■ 피그마기초
○ 특징
- 클라우드 기반으로 컴퓨터에 저장할 필요 없음
- 윈도우 맥 OS 제약을 받지 않는다.
- 팀원과 실시간 협업이 가능
- 커뮤니티에서 다양한 에셋 과 플러그인을 제공
- 기획 프로토타이핑 개발까지 최적의 툴임
○ 인터페이스
- 툴바
- 레이어 패널
- 캔버스
- 계정, 공유, 프로토 타입
- 속성 패널
○ 주요 단축키
- Ctrl + G : 그룹
- Ctrl + Alt + G : 프레임으로 그룹
- Ctrl + Shift + G : 그룹해제
- Alt 드래그 : 복제
- Ctrl + [, ] : 순서
- Ctrl + Shift + [, ] : 한번에 순서 이동
- Ctrl + D : 반복작업
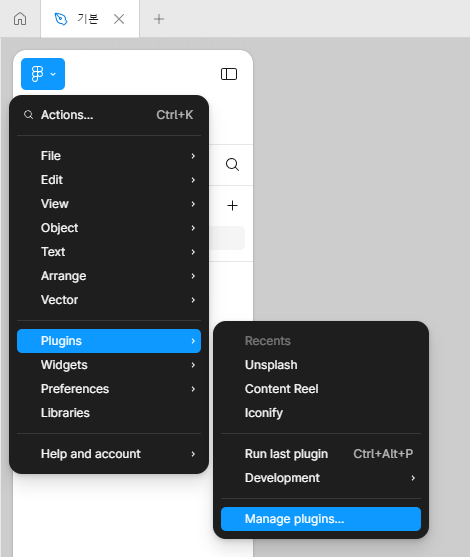
○ 많이 사용하는 plugin

- Unsplash : 이미지 사용 사이트
- Pixabay : 이미지 사용
○ 레이어, 프레임, 섹션
- Section : 화면을 담는 단위로 프레임과 화면 요소들을 담을수 있다.
- Frame : 화면요소와 화면을 담는 컨테이너 그룹 (속성변경시 콘텐츠에 영향없음)
- Group : 화면을 묶는 단위로 컨테이너 역할을 하지 않는다.
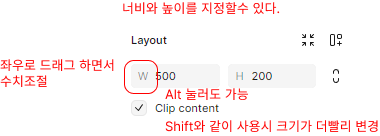
○ 도형크기 조절

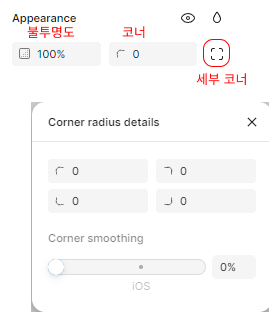
○ 모양(불투명도, 코너)

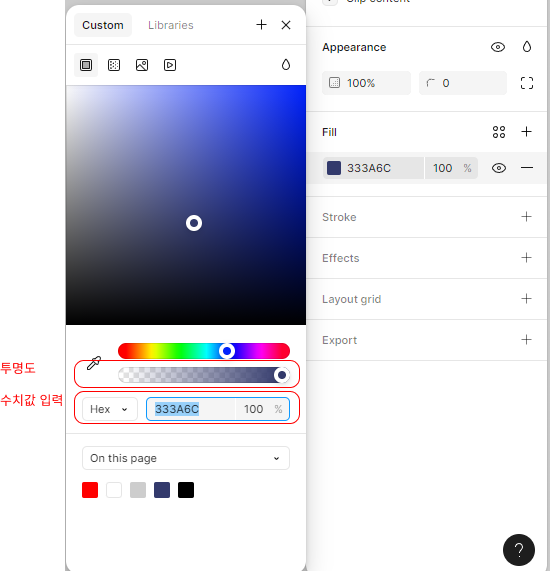
○ 색

■ Text
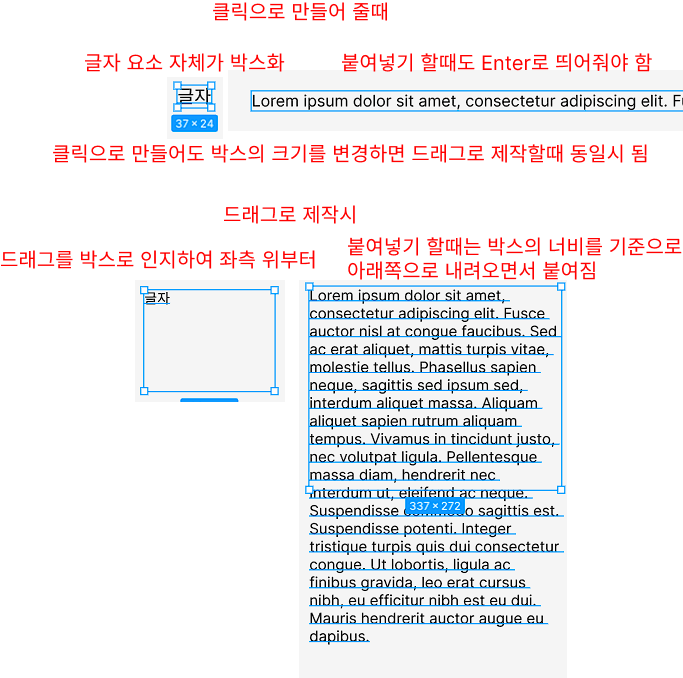
○ 글자 작성
- 클릭시 글자의 너비와 높이를 받아서 만들어짐
- 드래그시 글자박스를 기준으로 만들어져 정렬됨

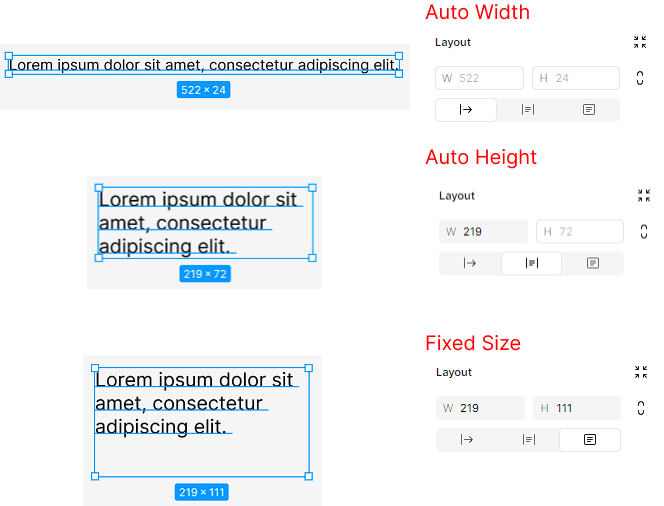
○ 글자 Layout 크기
- Auto Width : 너비 자동맞춤 Enter가 없으면 1줄 높이
- Auto Hright : 높이 자동맞춤 Layout의 너비가 크면 1줄 나오고 Enter있으면 그에 맞는줄
너비가 작으면 글자가 넘어가며 높이를 맞춰준다.
- Fixed Size : 크기에 맞춰 글자가 나오고 너비가 줄어들면
밑으로 내려온다. 높이가 작으면 넘어감

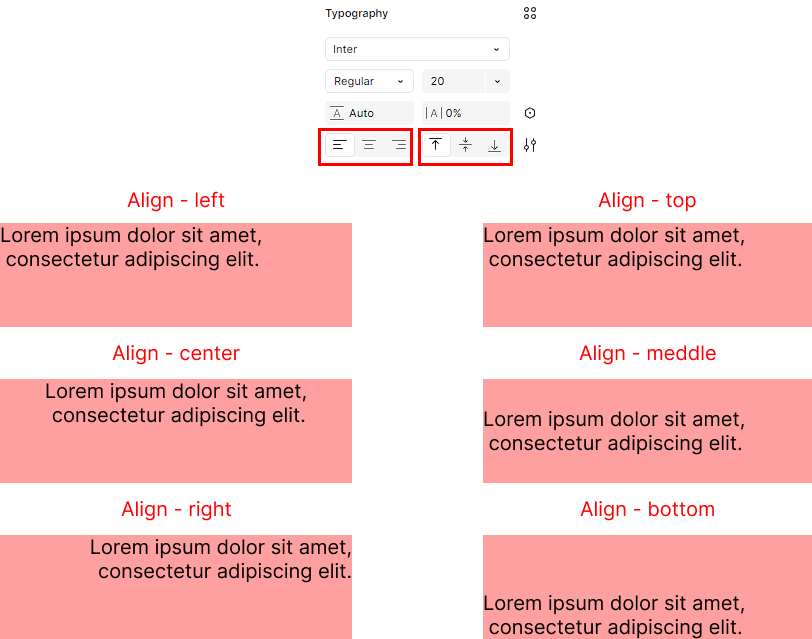
○ 글자 Layer Align

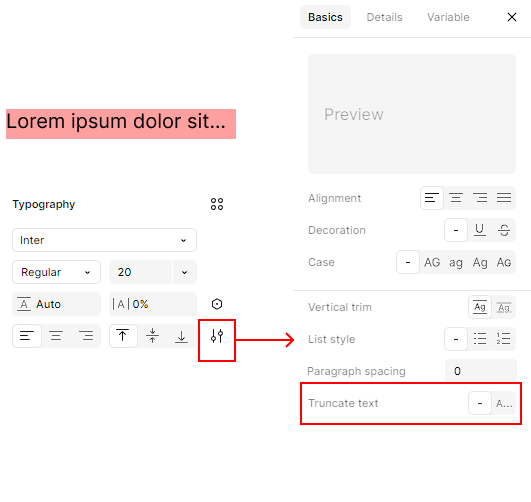
○ 말줄임표 Truncate text

■ Image
○ 이미지 속성
- Fill : 체우기 크기변경에 따라 중앙을 기준으로 채운다
- Fit : 높이 너비중 작은쪽에 맞춰서 나온다.
- Crop : 자르기 하고 크기변경시 깨진다.
이미지 크기조절시 Ctrl 누르면 자르기로 자동변환
- Tile : 빈공간에 반복적으로 나온다.

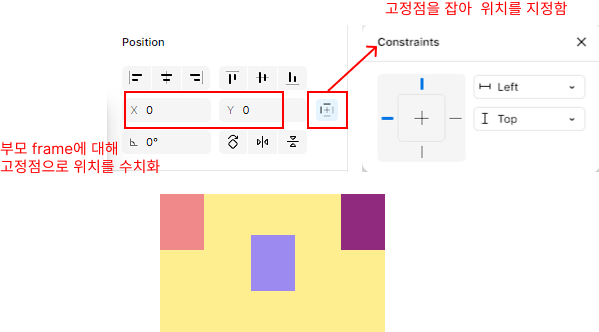
■ Position

○ X : Y 축
부모의 frame에 위치를 지정한다. 고정은 기본 Constraints에서 설정하고
고정시켜주면 frame의 크기 변화에 따라 맞춰서 크기 조절됨
■ Auto Layout
○ Auto Layout
오토 레이아웃을 사용하면 반응형 작업 시 레이아웃을 편하게 조정할 수 있으며,
반복되는 콘텐츠 작업 시에도 손쉽게 수정할 수 있다.
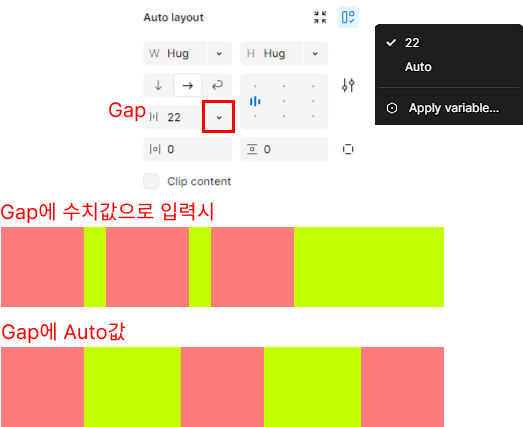
○ Gap
내부의 간격으로 Auto 입력시
외부 박스의 크기변경에 따라서 Gap 값이 변화된다.

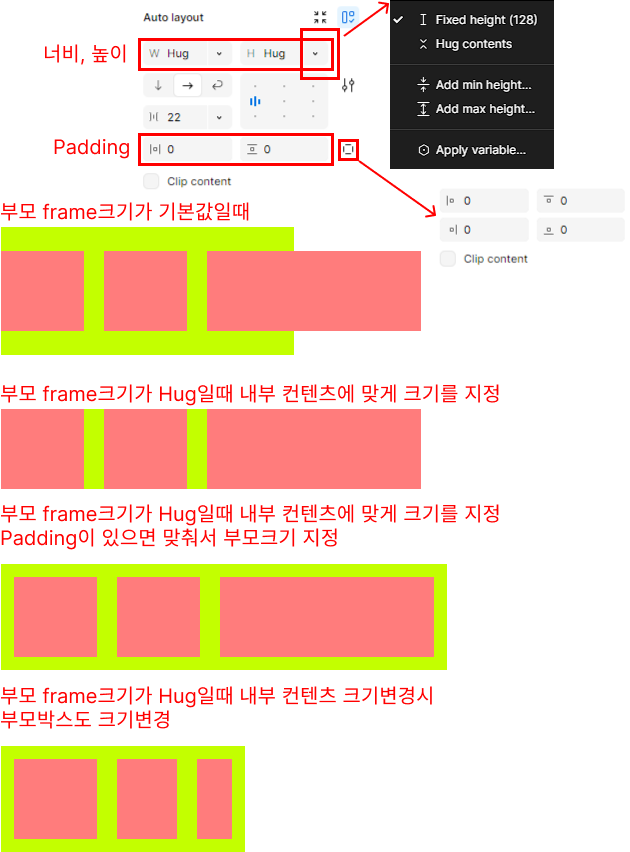
○ Width, height
너비 높이를 수치값으로 줄수 있다.
Fixed는 크기를 직접 줄수 있고
Hug는 내부 컨텐츠의 크기에 맞춰서 크기 조절을 해준다.
Padding값을 수치로 줄수 있고
Clip content는 부모요소를 빠져나오면 투명하게 해준다.

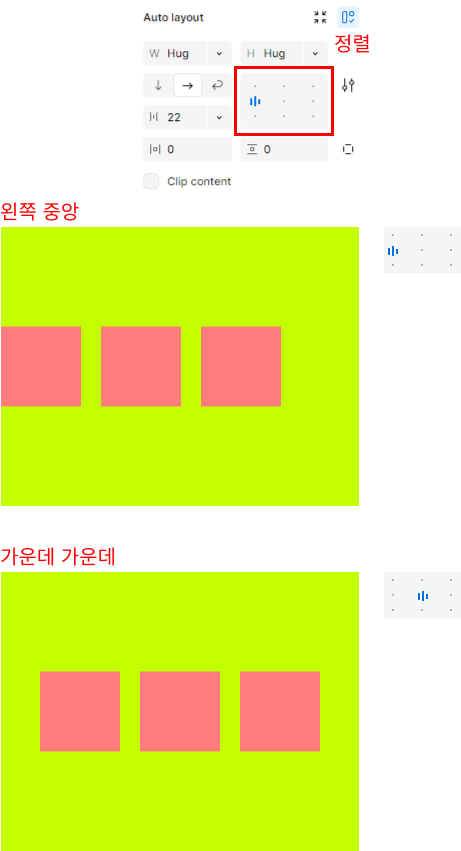
○ Align

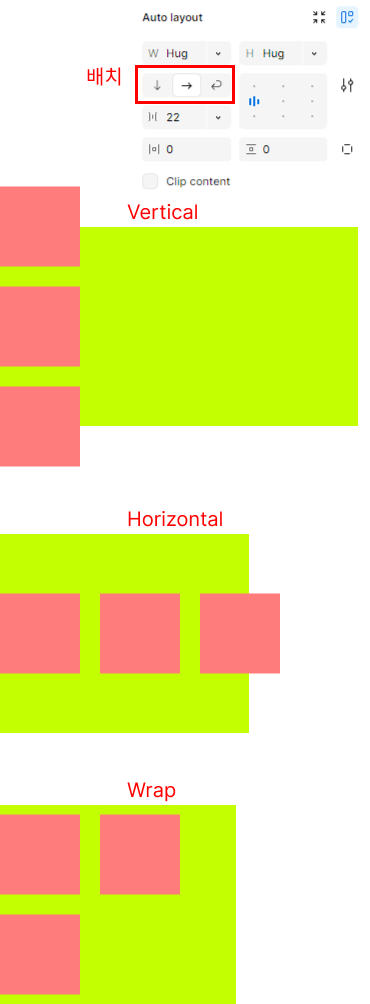
○ Layout 배치

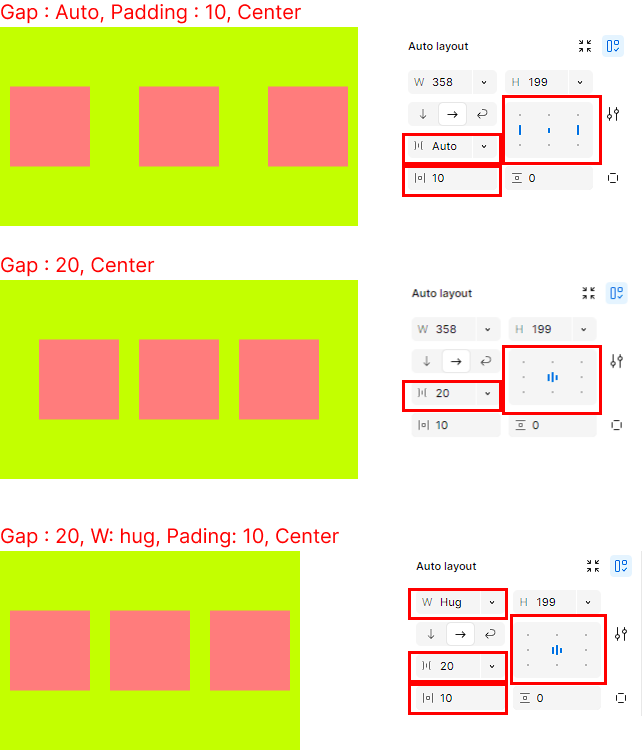
○ Gap, Padding, Align, Hug

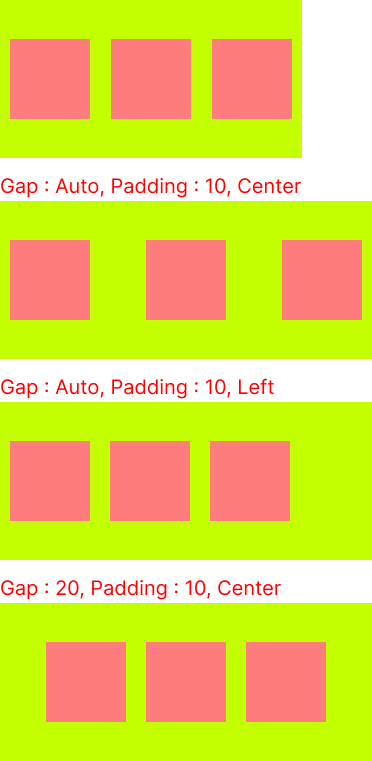
○ Gap과 크기조절
Gap이 Auto 일때는 크기 조절시 Gap이 변경
아닐때는 왼쪽 기준일때는 왼쪽 기준으로 변경

○ 내부 Contents 에서의 Fixed, Fill
내부 컨텐츠에서 Fixed는 부모 크기 조절시 내부 크기가 고정되어 있음
Fill로 넣으면 부모크기에 맞춰서 크기 조절
Fill로 넣어도 Min - Max를 지정시 Fixed 효과도 같이 같고 있음

○ Fill에서의 Min Max
Min 속성과 Max 속성을 모두 줄수 있다.

'HTML + CSS > 피그마' 카테고리의 다른 글
| 피그마 중급 (0) | 2024.08.27 |
|---|---|
| 설치 및 다운로드 / 기본 인터페이스 (0) | 2024.05.02 |