■ position
○ position
문서상의 요소를 배치하는 방법을 정의
position이 요소의 배치방법을 결정하면
top, bottom, right, left가 최종 위치를 결정
-> 위치 지정은 필요에 따라 선택적으로 사용
○ position 속성값
| 속성값 | 의미 |
| static(정적) | 기본값, 요소를 일반적인 문서 흐름에 따라 배치 |
| relative(상대적) | 일반적 문서 흐름에 따라 배치, 상하좌우 위치 값에 따라 오프셋 적용 |
| absolute(절대적) | 일반적 문서 흐름에서 제거 가장 가까운 position 지정 요소에 대해 상대적으로 오프셋 적용 |
| fixed(결정된) | 일반적 문서 흐림에서 제거, 지정한 위치에 고정된다. |
| sticky | 일반적인 문서 흐름에서 제거, 스크롤 동작이 존재하는 가장 가까운 요소에 오프셋 적용 |
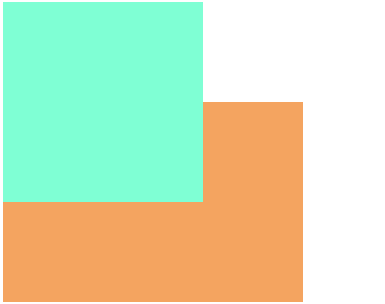
○ relative : (상대적)
문서의 흐름에 따라 배치하되, 위치값에 따라 위치를 이동시켜서 배치하는 것
상대적인 위치를 뜻함
<div id="a1"></div>
<div id="a2"></div>
#a1{
width: 200px; height: 200px;
background-color: aquamarine;
position: relative;
top: 100px;
}
#a2{
background-color: sandybrown;
width: 300px; height: 200px;
}
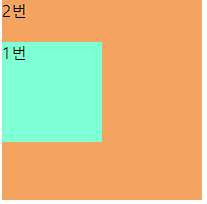
○ absolute (절대적)
일반적인 무서흐름에 제거 상위 요소중 가장 가까운
position 지정 요소에 대해 상대적으로 오프셋지정
position 지정요소 : position속성에 속성값이 정의 되어 있는 요소
<div id="a1">1번</div>
<div id="a2">2번</div>
#a1{
width: 100px; height: 100px;
background-color: aquamarine;
position: absolute;
top: 50px;
}
#a2{
width: 200px; height: 200px;
background-color: sandybrown;
}

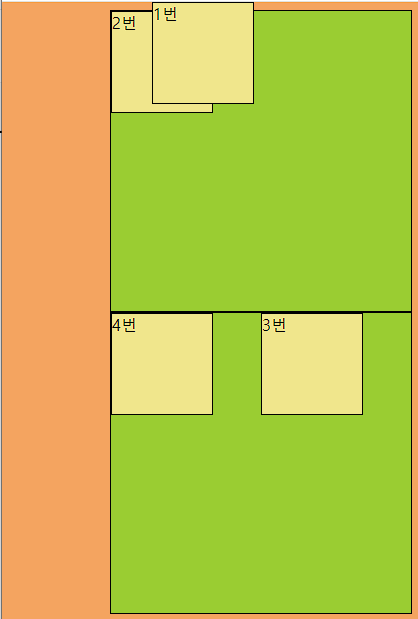
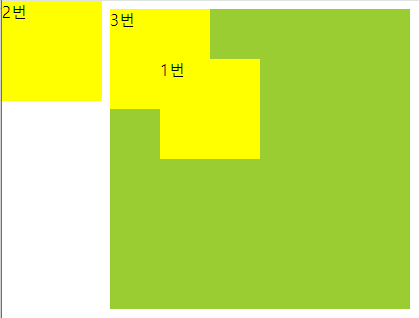
- 부모의 position 속성이 없으면 브라우저 화면을 기준으로 따로 들어감
- 흐름에서도 벗어나서 개별적으로 들어감
<div id="z1">
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
</div>
<div id="z2">
<div id="a3" class="a">3번</div>
<div id="a4" class="a">4번</div>
</div>
body{
background-color: sandybrown;
}
#z1, #z2{
width: 300px; height: 300px;
border: 1px solid #000;
background: yellowgreen;
margin-left: 100px;
}
#z2{
position: relative;
}
.a{
width: 100px; height: 100px;
border: 1px solid #000;
background: khaki;
}
#a1{
position: absolute;
left: 150px; top: 0px;
/* Z1번은 position속성이 없어서 상위로 들어감 따로 들어감*/
}
#a3{
position: absolute;
left: 150px;
}
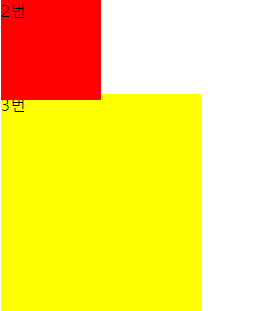
○ fixed(결정된)
absolute처럼 일반적인 문서 흐름에서 제거, 지정된 위치 고정
absolute는 상위의 position지정 요소를 찾지만 fixed는 고정
<div id="z">
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
<div id="a3" class="a">3번</div>
</div>
#z{
background-color: yellowgreen;
margin-left: 100px;
width: 300px; height: 300px;
position: relative;
}
.a{
background-color: yellow;
width: 100px; height: 100px;
}
#a1{
position: absolute;
top: 50px; left: 50px;
}
#a2{
position: fixed;
top: 0px; left: 0px;
}
○ sticky
일반적인 문서흐름에 따라 배치하고 스크롤되는 가장 가까운 상위에 오프셋적용
스크롤 이동으로 요소가 움직여도 고정상태 유지
<div id="a1" class="a">1번</div>
<div id="a2" class="a">2번</div>
<div id="a3" class="a">3번</div>
#a1,#a3{
background-color: yellow;
width: 200px; height: 1000px;
}
#a2{
background-color: red;
width: 100px; height: 100px;
position: sticky;
top: 0px;
}
○ Transform
요소에 이동(translate), 회전(rotate), 확대축소(scale), 비틀기(skew) 효과를 부여하기 위한 함수를 제공한다.
트랜스폼은 애니메이션 효과를 위해 사용하여야 하는 것은 아니지만
애니메이션 효과를 부여할 필요가 있다면 트랜지션이나 애니메이션과 함께 사용한다.
transform: translate(10px,20px); // x축 10px y축 20px
transform: translateX(10%); // x축 10%(내 너비의)
transform: translateY(20%); // y축 20%(내 높이의)
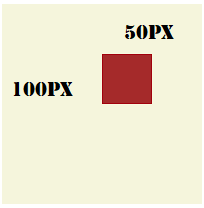
- translate의 이동 %의 기준은 자기 자신의 크기
<style>
#wrap{
width: 200px;
height: 200px;
background-color: beige;
}
.box{
width: 50px;
height: 50px;
background-color: brown;
transform: translate(100px, 100%);
}
</style>
<body>
<div id="wrap">
<div class="box"></div>
</div>
</body>
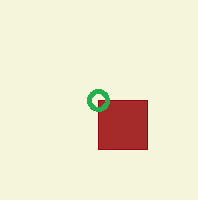
- 부모를 기준으로 중앙이동시 기준점은 자신의 왼쪽 위
<style>
#wrap{
width: 200px;
height: 200px;
background-color: beige;
position: relative;
}
.box{
width: 50px;
height: 50px;
background-color: brown;
position: absolute;
left: 50%;
top: 50%;
}
</style>

- 부모 이용 중앙 이동시 자기자신의 크기의 50%만큼 이동하면 정중앙이됨
<style>
#wrap{
width: 200px;
height: 200px;
background-color: beige;
position: relative;
}
.box{
width: 50px;
height: 50px;
background-color: brown;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>