석
- 주석 내용은 컴파일 하지 않고 사용자에게는 보여지는 것
// 한줄 주석
/*
여러줄
주석
*/
○ 기본사용
- window객체에서 alert() (경고창 기능을 사용하겠다)
window.alert()
- alert기능 내 ()에 작성되어진 것은 내부에 있는 것을 경고창에 넣어 주어 사용하겠다는 의미임
문자는 " " 큰따옴표 및 ' ' 작은 따옴표로 작성 +는 문자를 연결
window.alert("안녕"+'하세요')
- 여러개를 작성해줄때 기본 ;(세미콜론은 한줄 종료를 의미)
window.alert("안녕");
window.alert("웹페이지");
window.alert("기본");
- 주석처리
window.alert("안녕");
// window.alert("웹페이지");
window.alert("기본");
- 여러줄 주석
window.alert("안녕");
/*
window.alert("웹페이지");
window.alert("기본");
*/
■ Javascript 코드 작성시 규칙
○ 대문자와 소문자를 잘 구분 해서 작성
○ 구문의 끝에는 세미콜론(;) 입력해 끝을 알림
○ 한줄에는 1개의 구문을 작성하는것이 기본
■ 콘솔(console)
콘솔은 브라우저의 디버깅(debugging) 콘솔을 의미,
브라우저 안에 내장된 브라우저의 하위 객체로 브라우저 객체를 통해 접근
디버그(debug) : 컴퓨터 프로그램 개발 단계 중 시스템의
논리적 오류나 비정상적 연산(버그)를 찾아내고 수정하는 작업과정
디버깅 콘솔
개발자 도구를 열면 메뉴 중 콘솔항목이 있는데 이 화면이 디버깅 콘솔
자바스크립트 코드를 테스트(점검) 할 수 있다.
기본적으로 window 의 하위 객체 이지만 편의를 위해 생략해도 문제 없음
window.console.log(11);
console.log(100);
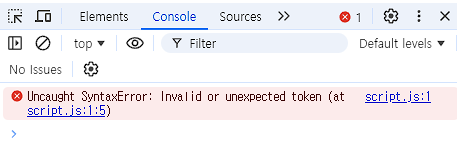
- 세미콜론이 없을때
window.console.log(11) console.log(100) //에러 문법적인 문제
window.console.log(11); console.log(100);
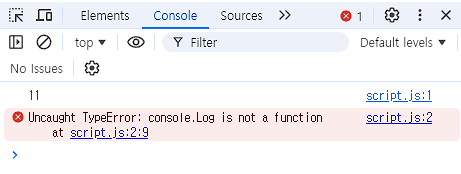
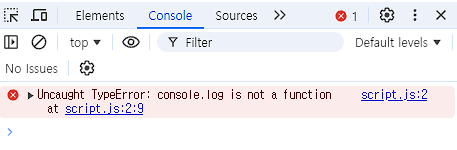
- 대소문자 잘못 사용시
console.log(11);
console.Log(100);
- clear
내 이전 콘솔의 내용을 지운다.
console.log("안녕");
console.clear();
console.log("기본");
console.log("이상");
■ 변수(Variable)
○ 변수(variable)
값에 상직적인 이름으로 변수명은 식별자(identifiers)라 불린다.
데이터에 붙이는 이름으로 변수를 이용하면 이름표를
붙여 둔 데이터를 기억해두었다가 필요할 때마다 재사용 할 수 있다.
○ 변수의 선언
변수를 만들어 주는 작업을 선언이라고 하며, 만들어진 변수에 첫 데이터를 지정하는 것을
변수의 초기화라 부른다. 동시 진행할 수 있고 따로 진행 가능
let 변수이름; // 변수 선언
변수이름 = 데이터; // 변수 초기화
let 변수이름 = 데이터; // 변수의 선언 및 초기화
let va1 = "안녕 ";
let va2;
va2 = "하세요";
console.log(va1+va2);
○ 변수의 이름 규칙
- 변수명에는 문자와 숫자 기호 $, _ 만이 포ㅓ함
- 변수명 첫번째에 숫자가 올수 없음
- 이미 다른 의미를 가지고 있는 단어(키워드)는 사용할 수 없다.
let console = "1";
console.log(console);
let 1va = "1";
let $va = "1";
console.log($va);
○ 변수의 변화
변수는 데이터를 기억하기 위해 사용, 변수는 한번에 하나의 데이터만 기억
기억하고 있는 값을 바꿔 사용 가능
let va1 = "안녕";
va1 = "웹수업";
console.log(va1);
va1 = "기본"
console.log(va1);

○ 변수의 선언 방식
- var : 변수를 선언 추가로 동시에 값을 초기화
- let : 블록 스코프 지역 변수 선언, 추가로 동시에 값을 초기화
- const : 블록 스코프 읽기 전용 상수를 선언
- var 와 let 의 차이로는 동일명으로 선언이 가능하다.
var a = 1;
var a = 2; // 동일명으로 선언가능
console.log(a);
let b = 1;
let b = 2; // 동일명 선언불가
console.log(b);
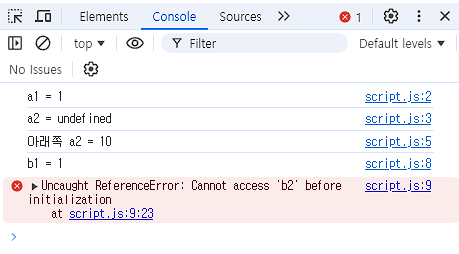
- var는 어디서나 선언해도 읽어 들일 수 있다.
var a1 = 1;
console.log("a1 = " + a1);
console.log("a2 = " + a2);
var a2 = 10;
console.log("아래쪽 a2 = " + a2);
let b1 = 1;
console.log("b1 = " + b1);
console.log("b2 = " + b2);
let b2 = 10;
- const
상수란 수식에서 변하지 않는 값을 뜻함
단 하나의 데이터만을 위해 사용하는 이름표 값의 변경이 불가능
상수는 선언과 동시에 초기화 해주어야 함. 그렇지 않으면 지정 불가
- 상수 선언 및 초기화
const con = '변하지 않음';
console.log(con);
- 값을 변경 불가
const con = '변하지 않음';
con = 20;
console.log(con);
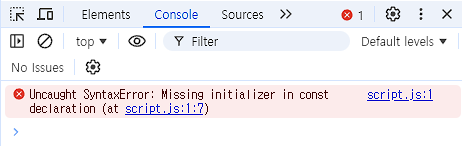
- 선언하자 마자 초기화 하지 않아도 불가
const con;
con = 20;
console.log(con);
○ 변수에 저장 시킬수 있는 자료
자바스크립트로 표현 할 수 있는 모든 데이터를 기억할 수 있다.
간단한 자료로는 숫자와 문자열이 있음
- 숫자 저장 및 콘솔
let num1 = 10;
let num2 = 0;
let num3 = -30;
console.log(num1+num3);
- 실수 저장 및 콘솔
let num1 = 3.141592;
let num2 = -1.125;
console.log(num1+num2);
- 문자열 저장
" " 큰따옴표 및 ' ' 작은 따옴표로 감싸야 한다.
let str1 = "안녕 123";
let str2 = "2#$%^";
console.log(str1+str2);
- 변수내 타 변수 값 및 계산식 입력
let a = 10;
let b = 2;
let c = a+b;
let d = c;
console.log(c);
console.log(d);
○ Prompt
입력을 받을 수 있도록 해주는 메서드
prompt("입력창에 나올 메시지")
prompt()의 값은 입력한 값으로 반환되어 콘솔을 거쳐서 화면에 나옴
console.log(prompt("입력 >> "));
- 입력내용 변수 처리 및 결과값 반환
let input_data = "여기에 10을 입력하세요";
let result = prompt(input_data);
console.log("결과 = " + result);
■ 데이터 구조 및 형 / 연산
○ 원시형 데이터
- Boolean : true, false
- null : 비어있음
- nudefined : 값이 정의 되어 있지 않음
- Numver : 정수 형 또는 실수형
- String : 문자열
- 문자열은 더하면 이어주고 숫자형태는 더하기가 된다.
let a1 = 10;
console.log(a1 + 20);
let a2 = "10";
console.log(a2 + 20);
- 다른 사칙연산으로 변경하면 문자는 숫자화 된다.
let a1 = 10;
console.log(a1 - 20);
let a2 = "10";
console.log(a2 - 20);
console.log(a2 / 20);
console.log(a2 * 20);
- 문자열과 숫자를 더하면 문자열이 된다.
숫자를 먼저더해주려면()괄호를 작성해주면됨
let a1 = "안녕";
let a2 = 10;
console.log(a1+a2+20);
console.log(a2+20+a1);
console.log(a1+(a2+20));
○ 데이터 형 변환
- paseInt() : 정수 변환
- paseFloat() : 실수 변환
console.log(parseInt("10",2)); //2진수
console.log(parseInt("10",10)); //10진수
console.log(parseInt("10",8)); //8진수
console.log(parseInt("f",16)); //16진수
console.log(parseInt("10"));
- 실수 변환
console.log(parseInt("3.14"));
console.log(parseFloat("3.14"));
console.log(parseInt(10/3));
console.log(10/3);
○ 데이터 비교
- 비교 == 같은지 다른 지 boolean으로 나옴
let a1 = "안녕"=="안녕"; //비교 true
let a3 = "1" == 1; //문자를 숫자로 변환 true
let a2 = "" == 0; //비어 있는 것은 0 true
let a4 = "1" === 1; //=== 타입도 확인 false
let a5 = parseInt("1") === 1; //타입변환 paseInt 정수로 변경 true
console.log(a1);
console.log(a2);
console.log(a3);
console.log(a4);
console.log(a5);

○ 참조형 타입
- 함수, 객체, 배열등이 있다.
- 객체(Object) : 변수와 메서드를 한 곳에 모아주는 것
- 배열(Array) : 여러 개의 데이터 원소로 가진 데이터 집합
- 함수(Function) : 실행할 구문을 미리 정의 하고 사용하는 실행부
let obj = new Object(); //객체
let arr = new Array(); //배열
function sum(a,b){ //함수
let s = a+b;
}
○ 산술 연산자
console.log(10+3); //더하기
console.log(10-3); //빼기
console.log(10*3); //곱하기
console.log(10/3); //나누기
console.log(10%3); //나머지
○ 증감 연산자
변수의 값을 1씩 증가시키거나 1씩 감소 시키는 연산자
증가시키거나 감소시키기 때문에 증감연산자라고 한다.
| 연산자 | 설명 |
| ++x | 먼저 1 증가 (전위연산자) |
| x++ | 나중에 1 증가 (후위연산자) |
| --x | 먼저 1 감소 (전위연산자) |
| x-- | 나중에 1 감소 (후위연산자) |
let i = 1;
console.log(++i); // 2 미리 증가시킴 (전위)
console.log(i++); // 2 나중에 증가시킴 (후위)
console.log(i); // 3
console.log(--i); // 2 미리 감소시킴
console.log(i--); // 2 나중에 감소 시킴
console.log(i); // 1
○ 복합 대입 연산자
변수의 값에 사칙연산을 시켜 바로 변경해 줄수 있다.
| 연산자 | 설명 |
| x+=10 | x변수의 값에 10을 더한 값을 x에 대입해준다. |
| x-=10 | x변수의 값에 10을 뺀 값을 x에 대입해준다. |
| x*=10 | x변수의 값에 10을 곱한 값을 x에 대입해준다. |
| x/=10 | x변수의 값에 10을 나눈 값을 x에 대입해준다. |
| x%=10 | x변수의 값에 10을 나누어 나머지 값을 x에 대입해준다. |
let i = 1;
i+=10;
console.log(i); // 11
i=i+10;
console.log(i); // 21
i%=10;
console.log(i); // 1
■ 조건문
○ 조건문의 기본
프로그램의 순차적인 흐름을 제어 할때 사용하는 실행문을 제어문이라고 한다.
조건문이란 프로그램 내에서 주어진 표현식의 결과에 따라 별도의 명령을 수행하도록 제어
참일때 실행 및 거짓일때 실행하는 것들에 대해서 지정해 준다.
○ 비교 연산자
| 연산자 | 설명 |
| x > y | x가 y보다 크면 true 아니면 false |
| x >= y | x가 y보다 크거나 같으면 true 아니면 false |
| x < y | x가 y보다 작으면 true 아니면 false |
| x <= y | x가 y보다 작거나 같으면 true 아니면 false |
| x == y | x와 y가 같으면 true 다르면 false |
| x != y | x와 y가 다르면 true 같으면 false |
| x === y | x와 y가 같으면서 타입이 같으면 true 다르면 false |
| x !== y | x와 y가 다르거나 타입이 다르면 true 같으면 false |
○ IF문
- if문법 사용법
if(표현식, 조건){
표현식의 결과가 참일때 실행하고자 하는 실행문;
}
- 사용예시
let x = 10, y = 20;
if (x == y) {
document.write("x와 y는 같습니다.");
}
if (x < y) {
document.write("x가 y보다 작습니다.");
}
if (x > y) // 실행될 실행문이 한 줄뿐이라면 중괄호({})를 생략할 수 있음.
document.write("x가 y보다 큽니다.");
- if, else문법 사용
if(표현식, 조건){
표현식의 결과가 참일때 실행하고자 하는 실행문;
}
//다른 실행문을 넣으면 else가 if를 인지 하지 못함;
else{ //조건을 넣어 주지 않는다.
//else는 if가 없으면 사용할 수 없다.
표현식의 결과가 거짓일때 실행하고자 하는 실행문;
}
- if, else, else if 문법 사용
if(표현식1, 조건){
표현식의 결과가 참일때 실행하고자 하는 실행문;
}
//다른 실행문을 넣으면 else if가 if를 인지 하지 못함;
else if(표현식2){//몇번이든 다시 사용가능
//else if는 if가 없으면 사용할 수 없다.
표현식1의 결과가 거짓이면서 표현식 2가 참일때 실행하고자 하는 실행문;
}
else if(표현식3){
표현식1,2의 결과가 거짓이면서 표현식 3이 참일때 실행하고자 하는 실행문;
}
else{
표현식1,2,3 결과가 거짓일때 실행하고자 하는 실행문;
}
- 사용예시
let x = 10, y = 20;
if (x == y) {
document.write("x와 y는 같습니다.");
} else if (x < y) {
document.write("x가 y보다 작습니다.");
} else { // x > y인 경우
document.write("x가 y보다 큽니다.");
}
- 삼항연산자
간단히 표현할수 있도록 한 내용
표현식 ? 반환값1 : 반환값2let x = 3, y = 5;
let result = (x > y) ? x : y // x가 더 크면 x를, 그렇지 않으면 y를 반환함.
document.write("둘 중에 더 큰 수는 " + result + "입니다.");
- 중첩 조건문
조건문을 중첩하여 여러 조건에 따라 다양하게 적용할 수 있다.
if(표현식1){
if(표현식2){
표현식1이 맞고 표현식 2가 맞을때 실행하는 실행문;
}
else{
표현식1이 맞고 표현식 2가 아닐때 실행하는 실행문;
}
표현식1이 맞으면 실행하는 실행문; //표현식2와 상관없이 무조건 실행
}
else{
//여기에 if를 넣을 수도 있다.
표현식1이 아닐때 실행하는 실행문;
}let x = 10, y = 20;
if (x != y) {
if(x>y){
document.write("x가 y보다 크다.");
} else{
document.write("x가 y보다 작다.");
}
} else {
document.write("x와 y는 같습니다.");
}
○ Switch문
표현식, 또는 조건에 따라 다른 명령을 수행하는 if문과 다르게
조건 값이 무엇일때 다른 명령을 수행할지를 결정해 준다.
- 문법
switch (조건 값) {
case 값1:
조건 값이 값1일 때 실행하고자 하는 실행문;
break; //사용을 하지 않으면 값1이 맞으면 밑에 까지 같이 실행됨
case 값2:
조건 값이 값2일 때 실행하고자 하는 실행문;
break;
default:
조건 값이 어떠한 case 절에도 해당하지 않을 때 실행하고자 하는 실행문;
break;
}
- 사용예시
let x = 10;
switch (typeof x) {
case "number":
document.write("변수 x의 타입은 숫자입니다.");
break;
case "string":
document.write("변수 x의 타입은 문자열입니다.");
break;
case "object":
document.write("변수 x의 타입은 객체입니다.");
break;
default:
document.write("변수 x의 타입을 잘 모르겠네요...");
break;
}
- 기타 사용
let day = new Date().getDay(); // 오늘의 요일을 반환함. (일요일: 0 ~ 토요일: 6)
switch (day) {
case 1: // 월요일인 경우
case 2: // 화요일인 경우
case 3: // 수요일인 경우
case 4: // 목요일인 경우
default: // 0부터 6까지의 값이 아닌 경우
document.write("아직도 주말은 멀었네요... 힘내자구요!!");
break;
case 5: // 금요일인 경우
document.write("오늘은 불금이네요!!");
break;
case 6: // 토요일인 경우
case 0: // 일요일인 경우
document.write("즐거운 주말에도 열심히 공부하는 당신~ 최고에요!!");
break;
}
■ 반복문
반복문이란 프로그램 내에서 똑같은 명령을 일정 횟수만큼 반복하여 수행하도록 제어하는 실행문
프로그램이 처리하는 대부분의 코드는 반복적인 형태가 많으므로, 가장 많이 사용되는 실행문 중 하나
○ while 문
while 문은 특정 조건을 만족할 때까지 계속해서 주어진 실행문을 반복 실행
- 문법
while (표현식) {
표현식의 결과가 참인 동안 반복적으로 실행하고자 하는 실행문;
}
- 사용예시
let i = 1;
while (i < 5) { // 변수 i가 5보다 작을 때만 while 문을 반복함.
document.write(i + "<br>");
i++; // 반복할 때마다 변수 i를 1씩 증가시켜 변수 i가 10보다 커지면 반복문을 종료함.
}
- do/while문
while 문은 루프에 진입하기 전에 먼저 표현식부터 검사하지만
do / while 문은 먼저 루프를 한 번 실행한 후에 표현식을 검사한다.
결과와 상관없이 무조건 한번은 루프를 실행함
- 문법
do {
표현식의 결과가 참인 동안 반복적으로 실행하고자 하는 실행문;
} while (표현식);
- 사용예시
let i = 1;
do { // 변수 i의 초깃값은 1이기 때문에 이 do / while 문은 단 한 번만 실행됨.
document.write("i : " + (i++) + "<br>");
} while (i > 3);
//i의 값은 2임
○ for문
for 문은 while 문과는 달리 자체적으로 초기식, 표현식, 증감식을 모두 포함하고 있는 반복문
- 문법
for (초기식; 표현식; 증감식) {
표현식의 결과가 참인 동안 반복적으로 실행하고자 하는 실행문;
}
- 사용예시
for (let i = 1; i < 10; i++) {
document.write(i + "<br>");
}
- for in
연속되어진 객체를 넣어주면 인덱스 번호로 개수 만큼 반복한다.
for (변수 in 객체) {
객체의 모든 열거할 수 있는 프로퍼티의 개수만큼 반복적으로 실행하고자 하는 실행문;
}let arr= [10,20,30];
for(let i in arr){
document.write("i : " + i + " arr[i] : "+arr[i] + "<br>");
}
// 결과
i : 0 arr[i] : 10
i : 1 arr[i] : 20
i : 2 arr[i] : 30
- for of
연속되어진 객체를 넣어주면 값이 나오고 개수 만큼 반복한다.
for (변수 of 객체) {
객체의 모든 열거할 수 있는 프로퍼티의 개수만큼 반복적으로 실행하고자 하는 실행문;
}let arr= [10,20,30];
for(let i of arr){
document.write("i : " + i + "<br>");
}
//결과
i : 10
i : 20
i : 30
○ 기타 제어문
- continue
만나게 되면 나머지 부분을 건너뛰고 다음을 실행 한다.
let Num = 3;
for (let i = 1; i <= 10; i++) {
if (i % Num == 0){
continue;
} // Num의 배수는 출력하지 않음.
document.write(i + " ");
}
// 결과
1 2 4 5 7 8 10
- break
만나게 되면 멈춘다.
let Num = 3;
for (let i = 1; i <= 10; i++) {
if (i % Num == 0){
break;
} // Num의 배수이면 멈춤.
document.write(i + " ");
}
//결과
1 2
■ 배열
○ 배열이란?
배열(array)는 이름과 인덱스로 참조되는 정렬된 값의 집합
배열을 구성하는 각각의 값을 배열요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를
인덱스(index)라고 한다.
- 자바스크립트 배열의 특징
배열 요소의 타입이 고정되어 있지 않다. 같은 배열에 다른 타입이 들어갈 수 있다.
배열은 array 객체로 다뤄진다.
○ 배열 생성
let arr1 = [1,"안녕",true]; // 배열 리터럴 이용
let arr2 = Array(10,20,"js","html"); //Array 객체의 생성자 이용
let arr3 = new Array(10,20,"js","html"); //new 연산자 이용 객체 생성
console.log(arr1);
document.write(arr1+"<br>");
document.write(arr2+"<br>");
document.write(arr3+"<br>");
○ 배열 참조
배열의 각 요소를 참조 하고 싶을 때는 [] 연산자를 사용한다.
자바스크립트에서 배열 요소의 개수를 배열의 길이라고 한다.
length에 자동으로 갱신되며 인덱스는 언제나 0에서 부터 시작함
let arr1 = [1,"안녕",true];
console.log(arr1[1]); //1번 인덱스 접근
arr1[3] = 100; //3번 인덱스 추가
arr1[4] = 20;
console.log(arr1);
- 배열의 개수 알아내기
let arr = [10,20,100,200];
console.log(arr.length); // 4
- 배열 추가
let arr = [];
arr.push(추가할 요소); // push() 메소드를 이용하는 방법
arr[arr.length] = 추가할 요소; // length 프로퍼티를 이용하는 방법
arr[특정인덱스] = 추가할 요소; // 특정 인덱스를 지정하여 추가하는 방법
- 반복문을 이용한 배열 추가
let arr = [];
for(let i = 0; i<10; i++){
arr[arr.length] = i;
}
console.log(arr);
○ 여러 배열 기능
- Join 배열안에 있는 내용을 합쳐준다.
let arr = [10,20,100,200];
let arrj = arr.join("-");
console.log(arrj);
console.log(typeof(arr));
console.log(typeof(arrj));
- reverse 반대로 돌려준다.
let arr = [10,20,100,200];
arr.reverse();
console.log(arr);
- sort 정렬
let arr = [5,2,10,22,1];
arr.sort();
console.log(arr);
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
arr.reverse();
console.log(arr);
- push 마지막 추가, pop 마지막 삭제
let arr = [1,10,22,30];
arr.push(100);
arr.push(200);
console.log(arr);
console.log(arr.pop());
console.log(arr);
○ 다차원 배열
배열 요소가 또 다른 배열인 배열을 의미
let arr = new Array(3);
arr[0] = new Array(2);
arr[1] = new Array(3);
arr[2] = new Array(4);
arr[1][0] = 10;
console.log(arr);
■ 함수
○ 함수란?
하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미
함수는 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있다.
○ 함수의 정의
함수는 function키워드로 시작하며, 이름, 매개변수(parameter), 실행문으로 구성되어 있다.
function 함수이름(매개변수1, 매개변수2,...) {
함수가 호출되었을 때 실행하고자 하는 실행문;
}
- 반환
함수에서 실행한 결과를 전달 받던지 특정한 형태를 전달 받을 수 있다.
function add(x,y){
return x+y;
}
console.log(add(10,20)); //30
- 배열을 반환하는 함수 만들기
function arrcr(x){
let arr = new Array(x);
for(let i=0; i<x; i++){
arr[i] = i;
}
return arr;
}
let a = arrcr(10);
console.log(a);
- 전역변수, 지역변수
전역변수 : 전체 지역에서 사용할 수 있다.
지역변수 : 블럭내부에서만 사용가능 하다.
let sum = 10;
function s(x,y){
let sum = x+y;
return sum;
}
console.log(s(5,10)); // 15
console.log(sum); // 10let sum = 10; // 전역변수
function s(x,y){
sum +=x; // 전역변수에 저장 sum에 x를 더해줘라
return x+y;
}
console.log(s(1,2)); //3
console.log(sum); //11
console.log(s(2,3)); //5
console.log(sum); //13
- 호이스팅 Hoisting
console.log(s(1,5)); //6
function s(x,y){ //함수는 밑에 있어서 호이스팅 되어 사용할 수 있다.
let sum =x+y;
return sum;
}
■ 객체(Object)
○ 객체(Object)
객체는 프로그래밍에서 데이터를 구조화하고 속성과 메서드를 포함할 수 있는 독립된 데이터 구조임
속성이란 키와 값을 가지고 있다. 변수의 값과 유사하며, 메서드는 함수 기능을 의미함
객체는 기본적으로 상태(프로퍼티-속성) 행동(메서드)을 갖는 논리적 개체를 모델링하며
객체 지향 프로그래밍의 핵심개념임
객체는 key: value 형식으로 데이터가 저장되며,
속성에 접근하거나 메서드를 호출해 객체의 상태를 일거나 변경할 수 있다.
이로서 유연하고 동적인 프로그래밍 환경을 가능하게 한다.
객체는 원시 데이터(Number, String, Boolean등)과 달리 복잡한 데이터 구조를 나타내고
프로토타입 기반 상속을 통해 다른 객체로부터 속성과 메서드를 상속할 수 있다.
이로서 재사용성과 확장성을 높여 코드의 효율성을 크게 향상시킨다.
- Object 예시
let person = {
name: "John",
age: 30,
greet: function() {
console.log("Hello, " + this.name);
}
};
person.greet(); // "Hello, John"
○ 객체 리터럴
객체 리터럴은 중괄호 { } 를 사용하여 직접 객체를 정의 하는 방법임
간단한 객체를 생성할때 매우 유용함
- 예시
let car = {
brand: "Toyota",
model: "Camry",
year: 2021,
start: function() {
console.log("The car has started.");
},
stop: function() {
console.log("The car has stopped.");
}
};
console.log(car.brand); // "Toyota"
car.start(); // "The car has started."
car라는 객체가 정의되어 brand, model, year라는 프로퍼티를 가진다.
객체 리터럴은 JavaScript에서 객체를 생성하는 가장 기본적인 방법임
- 사용되어지는 언어
1. 중괄호 { } 객체의 속성과 메서드를 정의함
2. 키(Key) 값(Value)쌍 : 객체는 여러개의 속성(프로퍼티)을 가질 수 있으며
각 속성은 키와 값의 쌍으로 이루어져 있음 year이 키 이고 2020이 값임
키는 속성의 이름으로 문자열로 표현되며, 다른형태도 가능
값은 키에 대응하는 값으로 어떤 데이터 타입도 될 수 있음
3. 메서드 : 함수도 리터럴 안에 가질수 있고 메서드라고 불린다.
메서드명 : function으로 만들어준다.
4. 쉼표(,) : 각 속성(프로퍼티)과 메서드는 쉼표로 구분됨
마지막 속성 뒤에는 쉼표가 없어도 된다.
- 객체 리터럴의 장점
1. 간결함 : 객체를 생성하는 가장 간단하고 직관적인 방법임.
2. 명확함 : 어떤 속성과 메서드가 포함되는지 한눈에 알 수 있다.
3. 구조화 : 여러 데이터를 한 곳에 모아서 구조적으로 표현가능
○ 계산된 속성이름 (Computed Property Names)
동적으로 속성 이름을 생성할 수 있는 기능이 추가되었음
객체를 생성할 때 속성 이름을 고정된 문자열이 아닌, 변수나 표현식으로 지정할 수 있음
let propName = "model";
let car = {
brand: "Toyota",
[propName]: "Camry", // propName이 "model"이므로, car 객체에 model: "Camry"가 추가됩니다.
};
console.log(car.model); // "Camry"
- 대괄호 표기법
계산된 속성 이름을 사용하려면, 속성 이름 자리에 대괄호 []를 사용하여 변수를 감쌈
대괄호 안에는 변수, 숫자, 함수 호출, 수학 연산 등 다양한 표현식이 들어갈 수 있다.
let dynamicKey = "age";
let person = {
name: "Alice",
[dynamicKey]: 25 // "age": 25
};
console.log(person.age); // 25
- 표현식 사용
대활호안에 복잡한 표현식을 사용 할 수 있음
let prefix = "user";
let id = 42;
let user = {
[prefix + id]: "John Doe" // "user42": "John Doe"
};
console.log(user.user42); // "John Doe"
- 함수나 메서드의 결과를 속성이름으로 사용
함수나 메서드의 결과물을 사용할 수 있다.
function generateKey(index) {
return `key${index}`;
}
let obj = {
[generateKey(1)]: "value1", // "key1": "value1"
[generateKey(2)]: "value2" // "key2": "value2"
};
console.log(obj.key1); // "value1"
console.log(obj.key2); // "value2"
- 탬플릿 리터럴
${}를 이용해 변수나 표현식을 문자열에 쉽게 삽입가능
// 일반적인 문자열 결합
let greeting = "Hello, " + name + "! You are " + age + " years old.";
// 템플릿 리터럴 사용
let greeting = `Hello, ${name}! You are ${age} years old.`;
- 객체 병합
function mergeObjects(key1, value1, key2, value2) {
return {
[key1]: value1,
[key2]: value2
};
}
let mergedObject = mergeObjects("name", "Alice", "age", 30);
console.log(mergedObject); // { name: "Alice", age: 30 }
○ this키워드
현재 실행 중인 함수가 속한 객체를 참조
let person = {
name: "John",
greet: function() {
console.log("Hello, " + this.name);
}
};
person.greet(); // "Hello, John"
- 생성자 함수에서 This는 새로 생성된 객체를 가리킨다.
function Person(name) {
this.name = name;
}
let person1 = new Person("Alice");
console.log(person1.name); // "Alice"
○ 프로퍼티 접근 및 수정
객체의 프로퍼티는 점 표기법 또는 대괄호 표기법을 사용하여 접근 및 수정이 가능
- 설명
console.log(car.brand); // "Toyota"
car.year = 2021;
console.log(car["year"]); // 2021car.brand는 car 객체의 brand 프로퍼티에 접근하고 car.year는 해당 프로퍼티의 값을 수정하는 예제임
점 표기법이 주로 사용되지만 대괄호 표기법은 프로퍼티 이름이 변수로 지정되거나 특수 문자일때 유용함
- 추가와 삭제
car.year = 2021; //추가
delete car.year; //삭제
○ JSON과 객체
JavaScript 객체는 JSON(JavaScript Object Notation) 형식으로 직렬화 될 수 있다.
JSON은 객체 데이터를 문자열로 표현하며, 주로 데이터 전송이나 저장을 위해 사용됨
- 사용예시
let person = {
name: "Alice",
age: 25
};
let jsonString = JSON.stringify(person);
console.log(jsonString); // '{"name":"Alice","age":25}'
let parsedPerson = JSON.parse(jsonString);
console.log(parsedPerson.name); // "Alice"
- 설명
JSON.stringify()는 객체를 JSON 문자열로 변환하고,
JSON.parse()는 JSON 문자열을 객체로 변환
JSON은 데이터의 직렬화와 전송을 위한 표준 형식으로 널리 사용
○ 객체의 내장 메서드
JavaScript 객체에는 다양한 내장 메서드가 있음
대표적인 메서드로는 Object.keys(), Object.values(), Object.entries()
등이 있으며, 각각 객체의 키, 값, 키-값 쌍, 객체 복사 등의 작업을 수행
let person = { name: "Alice", age: 25 };
console.log(Object.keys(person)); // ["name", "age"]
console.log(Object.values(person)); // ["Alice", 25]
console.log(Object.entries(person)); // [["name", "Alice"], ["age", 25]]
○ 객체의 복사
객체를 복사할 때는 얕은 복사와 깊은 복사라는 두 가지 방식이 있다.
얕은 복사는 객체의 최상위 속성만 복사 중첩된 객체는 참조로 복사됨,
- 얕은 복사
얕은 복사는 복사된 객체의 속성이 원본 객체의 속성과 동일한 참조(주소)를
가르키게 되어 복사된 객체의 속성 값이 변경되면 원본 객체의 속성 값도 함께
변경될 수 있다.
let original = { name: "John", address: { city: "New York" } };
// 얕은 복사
let copy = Object.assign({}, original);
// 복사된 객체 수정
copy.name = "Alice";
copy.address.city = "Los Angeles";
console.log(original.name); // "John" (변경되지 않음)
console.log(original.address.city); // "Los Angeles" (변경됨)
- 깊은 복사
객체나 배열을 복사하는데 복사된 객체는 원본 객체와 완전히 독립적이며,
어떤 변경도 서로에게 영향을 미치지 않는다. 모든 중첩된 객체나 배열도 새롭게 생성되어 복사됨
let original = { name: "John", address: { city: "New York" } };
// 깊은 복사
let deepCopy = JSON.parse(JSON.stringify(original));
// 복사된 객체 수정
deepCopy.name = "Alice";
deepCopy.address.city = "Los Angeles";
console.log(original.name); // "John" (변경되지 않음)
console.log(original.address.city); // "New York" (변경되지 않음)
○ 객체의 상속
JavaScript 객체는 프로토타입이라는 숨겨진 속성을 통해
다른 객체로부터 속성과 메서드를 상속받을 수 있다.
모든 객체는 자신의 프로토타입을 가리키는 __proto__라는 속성을 가지며,
이는 객체 상속의 기초임
let animal = {
eats: true,
walk: function() {
console.log("Animal walks");
}
};
let rabbit = {
jumps: true,
__proto__: animal
};
console.log(rabbit.eats); // true
rabbit.walk(); // "Animal walks"
- 설명
rabbit 객체는 animal 객체를 프로토타입으로 가지며,
rabbit이 직접 정의하지 않은 프로퍼티와 메서드는
프로토타입 체인을 통해 animal 객체에서 상속됨
■ 선택하기
○ DOM
Document Object Model로 웹 페이지의 콘텐츠 및 구조, 스타일요소를 구조화시켜 표현하여
프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 제공하는 인터페이스
○ ID 선택자
ID명을 HTML 구조에서 검색해 선택해 주는 것
document.getElementById("아이디명");
//예시
document.getElementById("title");
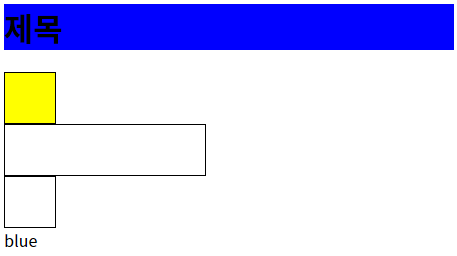
- 사용해서 css style 조절하기
<style>
.box{
width: 50px;
height: 50px;
border: 1px solid #000;
}
</style>
<body>
<h1 id="title">제목</h1>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
<script>
document.getElementById("title").style.backgroundColor="blue";
document.getElementById("box1").style.backgroundColor="#ff0";
document.getElementById("box2").style.width="200px";
document.write(document.getElementById("title").style.backgroundColor);
</script>
</body>
○ 태그 선택
document.getElementsByTagName("태그명");
//예시
document.getElementsByTagName("div");
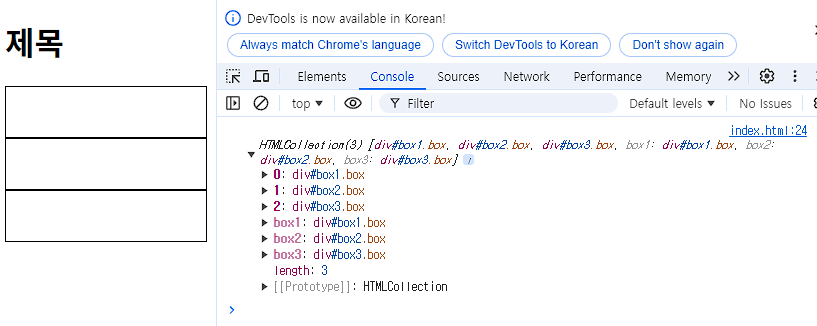
- div 태그 width 변경하기
console.log(document.getElementsByTagName("div"));
document.getElementsByTagName("div")[0].style.width = "200px";
document.getElementsByTagName("div")[1].style.width = "200px";
document.getElementsByTagName("div")[2].style.width = "200px";
- 반복문 사용
let divtag = document.getElementsByTagName("div");
for(let i of divtag){
i.style.width = "10px";
}
○ 클래스 선택
document.getElementsByClassName("클래스명");
//예시
document.getElementsByClassName("box");
- 클래스 너비 변경
let cbox = document.getElementsByClassName("box");
cbox[1].style.width = "100px";
○ CSS선택자로 선택
//첫번째 한개선택
document.querySelector("css 선택자");
//여러개 선택
document.querySelectorAll("css 선택자");
//예시
document.querySelector("body > #box2");
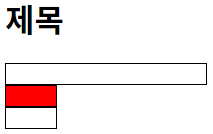
- 사용예
let qs = document.querySelector("body > #box2");
document.querySelector("body > .box").style.width = "200px";
qs.style.backgroundColor = "red";
let qbox = document.querySelectorAll(".box");
for(let i of qbox){
i.style.height = "20px";
}
- Css 변경 다른 예
let qbox = document.querySelectorAll(".box");
for(let i of qbox){
i.style.cssText = "width: 200px; height: 20px; background-color: aquamarine;"
}
■ 이벤트
○ 이벤트
사용자가 웹페이지와 상호 작용할 때 발생하는 다양한 상황에 대한 반응을 정의하는 것
element.addEventListener('이벤트명', function() {
// 클릭 시 실행할 코드
});
- 자주 쓰는 이벤트 종류
| 이벤트명 | 설명 |
| click | 클릭할 때 |
| mouseover | 마우스가 특정 객체 위로 올려졌을때 |
| mouseout | 마우스가 특정 객체 밖으로 나갔을때 |
| mouseenter | 마우스가 특정 객체 안에 들어왔을 때 |
| mouseleave | 마우스가 특정 객체에서 떠났을 때 |
| mousedown | 마우스를 눌렀을 때 |
| mouseup | 마우스를 떼었을 때 |
| scroll | 문서에서 스크롤 할때 |
| resize | 브라우저 창의 크기가 변경될 때 |
| change | input 요소의 변동이 있을때 |
| focus | 초점이 이동했을때 |
| keydown | 키를 눌렀을 때 |
| keyup | 키를 떼었을 때 |
- 기본사용하기
<style>
.box{
width: 50px;
height: 50px;
border: 1px solid #000;
}
</style>
<body>
<h1 id="title">제목</h1>
<button id="b1">버튼1</button>
<button id="b2">버튼2</button>
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
<script>
let ev1 = document.getElementById("b1");
let ev2 = document.getElementById("b2");
let boxcolor = document.getElementById("box1").style.backgroundColor; //이전색 저장
let box = document.getElementsByClassName("box");
ev1.addEventListener("click",function(){ //색변화
for(let i of box){
i.style.backgroundColor = "#ccc";
}
});
ev2.addEventListener("click",function(){ //이전색으로
for(let i of box){
i.style.backgroundColor = boxcolor;
}
});
window.addEventListener("resize",function(){ //브라우저 크기 변경시
let wiw = window.innerWidth;
if(wiw>500){
for(let i of box){
i.style.backgroundColor = "red";
}
}
else{
for(let i of box){
i.style.backgroundColor = boxcolor;
}
}
});
</script>
</body>
- 선택창 값 색상변경하기
<style>
#box{
width: 300px;
height: 300px;
border: 1px solid #000;
margin-top: 20px;
}
</style>
<body>
<h1 id="title">제목</h1>
<select name="" id="color">
<option value="">색상 선택</option>
<option value="#f00">빨강</option>
<option value="#00f">파랑</option>
<option value="#ac6f6f">기타</option>
</select>
<div id="box"></div>
<script>
document.getElementById("color").addEventListener("change",function(){
document.getElementById("box").style.backgroundColor = this.value;
});
</script>
</body>
'HTML + CSS > Javascript' 카테고리의 다른 글
| Js - GSAP (0) | 2024.10.10 |
|---|---|
| Js - Fullpage (1) | 2024.10.08 |
| Js - Swiper (4) | 2024.10.07 |