■ 박스모델(Box-Model)
○ 박스모델이란?
브라우저가 요소를 렌더링 할 때 각각의 요소는 사각형 형태로 영역을 차지
이영역을 박스라 표현하며 CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리)을 결정할 수 있다.
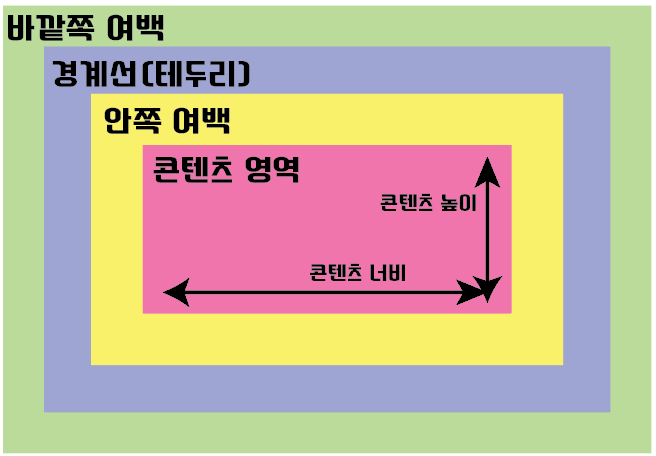
- 박스의 영역
* 콘텐츠 영역 : 실제 콘텐츠를 포함 너비와 높이가 기본크기를 지정
* 안쪽 여백 : padding Area로 콘텐츠를 둘러싸는 공간, 콘텐츠와 테두리 사이 내부 여백 지정
* 배경색이나 배경이미지에 영향을 받음
경계선(테두리) : borde Area 패딩을 감싸는 테두리로 요소의 외곽선을 형성
* 바깥쪽 여백 : Margin Area로 테두리 바깥쪽 공간으로 다른 요소와의
외부 여백을 제공요소의 배경색이나 배경 이미지에 영향을 받지 않는다.

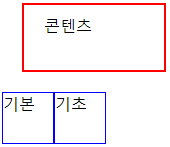
○ 박스 기본
<body>
<div>콘텐츠</div>
<span>기본</span><span>기초</span>
</body>
div{
border: 2px solid red;
padding: 10px 20px 5px;
margin: 20px;
width: 100px;
height: 50px;
}
span{
border: 1px solid blue;
width: 50px;
height: 50px;
display: inline-block;
}
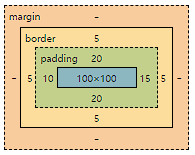
○ Padding 과 Margin
- 테두리를 기준으로 안쪽 여백은 Padding, 바깥쪽 여백은 Margin
- 여백은 상하좌우 네 개의 면에 존재하는 영역으로 개별 적으로 두께를 정의할수 있다.
- Padding : padding-하위속성 top, right, left, bottom
- Margin : Margin-하위속성 top, right, left, bottom
<body>
<div></div>
</body>
div{
width: 100px; height: 100px;
padding : 30px;
/* 30px로 되어 있지만 아래쪽이 우선이다. */
padding-left: 10px;
padding-top: 20px;
padding-right: 30px;
padding-bottom: 20px;
border: 5px solid red;
}
○ 박스모델
- 실제크기 (콘텐츠, 안쪽 여백, 경계선까지)
- 바깥쪽 여백은 요소마다 간격을 설정한다.
<div></div>
div{
width: 100px; height: 100px;
border: 5px solid blue;
padding: 10px;
/* 총 너비는 130px 높이 130px */
}
○ box-sizing
- 요소의 너비와 높이를 계산하는 방법을 지정
| 속성값 | 의미 |
| content-box | 기본값, 너비와 높이가 콘텐츠 영역만을 포함 |
| border-box | 너미와 높이가 안쪽 여백과 테두리까지 포함 |
div{
width: 100px; height: 100px;
border: 5px solid blue;
padding: 10px;
box-sizing: border-box;
/* 총 너비는 100px 높이 100px */
/* 콘텐츠의 너비는 70px 높이 70px */
}
○ background
- 콘텐츠의 배경을 정의한다.
- 단축속성으로 색상이미지 반복등 정의 할 수 있다.
| 하위속성 | 역할 |
| background-color | 배경색 정의 |
| background-image | 배경 이미지를 정의 |
| background-position | 배경 이미지의 초기 위치 정의 |
| background-size | 배경 이미지의 크기를 정의 |
| background-repeat | 배경 이미지의 반복방법을 정의 |
- background-image : 기본적으로 배경이미지가 콘텐츠보다 작으면 배경이미지에 대해서 반복적으로 실행됨
{
background-image: url(주소);
}
- background-repeat : 배경이미지의 반복속성을 변경한다.
repeat(반복)기본값, no-repeat(반복안함)
'UIUX > 내용' 카테고리의 다른 글
| position 속성 (0) | 2024.04.17 |
|---|---|
| display 속성 (1) | 2024.04.17 |
| img 태그 (1) | 2024.04.15 |
| 레이아웃(Layout) (0) | 2024.04.09 |
| flex box (1) | 2024.04.09 |