https://naver.me/GMmV9neA
■ 3월 11일
■ 피그마기초
○ 특징
- 클라우드 기반으로 컴퓨터에 저장할 필요 없음
- 윈도우 맥 OS 제약을 받지 않는다.
- 팀원과 실시간 협업이 가능
- 커뮤니티에서 다양한 에셋 과 플러그인을 제공
- 기획 프로토타이핑 개발까지 최적의 툴임
○ 인터페이스
- 툴바
- 레이어 패널
- 캔버스
- 계정, 공유, 프로토 타입
- 속성 패널
○ 주요 단축키
- Ctrl + G : 그룹
- Ctrl + Alt + G : 프레임으로 그룹
- Ctrl + Shift + G : 그룹해제
- Alt 드래그 : 복제
- Ctrl + [, ] : 순서
- Ctrl + Shift + [, ] : 한번에 순서 이동
- Ctrl + D : 반복작업
○ 많이 사용하는 plugin
- Unsplash : 이미지 사용 사이트
- Pixabay : 이미지 사용
○ 레이어, 프레임, 섹션
- Section : 화면을 담는 단위로 프레임과 화면 요소들을 담을수 있다.
- Frame : 화면요소와 화면을 담는 컨테이너 그룹 (속성변경시 콘텐츠에 영향없음)
- Group : 화면을 묶는 단위로 컨테이너 역할을 하지 않는다.
○ 도형크기 조절
○ 모양(불투명도, 코너)
○ 색
■ Text
○ 글자 작성
- 클릭시 글자의 너비와 높이를 받아서 만들어짐
- 드래그시 글자박스를 기준으로 만들어져 정렬됨
○ 글자 Layout 크기
- Auto Width : 너비 자동맞춤 Enter가 없으면 1줄 높이
- Auto Hright : 높이 자동맞춤 Layout의 너비가 크면 1줄 나오고 Enter있으면 그에 맞는줄
너비가 작으면 글자가 넘어가며 높이를 맞춰준다.
- Fixed Size : 크기에 맞춰 글자가 나오고 너비가 줄어들면
밑으로 내려온다. 높이가 작으면 넘어감
○ 글자 Layer Align
○ 말줄임표 Truncate text
■ Image
○ 이미지 속성
- Fill : 체우기 크기변경에 따라 중앙을 기준으로 채운다
- Fit : 높이 너비중 작은쪽에 맞춰서 나온다.
- Crop : 자르기 하고 크기변경시 깨진다.
이미지 크기조절시 Ctrl 누르면 자르기로 자동변환
- Tile : 빈공간에 반복적으로 나온다.
■ Position
○ X : Y 축
부모의 frame에 위치를 지정한다. 고정은 기본 Constraints에서 설정하고
고정시켜주면 frame의 크기 변화에 따라 맞춰서 크기 조절됨
■ Auto Layout
○ Auto Layout
오토 레이아웃을 사용하면 반응형 작업 시 레이아웃을 편하게 조정할 수 있으며,
반복되는 콘텐츠 작업 시에도 손쉽게 수정할 수 있다.
○ Gap
내부의 간격으로 Auto 입력시
외부 박스의 크기변경에 따라서 Gap 값이 변화된다.
○ Width, height
너비 높이를 수치값으로 줄수 있다.
Fixed는 크기를 직접 줄수 있고
Hug는 내부 컨텐츠의 크기에 맞춰서 크기 조절을 해준다.
Padding값을 수치로 줄수 있고
Clip content는 부모요소를 빠져나오면 투명하게 해준다.
○ Align
○ Layout 배치
○ Gap, Padding, Align, Hug
○ Gap과 크기조절
Gap이 Auto 일때는 크기 조절시 Gap이 변경
아닐때는 왼쪽 기준일때는 왼쪽 기준으로 변경
○ 내부 Contents 에서의 Fixed, Fill
내부 컨텐츠에서 Fixed는 부모 크기 조절시 내부 크기가 고정되어 있음
Fill로 넣으면 부모크기에 맞춰서 크기 조절
Fill로 넣어도 Min - Max를 지정시 Fixed 효과도 같이 같고 있음
○ Fill에서의 Min Max
Min 속성과 Max 속성을 모두 줄수 있다.
■ 3월 12일
■ 피그마 Local file로 변경
- xxx.fig 파일로 로컬형태로 저장 가능
■ 피그마 협업 및 Icon
○ 많이 사용하는 Plug in
○ 피그마 협업
- Team project : 1개의 팀 프로젝트에 4개의 Design 파일을 제작 가능
그 이상은 유료
- Share를 눌러서 공유할 수 있으며
이메일을 통해 Invite 초대할 수 있다.
Can view, Can edit으로 사용가능함
○ 아이콘 및 플러그인 추가
Community profile을 활용 검색하여 Icon 및 기타 플러그인 추가 가능
Preview 를 활용하여 문제 없이 제공하는지 확인 필요
■ 피그마 컴포넌트
디자인에서 반복적으로 사용되는 요소를 한 번만 정의해두고,
다양한 곳에서 재사용할 수 있는 기능
컴포넌트를 사용하면 디자인의 일관성을 유지하고, 변경 사항을 쉽게 적용
○ Component (Master, Instance)
- Master : 컴포넌트의 원본이 되는 요소
- Instance : 원본 컴포넌트로 복제한 요소
- Master 컴포넌트를 변경하면 Instance를 같이 변경가능
- 변경된 Instance는 Master가 변경되도 변경안됨.
- 변경된 Instance의 속성을 제외하고는 변동됨
- 등록한 Component는 Asset에서
Local assets에서 Instance로 가져올수 있음
- Instance의 속성을 Master와 맞추려면
마우스 오른쪽 눌러서 Reset All Changes 클릭
- Instance 의 Component 해제로 일반 요소로 사용하던지
새로운 Master Component로 제작시
오른쪽 마우스 메뉴에서 Detach instance 사용
- Master component 이동 및
Instance로 변경한 요소로 Master component 변경
- Component는 제작후 해제 할 수 없지만
Instance를 만들어서 Instance를 Master와 연결을 끊어
일반 프레임으로 만드는 방법은 있음
○ Component 활용 버튼 만들기
- 1개의 Master를 수정하면 모든 Instence를 변경할 수 있다.
- Button 형태를 만들때는 버튼을 Auto Layout 으로 작성하는 것이 좋다.
○ 여러개의 Component를 한번에 등록하기
- 여러개를 선택한 상태에서 Multiple Components
○ Instance Swap
- 인스턴스 컴포넌트에서 다른 컴포넌트를 변경하기 위해서는
이름을 눌러주면 Swap Instance나와서 컴포넌트를
눌러주면 변경되며
다른쪽 컴포넌트를 사용하기 위해서는
Local Components를 눌러 주면됨
○ Component와 한글더미 사용하기
- 한글더미를 사용하면 일일이 텍스트를 입력할 필요없이
글자들을 만들어 준다. 디자인을 위해 글자 배치시 많이 사용됨
plugin에서 추가해서 사용하면 됨
■ 피그마 컴포넌트의 프로퍼티
컴포넌트를 여러개를 작성하여 쉽게 변경시킬 수 있는
여러가지 속성
○ Varient
- 여러 상태에 대한 변화되는 요소를 만들어
빠르게 어떠한 상태로 인스턴스 요소를 변경한다.
- 컴포넌트를 누르고 프로퍼티를 누르면 메뉴가 뜨고
Variant를 누르면 배리언트를 추가시키는 매뉴가 뜬다.
- 추가를 하고 요소의 속성을 변경한 후
우측에서 이름을 지정 해 줄 수 있다.
- 새로운 인스턴스를 만든 후 인스턴스에서 프로퍼티를
선택해 주면 적용할 수 있다.
- 여러가지 유형을 만들어서 한번에 만드는 방법
먼저 여러가지 유형의 프레임을 만들고
둘다 선택후 Create component set 이용
- 크기 변경 및 여러가지 형태 만들기
○ Boolean
- 참과 거짓으로 두가지 형태만 가지고 있음
맞고 아님만을 뜻함 (있고 없음)
컴포넌트를 선택한 후 블린을 넣으면 이름과 현재를 어떤 값으로 지정할지 선택
- 메인 컴포넌트에서 사라지게 할 요소를 선택한 후 모양에서 블린의 이름을 클릭
- 인스턴스 요소에서 끄고 킬것들을 선택하고 이름이 지정된 블린을 체크 및 체크 해제
○ Instance swap
- 여러 컴포넌트들을 등록해 놓고
새로운 화면을 작성할때 이전에 등록한 하나의 컴포넌트에 대해서
인스턴스화 하여 같이 작성하여 손쉽게 여러 컴포넌트들을 사용
- 여러 컴포넌트 제작
- 새로운 화면 구성 구성시 인스턴스 컴포넌트 작성
- 화면에서 인스턴스 스웹 클릭 이름 입력
- Value값 입력시 기본 컴포넌트 선택
- +눌러서 변경이 쉽게 인스턴스들을 등록
- 메인이 되는 컴포넌트 화면에서
내부 인스턴스 컴포넌트를 선택하고
Apply instance swap property 선택
- 화면구성한 컴포넌트의 인스턴스를 클릭하여
Instance메뉴에서 어떠한 컨포넌트를 사용할지 지정
■ 변수 Variables
일관된 디자인을 위해 사용하는 값을 저장 및 변경할 수 있는 기능
변수 : 변할 수 있는 수 (값)으로
특정 값에 이름을 붙여놓고 이름으로서 값을 불러올 수 있다.
장점 : 디자인 요소들을 쉽게 변경하고 일관성을 넣어 줄 수 있다.
○ 변수의 사용가능 타입
- Color : Fill, Stroke, Effects
- Number : Width & Height, Padding, Margin, Gap, Corner Radius, Stroke
- String : Text
- Boolean : True or False
○ Color
색을 저장할수 있고 Hex 값, 변수 이름등을 넣어 줄 수 있다.
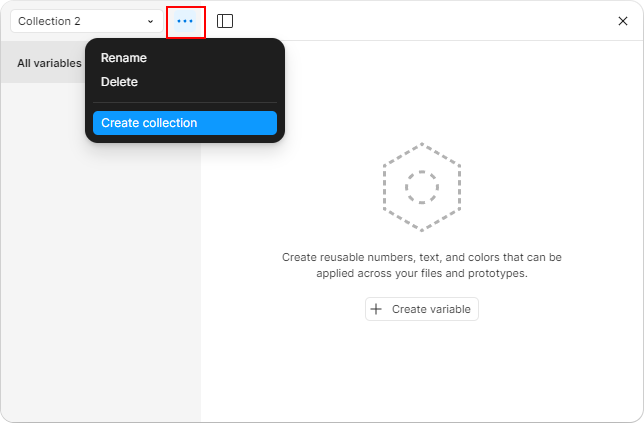
- collection 만들기
여러 변수의 묶음으로 관리 할 수 있다.
이름도 지정 가능
- 변수 만들고 값 넣어주기
Name은 변수의 이름을 지정하고 Value에 값을 지정함
- 요소에 색 넣어 주기
색에서 Libraries에 넣어준 색이 있음
- 변수의 값 변경
변수의 값을 변경하면 동일한 변수명으로 지정된 요소의 색을 변경한다.
- 변수의 값을 변수로 지정 가능
- 옵션
- New Group
변수를 그루핑 해준다.
그룹 이동은 클릭 드래그
- Edit Variables
변수 편집 , Scope 기능을 사용하여 특정한 곳에서면 사용 가능하도록 체크 해 줄수 있다.
- Duplicate Variables
동일한 색을 복제 해준다
- Delete Variables
변수를 삭제한다.
○ Number
많이 사용하는 수치값을 하나의 변수로 지정하고
변수값을 변경하면 연동되서 모두 변경됨
○ String
문자를 변수로 저장해 두고 변수 내용을 수정 하면 한번에 수정이 가능
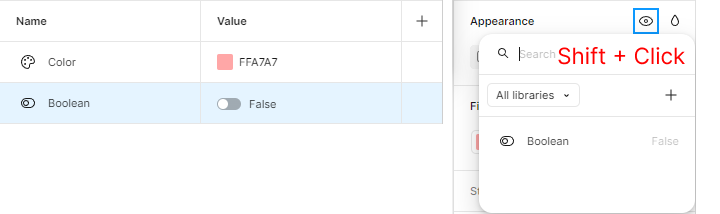
○ Boolean
Boolean이 False면 안보이고 True면 보이게함
Apperance 눈에서 Shift 클릭
■ 프로토타입 Prototype
디자인 요소와 화면 간의 상호작용을 시뮬레이션하고
시각화 하는 기능을 제공 디자인의 동작을 검토하는 형태
○ Prototype 기본
- page별로 Prototype을 지정하고 사용할 수 있다.
기본 Settings을 해주면 그대로 화면 조절 가능
- No device는 기본 Frame 크기로 보여 준다.
○ Interaction (상호작용)
○ Triger
상호작용을 하기 위한 사용자의 행동을 정의함
- On click
마우스로 클릭하거나 손가락으로 터치 했을때 실행
- On Drag
오브젝트를 드래그할 때 실행
- While hovering
마우스 커서가 있을때 실행 (빠지면 액션 취소)
- While pressing
길게 누르거나 터치 하는 동안 실행
- Mouse enter
마우스 커서가 들어가는 순간 실행(마우스가 없어도 액션이 취소 안됨)
- Mouse leave
마우스 커서가 사라지면 실행
나머지는 유사
- After delay
일정시간이 지나면 자동 실행
○ Action
상호작용 하는 방식을 지정
- Navigate to
대상으로 지정한 프레임으로 이동
- Back
이전 프레임으로 이동
- Scroll to
지정된 오브젝트로 스크롤로 이동
- Open link
외부 Url연결
- Open overlay
프레임 위로 띄우기
- Swap overlay
열려 있는 오버레이를 다른 오버레이와 교체
- Close overlay
오버레이를 닫음
○ Destination
상호작용이 끝나는 지점
○ Animation
상호작용이 실행되는 움직임을 설정
- instance
상호작용이 즉시 실행
- Dissolve
서로 교차되며 서서히 전환
- Smart animate
같은 이름을 가지고 있는 오브젝트 속성 변경내용인식
움직임을 선형으로 표현
- Move
기존 프레임 위로 밀어 넣거나 밀어냄 (기존 프레임은 고정)
- Push
새로운 프레임이 기존 프레임을 밀어내며 전환
- Slide
기존 프레임 위로 밀어 넣거나 밀어냄 (기존 프레임을 서서히 이동)
○ Scroll
- 보여지는 화면을 구성하는 것으로
화면을 넘어서는 프레임을 만들고
프레임을 감싸는 프레임에 보여질 화면 만큼 크기조절
Clip contents를 체크하여 내부가 보이지 않게 조절
Prototype에서 Scroll 조절
■ 제이쿼리
■ 메인 이미지를 다른 이미지로 변경
○ 호버시 src 속성 변경
<style>
.container{
width: 300px;
height: 400px;
}
.main-img{
height: 300px;
}
.main-img > img{
width: 100%;
height: 100%;
object-fit: cover;
}
.imgbox{
height: 100px;
display: flex;
}
.imgbox > img{
width: calc(100% / 3);
height: 100%;
object-fit: cover;
}
</style>
<body>
<div class="container">
<div class="main-img">
<img src="https://picsum.photos/id/50/200/300" alt="">
</div>
<div class="imgbox">
<img src="https://picsum.photos/id/50/200/300" alt="">
<img src="https://picsum.photos/id/60/200/300" alt="">
<img src="https://picsum.photos/id/70/200/300" alt="">
</div>
</div>
<script>
$(function(){
let imgbox = $(".imgbox > img");
imgbox.each(function(){
$(this).hover(function(){
let imgsrc = $(this).attr("src");
$(".main-img > img").attr("src",imgsrc);
});
});
});
</script>
</body>○ 클릭시 css background-img 변경
<style>
.container{
width: 300px;
height: 400px;
}
.main-img{
height: 300px;
}
.main-img > .img{
width: 100%;
height: 100%;
background-image: url("https://picsum.photos/id/50/200/300");
background-size: cover;
transition: 2s;
}
.imgbox{
height: 100px;
display: flex;
}
.imgbox > img{
width: calc(100% / 3);
height: 100%;
object-fit: cover;
}
</style>
<body>
<div class="container">
<div class="main-img">
<div class="img"></div>
</div>
<div class="imgbox">
<img src="https://picsum.photos/id/50/200/300" alt="">
<img src="https://picsum.photos/id/60/200/300" alt="">
<img src="https://picsum.photos/id/70/200/300" alt="">
</div>
</div>
<script>
$(function(){
let imgbox = $(".imgbox > img");
imgbox.each(function(){
$(this).click(function(){
let imgsrc = $(this).attr("src");
$(".main-img > .img").css("background-image","url("+imgsrc+")");
});
});
});
</script>
■ 이미지 fadeIn-Out
<style>
.container{
width: 300px;
height: 300px;
margin: 0 auto;
}
.imgbox{
height: 100%;
position: relative;
}
.imgbox > img{
width: 100%;
height: 100%;
display: block;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
}
</style>
<body>
<div class="container">
<div class="imgbox">
<img src="https://picsum.photos/id/50/200/300" alt="">
<img src="https://picsum.photos/id/60/200/300" alt="">
<img src="https://picsum.photos/id/70/200/300" alt="">
</div>
</div>
<script>
$(function(){
let ci = 0;
let fimg = $(".imgbox > img"); //이미지
let ic = fimg.length; //이미지 개수
fimg.hide().eq(ci).show();
setInterval(function(){
fimg.eq(ci).fadeOut(600);
ci = (ci+1) % ic;
fimg.eq(ci).fadeIn(600);
},2000);
});
</script>
</body>
■ 이미지 자동 슬라이드
<style>
.container{
width: 300px;
height: 300px;
border: 1px solid #000;
overflow: hidden;
}
.imgbox{
display: flex;
width: 400%;
height: 100%;
position: relative;
transition: 2s;
left: 0;
}
.imgbox > img{
width: calc(100% / 4);
height: 100%;
object-fit: cover;
}
</style>
<body>
<div class="container">
<div class="imgbox">
<img src="https://picsum.photos/id/50/200/300" alt="">
<img src="https://picsum.photos/id/60/200/300" alt="">
<img src="https://picsum.photos/id/70/200/300" alt="">
<img src="https://picsum.photos/id/50/200/300" alt="">
</div>
</div>
<script>
$(function(){
let ci = 0;
let interval = setInterval(slide,3000);
function slide(){
ci++;
$(".imgbox").css("left",-$(".imgbox > img").width()*ci);
if(ci === $(".imgbox > img").length){
$(".imgbox").css({"transition":"0s","left":"0"});
setTimeout(function(){
$(".imgbox").css("transition","2s");
ci=1;
$(".imgbox").css("left",-$(".imgbox > img").width()*ci);
//한번 멈춤 없이 시작하기 위해 작성
},100);
}
}
});
</script>
</body>
○ 마우스 올렸을때 멈추고 빼면 다시 시작
<style>
.container{
width: 300px;
height: 300px;
border: 1px solid #000;
overflow: hidden;
}
.imgbox{
display: flex;
width: 400%;
height: 100%;
position: relative;
transition: 2s;
left: 0;
}
.imgbox > img{
width: calc(100% / 4);
height: 100%;
object-fit: cover;
}
</style>
<body>
<div class="container">
<div class="imgbox">
<img src="https://picsum.photos/id/50/200/300" alt="">
<img src="https://picsum.photos/id/60/200/300" alt="">
<img src="https://picsum.photos/id/70/200/300" alt="">
<img src="https://picsum.photos/id/50/200/300" alt="">
</div>
</div>
<script>
$(function(){
let ci = 0;
let interval = setInterval(slide,3000);
function slide(){
ci++;
$(".imgbox").css("left",-$(".imgbox > img").width()*ci);
if(ci === $(".imgbox > img").length){
$(".imgbox").css({"transition":"0s","left":"0"});
setTimeout(function(){
$(".imgbox").css("transition","2s");
ci=1;
$(".imgbox").css("left",-$(".imgbox > img").width()*ci);
},100);
}
}
$(".imgbox").mouseover(function(){
clearInterval(interval);
$(".imgbox").stop();
});
$(".imgbox").mouseout(function(){
interval = setInterval(slide,3000);
});
});
</script>
</body>
○ 이벤트 전파방지
자식 요소를 클릭하는 이벤트를 사용할때
자식을 누르면 부모도 같이 눌러지는 효과가 있음
<style>
body{
margin: 0;
}
.box{
width: 200px;
height: 200px;
background-color: aqua;
}
.sbox{
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<div class="box">
<div class="sbox"></div>
</div>
<script>
$(function(){
$(".box").click(function(){
console.log("부모 클릭");
});
$(".sbox").click(function(){
console.log("자식 클릭");
});
});
</script>
</body>
자식을 눌렀을때는 블루가 들어가고 부모를 눌렀을때는 블랙이 들어가고 싶음
그러나 다 블랙으로 들어감
<script>
$(function(){
$(".box").click(function(){
$(".sbox").css("background-color","black");
});
$(".sbox").click(function(){
$(".sbox").css("background-color","blue");
});
});
</script>
해결방안
e.stopPropagation();
e 변수는 function(여기값){}
//이벤트가 더 이상 상위 요소로 전파되지 않도록 방지
//즉, 클릭 이벤트가 발생하면 그 이벤트가 상위 요소로 전달되지 않도록 함<script>
$(function(){
$(".box").click(function(){
$(".sbox").css("background-color","black");
});
$(".sbox").click(function(e){
e.stopPropagation();
$(".sbox").css("background-color","blue");
});
});
</script>
○ 수업내용
<style>
body{
margin: 0;
}
.wrap{
height: 150vh;
}
.contents{
margin: 0 auto;
width: 600px;
height: 400px;
background-color: aquamarine;
display: flex;
justify-content: space-between;
}
.item{
position: relative;
width: 30%;
height: 300px;
background-color: blue;
overflow: hidden;
}
.item > .con{
height: 90%;
}
.item > .con > .img{
height: 80%;
}
.item > .con > .img > img{
width: 100%;
height: 100%;
object-fit: cover;
}
.item > .con > .text{
height: 20%;
}
.item > .hide-con{
border-radius: 10px 10px 0 0;
position: absolute;
bottom: -70px;
width: 100%;
height: 100px;
background-color: #fff;
text-align: center;
cursor: pointer;
transition: 1s;
}
.item > .hide-con.act{
bottom: 0;
}
.item > .hide-con > .bt{
width: 50px;
margin: 0 auto;
position: relative;
transform: rotate(0deg);
transition: transform 1s;
}
.item > .hide-con:hover > .bt{
transform: rotate(180deg);
}
</style>
<body>
<div class="wrap">
<div class="contents">
<div class="item">
<div class="con">
<div class="img">
<img src="https://picsum.photos/id/32/200/300" alt="">
</div>
<div class="text">설명</div>
</div>
<div class="hide-con">
<div class="bt">^</div>
<div>추가 내용들</div>
</div>
</div>
<div class="item">
<div class="con">
<div class="img">
<img src="https://picsum.photos/id/33/200/300" alt="">
</div>
<div class="text">설명</div>
</div>
<div class="hide-con">
<div class="bt">^</div>
<div>추가 내용들</div>
</div>
</div>
<div class="item">
<div class="con">
<div class="img">
<img src="https://picsum.photos/id/34/200/300" alt="">
</div>
<div class="text">설명</div>
</div>
<div class="hide-con">
<div class="bt">^</div>
<div>추가 내용들</div>
</div>
</div>
</div>
</div>
<script>
$(function(){
$(".hide-con").click(function(e){
e.stopPropagation(); /*나의 부모로 이벤트 전파 방지*/
if($(this).hasClass("act")){
$(this).removeClass("act");
}
else{
$(".hide-con").removeClass("act");
$(this).addClass("act");
}
});
$("body").click(function(){
$(".hide-con").removeClass("act");
});
});
</script>
</body>