■ HTML, CSS 기본

○ HTML
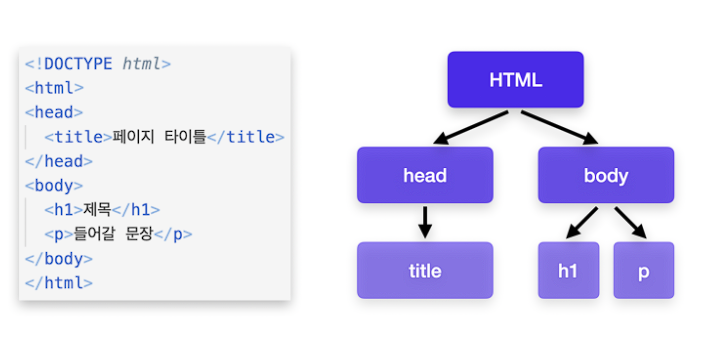
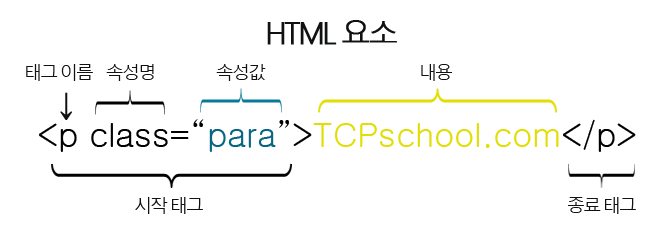
Hypertext Markup Language의 약자로 웹 페이지를 만드는 데 사용하는 언어
또한 HTML은 마크업 언어로써, 여러 가지 태그를 이용하여 제목이나 문단 등을 구분해 정보를 구조화할 수 있다.
마크업 언어는 주어진 데이터를 구조화하고 형식을 나타낸다는 점에서
변수나 함수 등을 이용해 기능을 구현하는 프로그래밍 언어와 차이가 있다.


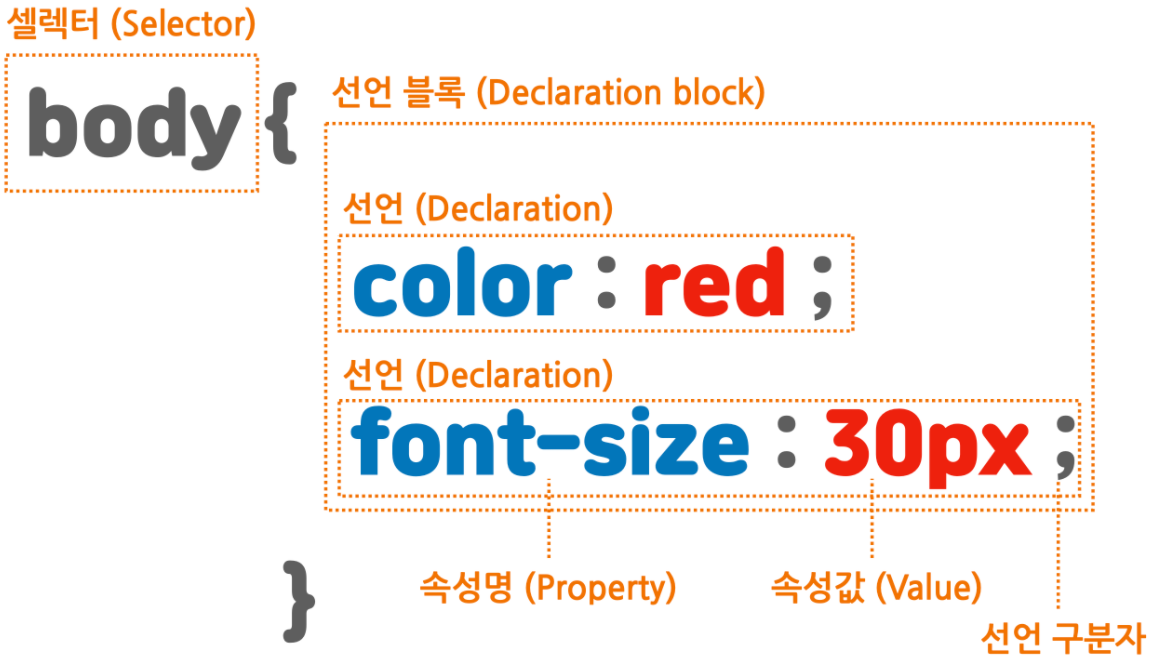
○ CSS
CSS는 Cascading Style Sheets의 약자로 기본적인 스타일이 이미 지정된 HTML 요소를
개발자가 직접 다양한 스타일로 디자인할 수 있는 언어.

○ 시맨틱 태그 (Semantic Tags)
시맨틱 태그는 태그 이름 자체만으로도 해당 태그가 페이지 내에서
어떤 역할을 하는지 알 수 있도록 의미가 담긴 것이 특징
시맨틱 태그를 사용하면 브라우저 검색 시, 문서 구조를 보다 정확히 분석할 수 있기 때문에
알맞은 검색 결과를 찾도록 유도할 수 있습니다.
그리고 개발자 또한 코드를 더욱 직관적으로 이해할 수 있기 때문에 유지보수하기도 더욱 쉬워짐.
○ 시맨틱 태그 (Semantic Tags) 종류
- <header> : 페이지 상단에 로고 혹은 메뉴바 등이 담겨있는 영역을 구분할 때 사용합니다.
- <nav> : Navigation의 약자로 메뉴바처럼 여러가지 링크들을 모아놓은 영역을 구분할 때 사용합니다.
- <main> : 제목이나 본문처럼 페이지의 가장 중요한 영역을 구분할 때 사용합니다.
- <aside> : 페이지의 사이드바처럼 본문과 별개의 내용을 포함하는 사이드에 위치한 영역을 구분할 때 사용합니다.
- <footer> : 카피라이트나 회사 정보 등이 담겨있는 페이지의 하단 영역을 구분할 때 사용합니다.
- <section> : 한 영역 안에서 구분이 필요한 경우 <div>를 대신하여 사용합니다.
- <article> : <section>과 비슷하지만, 관련 뉴스 혹은 관련 컨텐츠처럼 그 자체만으로도 독립적인 영역을 구분할 때 사용합니다.
■ UI-UX 디자인의 기본
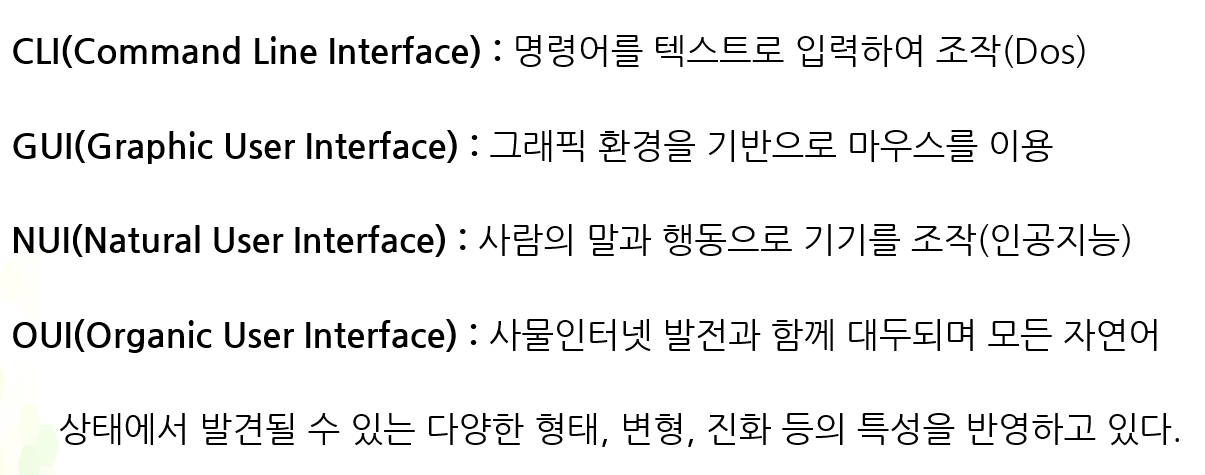
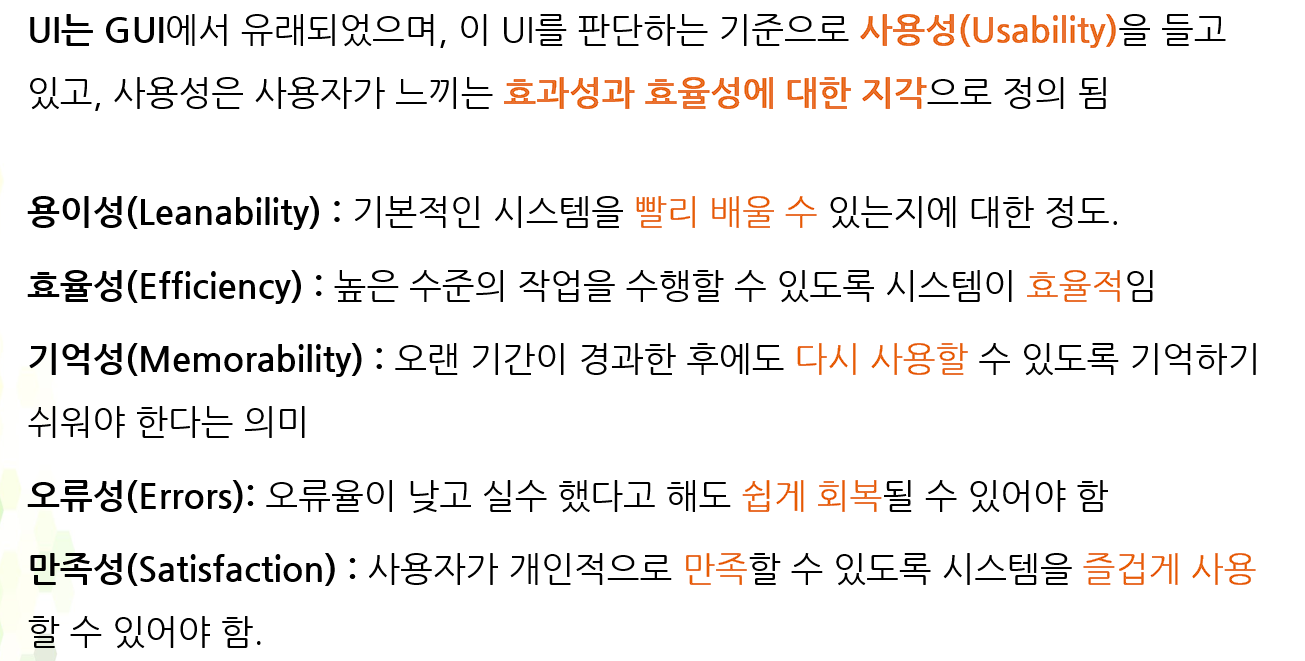
○ UI 개념 변화

○ UI의 평가기준

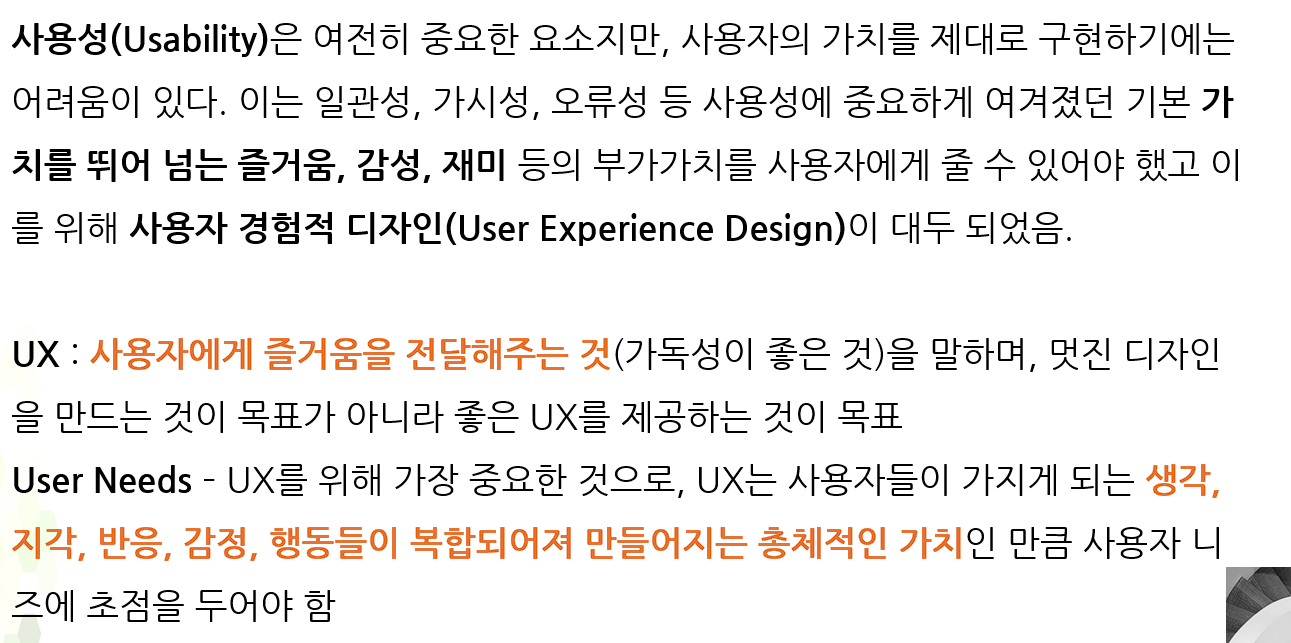
○ UX개념

■ 디자인 구성요소 설계
○ 마인드 맵
중간의 주제에서 꼬리에 꼬리를 물고 내려오는 방식으로, 직관적인 이해를 도와준다.
브레인스토밍 혹은 방사형 그림으로 나열한 목차라고 생각하면 이해하기 쉽다.
- 브레인 스토밍 (Brainstorming)
창의적인 아이디어를 생산하기 위한 학습 도구이자 회의 기법이다.
브레인스토밍은 집단적 창의적 발상 기법으로 집단에 소속된 인원들이 자발적으로
자연스럽게 제시된 아이디어 목록을 통해서 특정한 문제에 대한 해답을 찾고자 노력하는 것을 말한다.
○ 스토리보드 설계
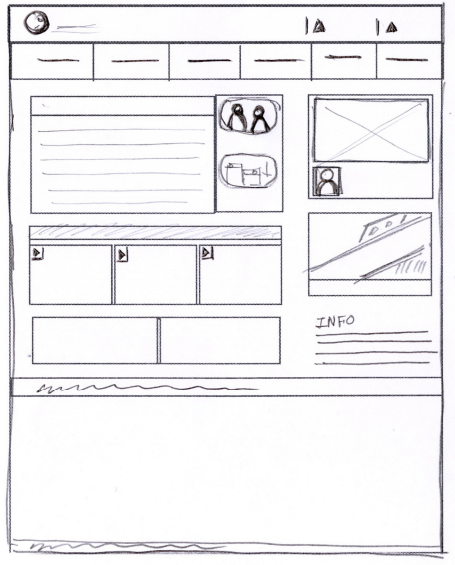
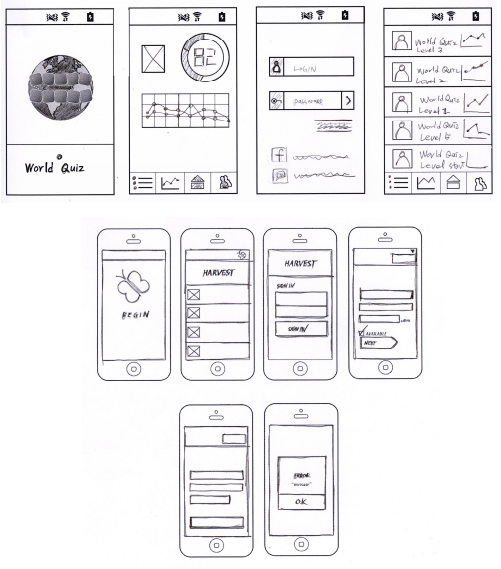
스토리보드(Storyboard)란 본래 영화나 애니메이션, 광고와 같은 영상매체를 만들기 전,
주요 장면을 사진 혹은 일러스트와 같은 시각적 형태로 정리해 놓은 문서를 의미하며,
영상매체를 제작하는 과정에서 스텝들 간의 원활한 의사소통을 하기 위해 제작된 문서
○ 스토리보드의 화면 스케치
스토리보드 화면을 스케치할 때에는 디자인적 요소를 표현하는 것이 아니라
페이지에 노출되는 정보, 즉 주요한 구성요소가 표현되도록 해야함
스토리보드는 화면 설계와 더불어 화면 설명이 매우 중요하다.
즉, 실질적인 페이지 디자인 작업을 수행하기 위해 각 페이지의 구성 요소에
대해 설명이 반드시 명시되어야 한다

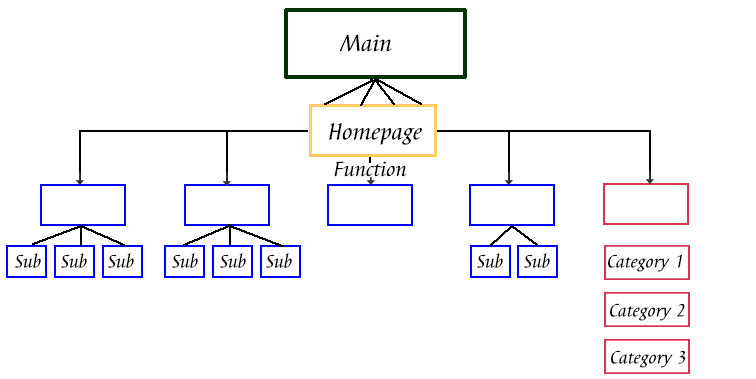
○ 웹 디자인의 정보 구조화
체계화된 정보 체계를 연결시키는 작업으로,
일반적으로 웹사이트 구조에서는 하향식 계층 구조를 갖는 것이 특징이다.
웹사이트의 계층 구조 중에서 좁고 깊은 계층구조는 사용자의 접근성이 떨어지며,
넓고 얇은 계층 구조는 하나의 페이지에 너무 많은 양의 정보를 담고 있어 복잡하고
콘텐츠가 빈약하게 보이는 단점이 있다.


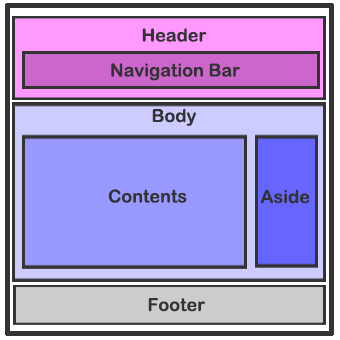
○ 웹사이트 레이아웃 구조
웹사이트의 레이아웃 구조는 일반적으로 헤더, 내비게이션, 콘텐츠 영역, 어사이드, 푸터로
이루어진다.

- 헤더(header)
헤더는 주로 페이지 상단에 위치하며,
레이아웃에 따라 왼쪽이나 오른쪽, 하단에 위치하는 경우도 있다.
사이트의 첫 인상과 전체적인 아이덴티티(정체성)를 결정하는 중요한 요소
- 내비게이션(navigation)
사용자의 위치 를 기준으로 사용자가 목표하는 지점까지 도달할 수 있도록
길을 안내하는 기기 및 프로그램을 지칭
사용자가 원하는 정보나 서비스를 쉽고 빠르게 찾을 수 있도록 도와주는
안내 시스템을 의미
- 바디(Body)
사용자에게 전달하고자 하는 실질적 정보들이 담기는 영역
콘텐츠(Contents) 영역 : 사이트를 통해 사용자에게 전달하고자 하는 주요 내용
어사이드(Aside)영역 : 주요 콘텐츠 이외의 기능을 넣어준다.
- 푸터(Footer)
사이트에 대한 저작권 정보와 기업 로고 및 제작자 정보, 패밀리사이트 링크와 SNS 아이콘
, 개인정보처리방침·이메일무단수집거부·개인정보 보호정책에 대한 정보 등으로 구성
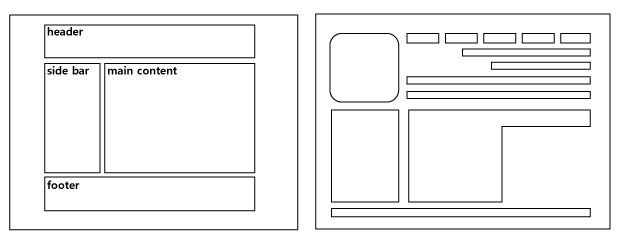
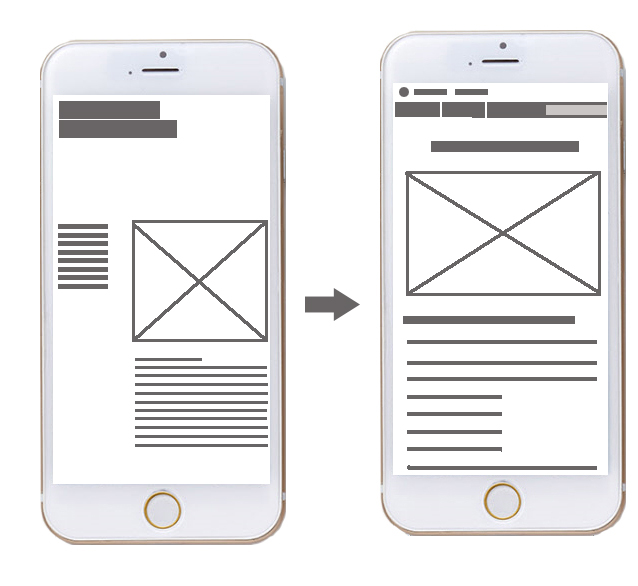
○ 와이어 프레임
와이어 프레임(Wireframe)이란 정보설계와 내비게이션 시스템(Navigation System),
인터페이스 구성요소를 위주로 각 페이지의 전체적 레이아웃을
간단한 선(Wire)으로 단순하게 표현한 스케치를 의미하며,
대략적인 화면 구조 및 각 페이지 간의 연결 구조 등을 파악하기 위해 사용


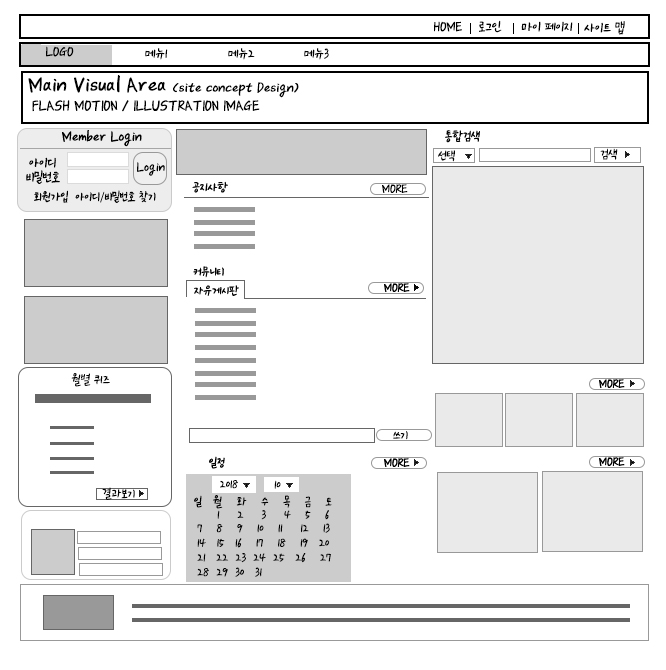
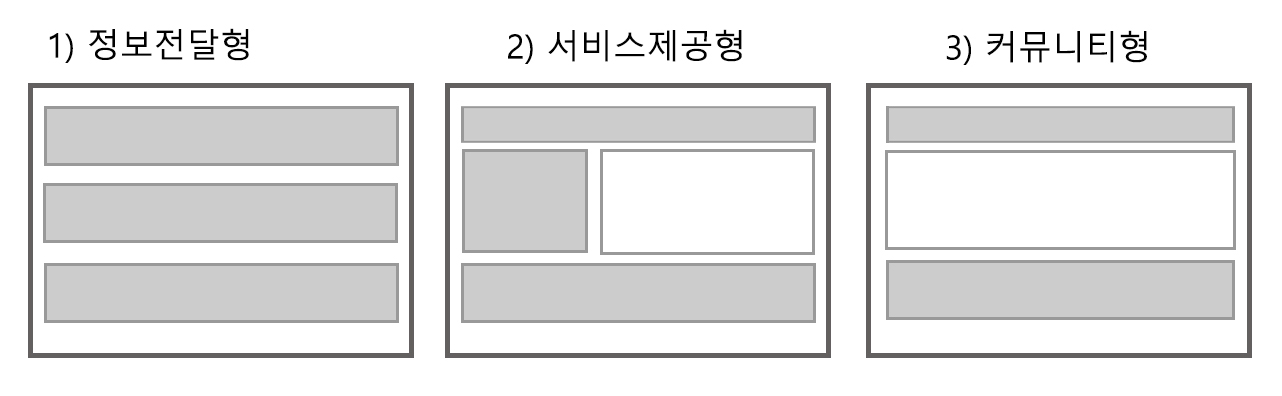
○ 페이지 레이아웃(Page Layout)
한 페이지 안에 인터페이스 구성요소와 콘텐츠가
효과적으로 배치되도록 작업하는 것을 의미
사용자에게 사이트의 콘셉트 및 콘텐츠를 보다 효과적으로 전달하기 위하여
다양한 그리드 시스템(Grid System)을 활용
- 메인 페이지에서 기능별 영역의 구성을 스케치 한다.

- 페이지 간의 계층적 내비게이션 구성

■ 콘셉트과 트랜드
○ 디자인 리서치(Design Research)
디자인을 기획하기 전에 과학적 연구의 방법과 도구를 기반으로
자료를 수집하고 분석하는 활동
○ 비주얼 콘셉트(Visual Concept)
디자인 리서치를 한 후 디자이너가 전달하고자하는 주제를 잘 표현될 수 있도록
여러 가지 시각적인 표현 방법 및 접근 방법의 비주얼을 정하여 나타내는 것
디자이너가 기획 단계에서부터 분석을 통한 방향을 제기하고
구현 전략 및 구체적인 구현 계획을 수립하여야 한다.
따라서 메인 비주얼 전략 수립 과정을 거처 비주얼 영역 콘셉트를 정하고,
카피 라이팅 및 이미지 제작을 한다

'HTML + CSS > 기본' 카테고리의 다른 글
| 애니메이션 - Animation (0) | 2024.08.13 |
|---|---|
| 레이아웃 기본 (1) | 2024.08.12 |
| Image, background-image 기본 (1) | 2024.08.12 |
| 텍스트 스타일 (0) | 2023.09.30 |
| Flexbox & Grid (0) | 2023.09.28 |